摘要:
1、什么是Web Workers? Web Workers API 是一组用于创建并在后台运行脚本的接口,以便在 Web 应用程序中进行多线程处理。它使得可以将一些耗时的计算任务放在单独的线程中执行,从而避免阻塞主线程,提高了应用程序的响应性能。 2、使用方式 以下是 Web Workers API 阅读全文
摘要:
## 1、介绍 本项目是基于element-ui@2.15.14的基础上,二次修改源码,封装的ui组件,在此特别感谢[elemen-ui组件库](https://github.com/ElemeFE/element) ## 2、更新功能 ### 2.1在el-cascader组件的基础上,添加了只多 阅读全文
摘要:
## 1、背景 当我使用chatGpt时,服务端可以实时像我推送答案。起初以为是用了websocket技术,但是后来发现是用了Eventsource ## 2、什么是Eventsource 不知道大家有没有见过 Content-Type:text/event-stream 的请求头,这是 HTML5 阅读全文
摘要:
## 1、作用 在使用异步组件时,由于需要等待组件加载完成后才能显示,因此可能会出现页面空白或显示错误信息的情况。而 Suspense组件的作用就是在异步组件加载完成前显示一个占位符,提高用户体验。 ## 2、用法 * 首先子组件AsyncShow:使用了promise包裹代码 ```javascr 阅读全文
摘要:
## 1、使用情景 * 通过 app.component() 和 app.directive() 注册一到多个全局组件或自定义指令。 * 通过 app.provide() 使一个资源可被注入进整个应用。 * 向 app.config.globalProperties 中添加一些全局实例属性或方法 * 阅读全文
摘要:
### 1、应用范围 一个项目可能有多个页面用到了table,都是从后台请求数据进行渲染。分页。等通用功能。ui或许有些许不同,但是大部分都是重复的功能。所以看了官方文档,我们可以通过作用域插槽封装高级列表组件,一个组件通用所有项目。 ### 2、使用方式 * 封装通用组件 ```javascrip 阅读全文
摘要:
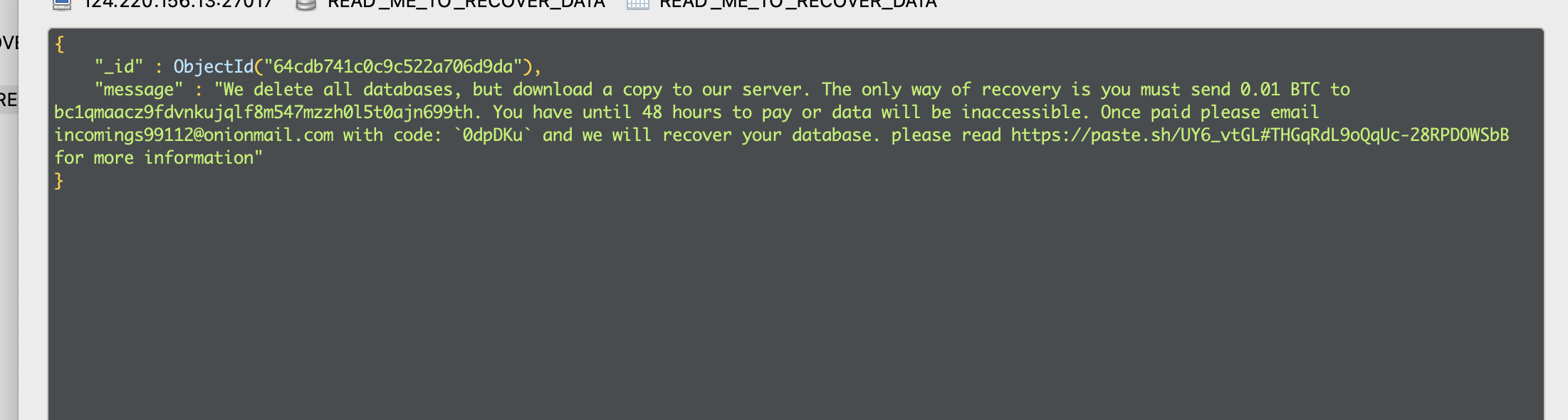
 ## 1、不要用默认27017端口 ## 2、密码一定要复杂+复杂 阅读全文
摘要:
### 1、作用 vue中一个非常重要的功能,批量更新或者叫异步更新 响应式数据发生变化出发副作用函数重新执行时,我们有能力去决定副作用函数的执行时机、次数和方式。 ### 2、例子 ```javascript const state = reactive({ num: 1 }) effect(() 阅读全文
摘要:
# 1.打开目标页面(hangyejingling.cn)  # 2.点击该按钮 

