webpack小试牛刀
根据菜鸟教程上的一篇文章进行学习和练习webpack打包,想不到,还真遇到不少问题
https://www.runoob.com/w3cnote/webpack-tutorial.html
问题1:cnpm install webpack -g以后,使用 webpack 命令来打包:webpack runoob1.js bundle.js,提示缺少webpack-cli,安装以后发现,
webpack-cli文件提示
E:\webpack\node_modules\webpack-cli\bin\cli.js:74
throw err;
^
Error: Cannot find module 'webpack'
(骂街第一次)
百度了一下,是webpack版本引起的,webpack3里,webpack和webpack-cli是放在一起的,webpack4把两者分开放了。
so,只能对webpack进行降级:
a,先删除webpack:cnpm uninstall webpack -g
b,安装制定版本的webpack: cnpm install webpack@3.3.0 -g(为啥是3.3.0,纯属瞎编)
你以为到这里就可以打包成功了吗?too young too simple...
继续webpack runoob1.js bundle.js,然后回车,你猜,怎么着,,,离成功很近,但是还是报错了:
PS E:\webpack> webpack runoob1.js bundle.js
Hash: 3aea6d8a27453c0be041
Version: webpack 3.3.0
Time: 19ms
ERROR in Entry module not found: Error: Can't resolve 'runoob1.js' in 'E:\webpack'
(骂街第二次)骂街回来以后,开始深思:这个报错又是为啥呢?
又百度了一下,有人说是webpack.config.js里的文件

那么问题又来了,webpack.config.js文件找不到啊,我只是新建了一个文件夹而已啊。。
搜了整个c盘都没有找到,好吧,我先放弃一下下,然后看了另外一篇帖子:
http://www.codes51.com/itwd/4532647.html
解决方案有两个,第一个又要安装,不想安装了,看下第二个,这个简单。
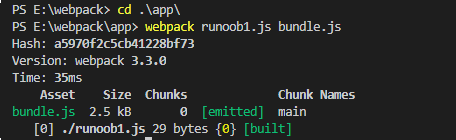
试了下第二个,完美解决!附上截图~