Python selenium巧用Javascript脚本注入解决按钮点选问题
前段时间,笔者忙于应付公司组织的雅思考试,白天、晚上但凡有空,笔者都是埋头伏案,啃剑桥雅思(剑4~剑12)的官方模拟题或者做着与雅思考试相关的准备工作,这个过程持续了40余天。最近总算鼓起勇气走进考场,跟那些尚未毕业、怀揣出国梦想的小年轻同场竞争,虽然结果还未出来,但是至少短时间不用再高强度复习英语了,笔者工作重心得以回归到Python +Selenium的自动化中。
言归正传,笔者这次准备利用JavaScript来修改页面节点的属性,方便selenium传参。具体案例是这样的:
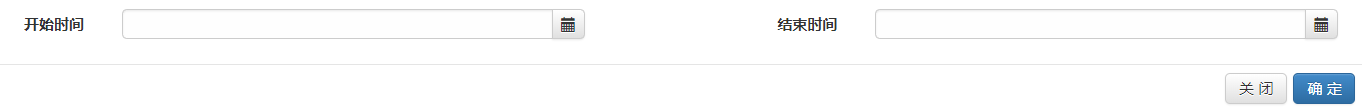
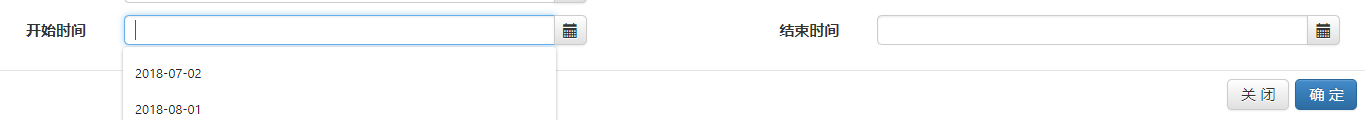
下图所示的页面中需要输入日期:

这是一个Bootstrap框架生成的模态窗,“开始时间”和“结束时间”对应的input按钮,它的html文本:<input value="" name="startDateSel" type="text" class="form-control" readonly="readonly">,这个readonly属性决定了,用户无法直接输入日期参数(网站考虑的是:用户输入的日期格式不规范,导致无法检索,故以这种方式控制输入),需要通过鼠标点选年月日来生成最后的日期。


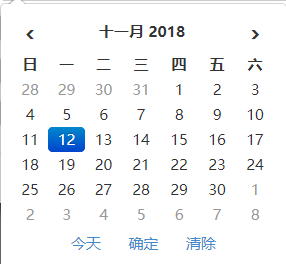
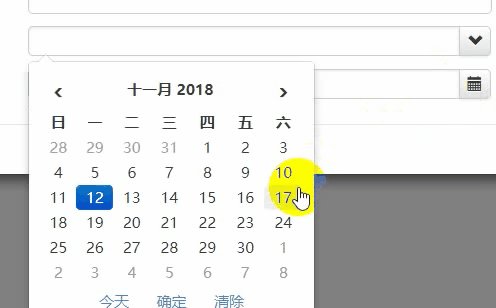
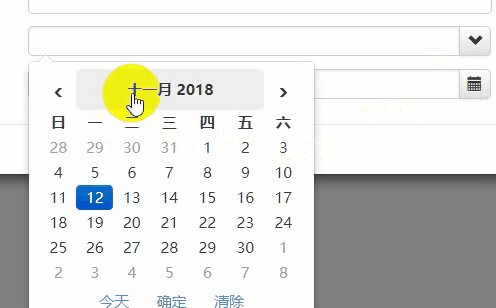
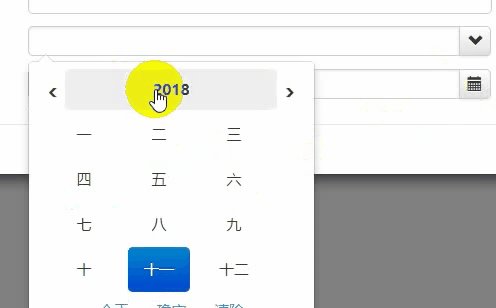
具体操作见下图笔者录制的GIF动画:

如果出现“年、月、日”都要选择非默认值,则点选的操作略复杂,其易用性极端情况下不如手输;
当然,python+selenium完全可以操作这些“年、月、日、确定按钮”页面元素,比如,“月份”的html标签代码长这样:
<td colspan="7"> <span class="month">一</span> <span class="month">二</span> <span class="month">三</span> <span class="month">四</span> <span class="month">五</span> <span class="month">六</span> <span class="month">七</span> <span class="month active">八</span> <span class="month">九</span> <span class="month">十</span> <span class="month">十一</span> <span class="month">十二</span> </td>
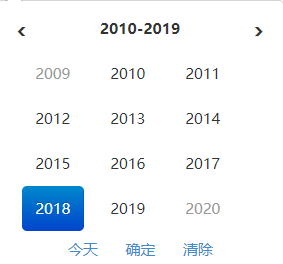
年份的代码长这样:
<td colspan="7"> <span class="year old">2009</span> <span class="year">2010</span> <span class="year">2011</span> <span class="year">2012</span> <span class="year">2013</span> <span class="year">2014</span> <span class="year">2015</span> <span class="year">2016</span> <span class="year">2017</span> <span class="year active">2018</span> <span class="year">2019</span> <span class="year old">2020</span> </td>
不过,通过selenium模拟鼠标实现“点点点”,步骤略繁琐,执行效率低。笔者建议通过js修改html表情的readonly属性为false,达到input元素可编辑的状态。通过网页F12进入开发者模式,在控制台中编写JS脚本,通过querySelectorAll方法遍历input元素,删除特定节点属性(attribute)方法如下:
var rs = document.querySelectorAll("input[readonly='readonly']"); for(var i = 0; i < rs.length; i++) { rs[i].readOnly = false; }
这段代码想要在python selenium中运行很简单,只用把这段js脚本当成字符串载入就可以了,唯一需要注意的是,上面的js脚本中已经有了单引号、双引号,所以,必须使用三引号""" """模式将这段文本括起来,具体代码如下:
js="""var rs = document.querySelectorAll("input[readonly='readonly']");for(var i = 0; i < rs.length; i++){rs[i].readOnly = false;}""" driver.execute_script(js)
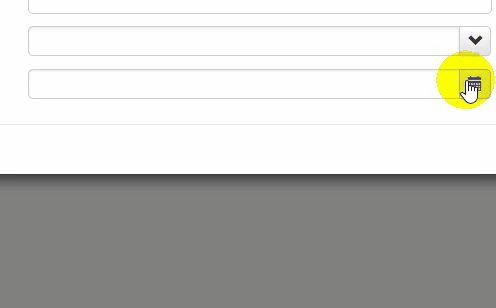
执行完代码后,可以看到光标可以正常在input框内闪烁,可以手动写入日期:

后面可以通过js的方法直接对input元素赋值,也可以先定位元素,然后用经典的send_keys()方法,根据实际情况任选一种方法即可,非常方便!
driver.find_element_by_name("startDateSel").send_keys("2018-09-01") driver.find_element_by_name("endDateSel").send_keys("2018-11-09") driver.find_element_by_css_selector("button.btn.btn-primary").click() #点击确定





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人