makedown写作超方便的图片使用方式
为什么需要Github图床
写makedown用图片的时候总是在上传图床的时候,以及使用图片链接的时候会感觉有一些麻烦! 我以前使用的是,github图床通过手动git上传,然后自己再一个个去打开github的图片的download的页面去获取图片的分享链接—自己也觉得很麻烦,但是我的小站目标是人在站在,人不在,站希望也还在的战略目标,所以追求的极致的稳定,而不是一时的快速,所以没有使用那些可以直接粘贴上传到免费图床的操作,因为我怕指不定哪一天这种图床没有消息地就倒闭了,那我的数据就这样没了,小站将遭到巨大的打击,所以我还是慢慢使用这种方式用了3个月,知道我听学长说用七牛云太方便了,还能加速网站加载速度,所以我今天也花了许多时间了解七牛云,发现七牛云确实有免费的10G图床和每月10G的加速流量,但是我觉得这样的加速在前期是很好的,不过有个小问题就是你不自定义域名的话到时候可能失效(自定义域名要备案,腾讯云的域名备案又要买腾讯云的服务器…),而且10G对于我的小站战略来说有点不合适,所以就抛弃了,然后无意看到了PicGo+github图床,于是了解了一下,操作了一下,发现是我要找的靓仔啊!
使用PicGo上传图库
下载PicGo
在GitHub的最新发布页面下载
鉴于下载很慢,我上传到百度网盘: https://pan.baidu.com/s/1aBuYYG2_sgo0HzNrl8zhGg&shfl=sharepset 我的windows,所以下载的.exe文件直接安装就可以了。
配置起来
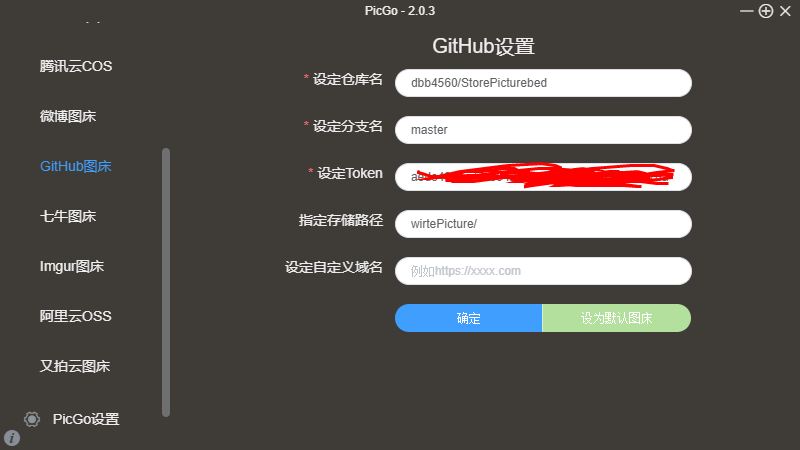
使用官方文档找到GitHub图床配置进行必要的配置
我的配置
注: Token 自行百度,有个这个就可以直接访问了自己github了!
VScode写makedown使用snippets
我发现我的使用了hexo的fancybox3之后,有一个图集的功能,很是炫酷,但是每次图片粘贴要很复杂的输入!

