vue入门
1.背景
认识Vuejs
为什么学习Vuejs
简单认识一下Vuejs
2.Vuejs安装方式
CDN引入
下载和引入
NPM安装管理
3.Vuejs初体验
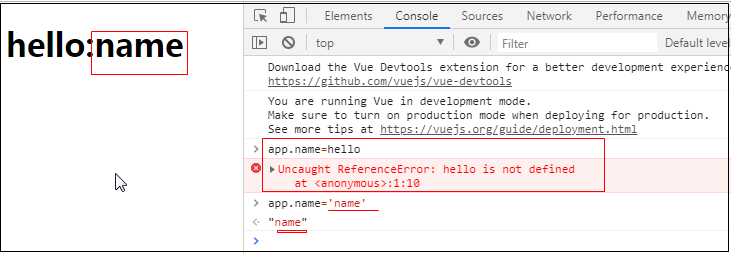
1.Hello Vuejs

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>hello:{{name}}</h1> </div> <script> const app = new Vue({ el: '#app', data: { name: 'vue test' } }); </script> </body> </html>

2.Vue列表展示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表显示</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h4>订单列表</h4> <ul> <li>01</li> <li>02</li> <li v-for="item in orderList">{{item}}</li> </ul> </div> <script> const app = new Vue({ el:'#app', data:{ orderList:['01....','02....','03.....'] } }) </script> </body> </html>

3.案例:模拟购买数选择

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模拟购买数</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <h2>模拟购买数</h2> <button @click="decrement">-</button> -{{number}}- <button @click="increment">+</button> </div> <script> const app = new Vue({ el: '#app', data: { number: 1 }, methods: { increment: function () { console.log("---执行加一") this.number++ }, decrement: function () { console.log("---执行减一") if (this.number > 1) { this.number-- } else { console.log("---在减就没有了") } } } }) </script> </body> </html>

Vuejs的MVVM
Vue中的MVVM
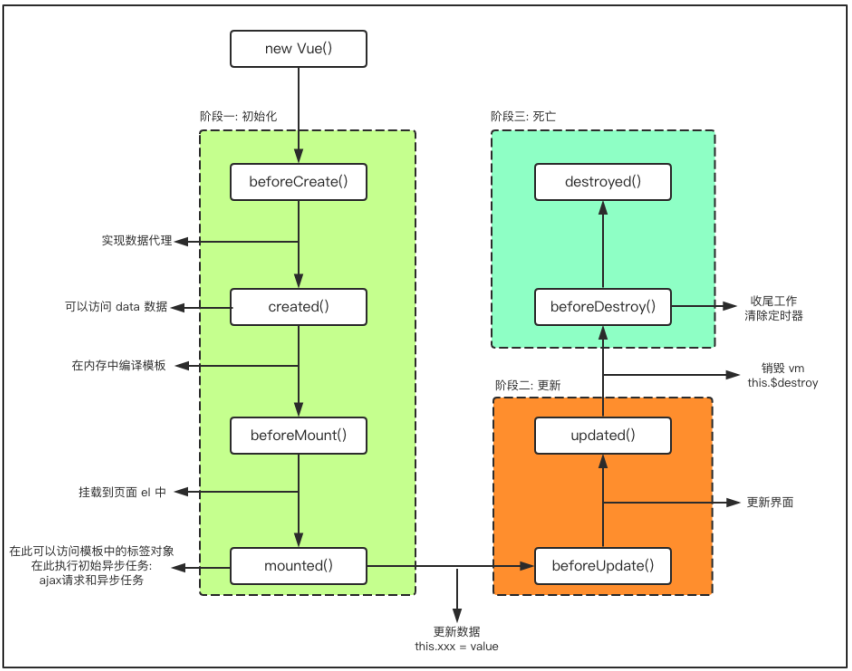
4.vue生命周期

完美!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人