[AngularJS] AngularJS系列(5) 中级篇之动画
目录
ng动画实际帮我们在状态切换的时候 添加特定的样式 从而实现动画效果.
一般我们会通过C3来实现具体的动画.
CSS定义
ng-if
图(实际上,图并不能展现出什么):

HTML
1 2 3 4 5 6 7 8 | <body ng-app="myApp"> <button ng-click="show=!show">Toggle</button> <div ng-if="show" class="fade">Look Me</div> <script type="text/javascript"> angular.module('myApp', ['ngAnimate']) </script></body> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .fade { transition: 1s linear all;} .fade.ng-enter { opacity: 0; } .fade.ng-enter.ng-enter-active { opacity: 1; } .fade.ng-leave { opacity: 1; } .fade.ng-leave.ng-leave-active { opacity: 0; } |
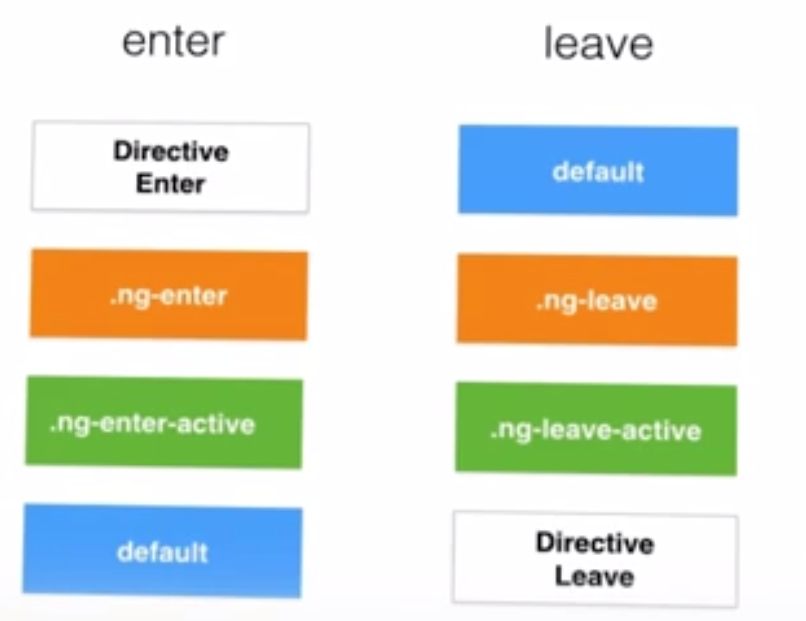
enter和leave的执行过程:

在元素创建的时候,会依次加上.ng-enter、.ng-enter-active的class,然后恢复为默认的class
同样在销毁的时候,会依次加上.ng-leave、.ng-leave-active的class,然后恢复为默认。
ngClass
这里只截取关键代码
1 2 3 4 | <button ng-click="onOff=!onOff">Toggle</button><div ng-class="{on:onOff}" class="highlight"> Highlight this box</div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 | .highlight { transition: 1s linear all; } .highlight.on-add { background: red; } .highlight.on { background: yellow; } .highlight.on-remove { background: blue; } |
效果图:

1.5.8支持的指令与动画样式:
| Directive | Supported Animations |
|---|---|
| {@link ng.directive:ngRepeat#animations ngRepeat} | enter, leave and move |
| {@link ngRoute.directive:ngView#animations ngView} | enter and leave |
| {@link ng.directive:ngInclude#animations ngInclude} | enter and leave |
| {@link ng.directive:ngSwitch#animations ngSwitch} | enter and leave |
| {@link ng.directive:ngIf#animations ngIf} | enter and leave |
| {@link ng.directive:ngClass#animations ngClass} | add and remove (the CSS class(es) present) |
| {@link ng.directive:ngShow#animations ngShow} & {@link ng.directive:ngHide#animations ngHide} | add and remove (the ng-hide class value) |
| {@link ng.directive:form#animation-hooks form} & {@link ng.directive:ngModel#animation-hooks ngModel} | add and remove (dirty, pristine, valid, invalid & all other validations) |
| {@link module:ngMessages#animations ngMessages} | add and remove (ng-active & ng-inactive) |
| {@link module:ngMessages#animations ngMessage} | enter and leave |
JS定义
HTML
1 2 3 4 5 6 | <body ng-app="myApp" ng-init="items=[1,2,3,4,5,6]"> <button ng-click="show=!show">Toggle</button> <div ng-if="show" ng-repeat="item in items" class="slide"> {{ item }} </div></body> |
js操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | angular.module('myApp', ['ngAnimate']) .animation('.slide', [ function () { return { enter: function (element, doneFn) { jQuery(element).fadeIn(1000, doneFn); }, move: function (element, doneFn) { jQuery(element).fadeIn(1000, doneFn); }, leave: function (element, doneFn) { jQuery(element).fadeOut(1000, doneFn); } } } ]); |
其中的enter move leave 对应状态变化的事件,详情建议参考源码中的$$AnimateJsProvider.
本文地址:http://www.cnblogs.com/neverc/p/5924789.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果觉得还有帮助的话,可以点一下右下角的【推荐】,希望能够持续的为大家带来好的技术文章!想跟我一起进步么?那就【关注】我吧。
分类:
[06]JS Framework
标签:
angular



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-09-30 百度分页样式代码 css+c#