于是我就想到了snippets!
警告
如果用了除hexo以外的其他平台,请谨慎使用我的snippets代码!因为data-fancybox=”images”这个图集功能只能用在hexo, 但是可以用于其他的snippets啊!
配置snippets
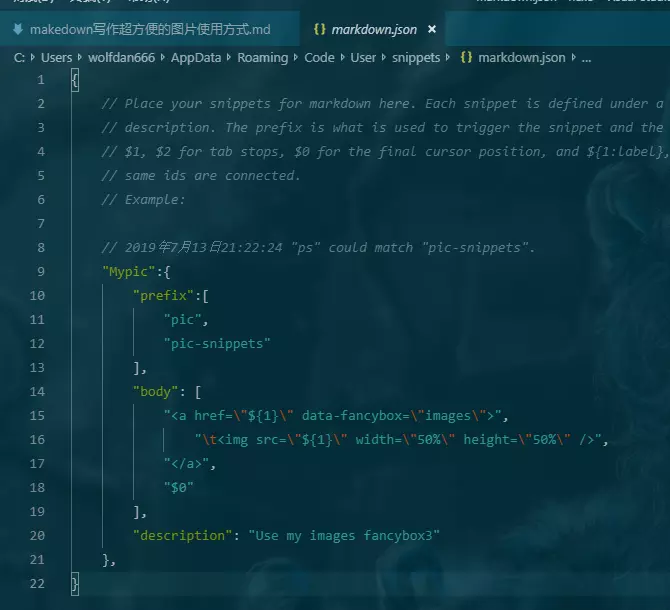
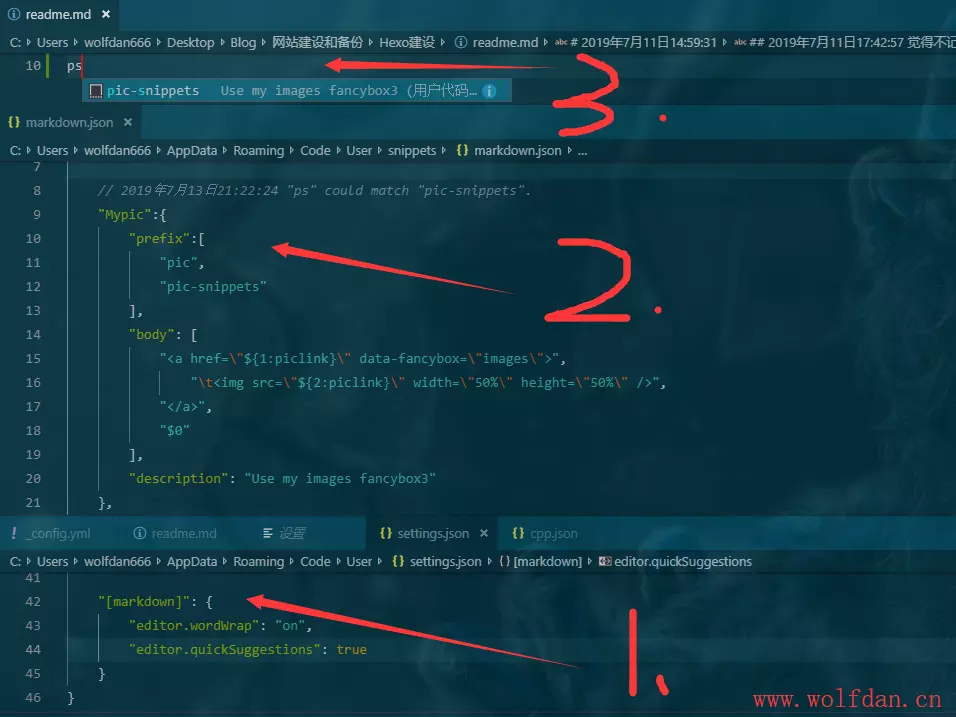
我的配置:

"Mypic":{
"prefix":[
"pic",
"pic-snippets"
],
"body": [
"<a href=\"${1}\" data-fancybox=\"images\">",
"\t<img src=\"${1}\" width=\"50%\" height=\"50%\" />",
"</a>",
"$0"
],
"description": "Use my images fancybox3"
},
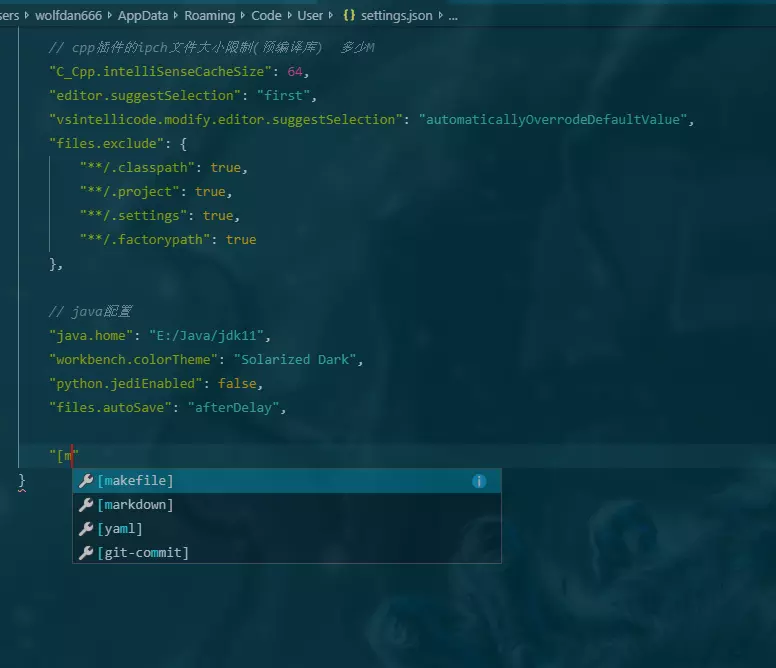
开启makedown的snippets使能 其实VScode是默认关掉了makedown的snippets的使能的!但是你却找不到配置,我在网上找了好久,发现一个大神写了出来,可能是他去提交过issue吧,下面开始解决(昨天被这个问题坑了好久)
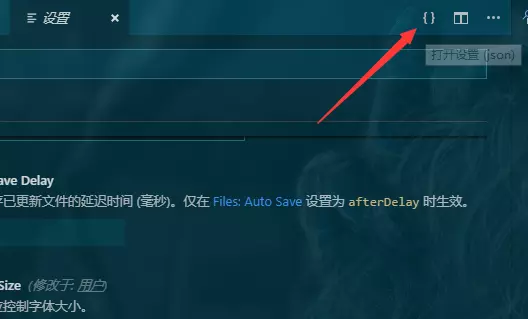
进入文件->首选项->设置->打开代码配置

进入setting,输入makedown

配置成true,have fun

发现snippets的图集功能不是所有平台的makedown通用的