[Core] .NET Core & VS Code 之路(1) Hello World
目录
- 相关链接
- dotnet命令
- VS Code Hello World
- Web Hello World
- 总结
其实本篇上个月已经写好,

只是

但是,不忘初心方得始终
相关链接
Learn .NET Core
http://asp.net/core
Down .NET Core
https://www.microsoft.com/net/core
Doc .NET Core
https://docs.asp.net/en/latest/getting-started.html
dotnet 命令
mkdir hwapp --创建目录hwapp
cd hwapp --打开目录hwapp
dotnet new --创建项目(Program.cs + project.json)
dotnet restore --还原依赖(project.lock.json)
dotnet build --编译项目(obj文件夹 和 bin文件夹)
dotnet run --运行项目(执行bin\debug\projectName.dll)
dotnet -h 查看帮助

命令行运行Hello World
cmd
- mkdir hwapp --创建目录hwapp
- cd hwapp --打开目录hwapp
- dotnet new --创建项目(Program.cs + project.json)
- dotnet restore --还原依赖(project.lock.json)
- dotnet run --运行项目(执行bin\debug\projectName.dll)

VS Code运行Hello World
- 以上面的例子继续,打开文件夹
- 按下F5选择.NET Core(生成.vscode\launch.json)

- 按下F5提示配置(生成.vscode\tasks.json)

上面需要配置的是launch.json中的program
"program": "${workspaceRoot}/bin/Debug/<target-framework>/<project-name.dll>",
改成以下方式即可
"program": "${workspaceRoot}/bin/Debug/netcoreapp1.0/programName.dll",
需要注意的是,配完这些按下F5还是不一定管用,确认c# debug是否装完
vs code 右下角状态栏会有提示

也可手动安装csharp扩展
Ctrl + P: ext install csharp
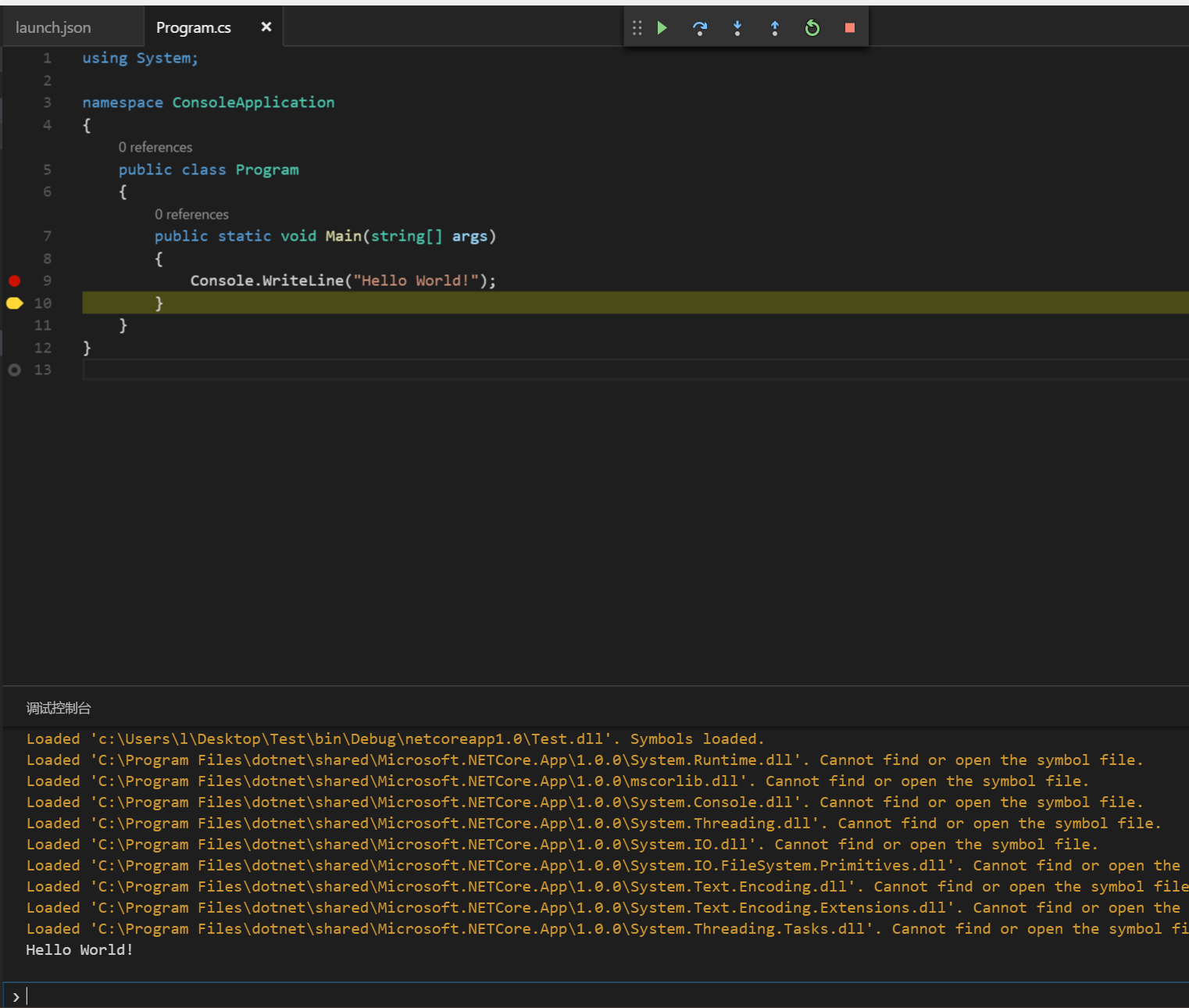
按照完csharp扩展,F5即可运行程序.
Ctrl + Shift + Y 或 Ctrl + J(调试控制台):

Web Hello World
尝完Console版,再来体验一把Web版的

- project.json添加依赖
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0-rc2-final"
- dotnet restore(F1 + dotnet restore)
- 新建Startup类
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
namespace ConsoleApplication
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context =>
{
return context.Response.WriteAsync("Hello from ASP.NET Core!");
});
}
}
}
- 修改Program.cs
public static void Main(string[] args)
{
Console.WriteLine("Hello World!");
//using Microsoft.AspNetCore.Hosting;
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build();
host.Run();
}
- F5 访问http://localhost:5000/
总结
缺点:
- 需要下载的比较多 从sdk + ext csharp + restore
- 调试速度感觉还是比较慢
- Chrome访问Web地址显示无法访问
优点:
- 跨平台
- 轻量级


 浙公网安备 33010602011771号
浙公网安备 33010602011771号