记一次在forEach中使用aynac/await中的坑
1.背景
在写一个对齐脚本时 发现下列问题
const timeList = await imageList.map( (item,index)=>{
return item.identify_border(start_time, end_time)
})
// timeList = [Promise,Promise,Promise,Promise] 取不到timeList中的值
so 用普通的for循环试了一遍
const timeList = []
for(let i=0;i<imageList.length;i++){
const time =await imageList[i].identify_border(start_time, end_time)
timeList.push(time)
}
// timeList = [ { },{ },{ },{ },{ } ] 能取到timeList中的值
2.为什么出现这个问题
- 原因是forEach遍历,仅仅是短时间内连续发起了多个请求,对于某一次请求有等待过程,但对于整体的多次请求是没有作用的 ,也就是async await仅仅作用于某一次请求的处理过程中,并不作用于所有请求的先后顺序。
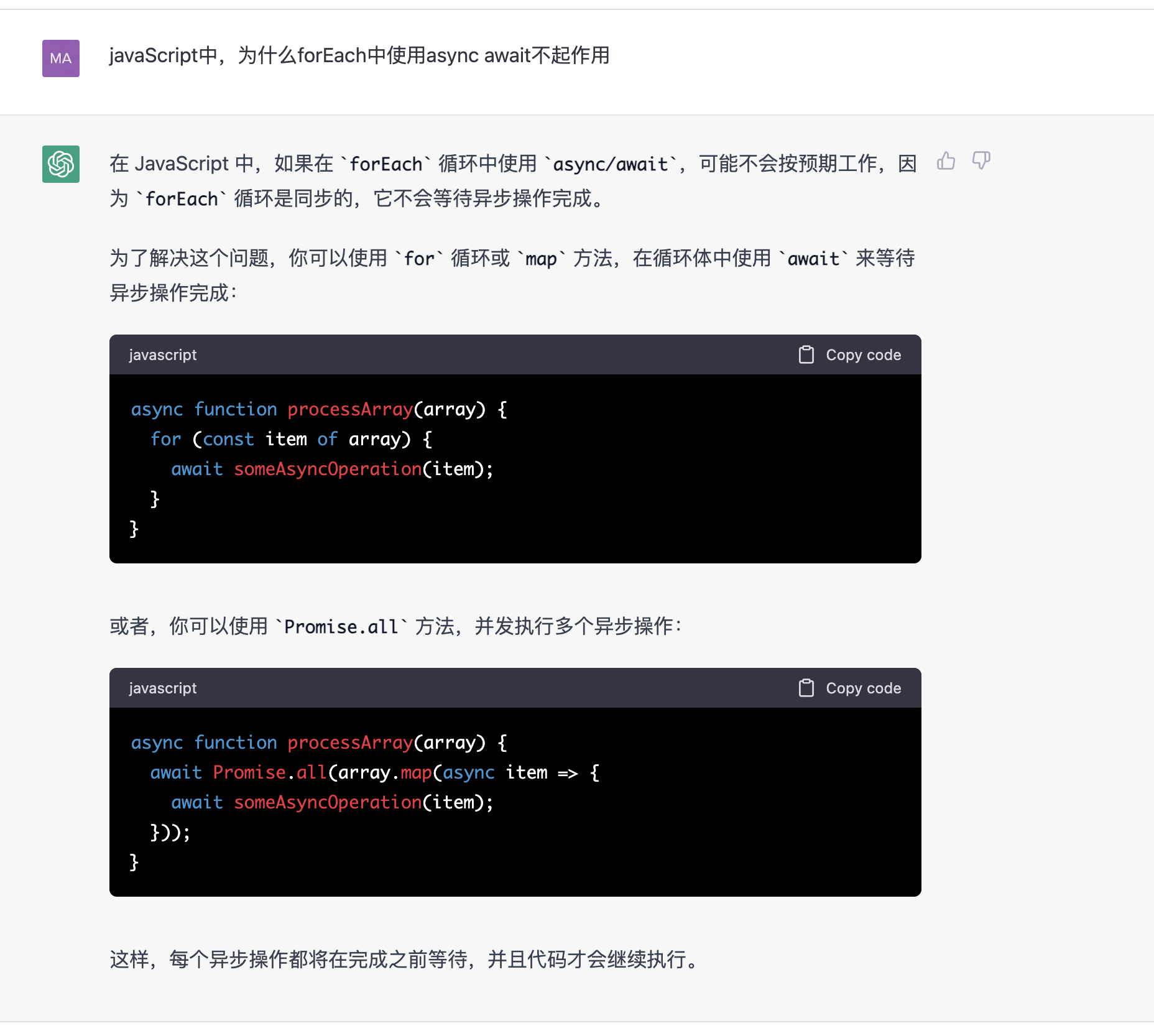
- 贴上chatGPT的回答

3.延伸问题:JavaScript 中,为什么数组.map循环中可以使用async/await,而数组.forEach中不可以使用async/await?
- Array.map 和 Array.forEach 是 JavaScript 中的两种不同的数组循环方法。Array.map 方法会映射数组的每个元素,并返回一个新的数组,其中包含映射函数的结果。相反,Array.forEach 方法只是遍历数组中的每个元素,不会返回任何结果。因为 Array.map 方法会返回新数组,所以可以使用 async/await 来等待异步操作完成,并在映射数组中获取结果
例如 map中使用:
async function processArray(array) {
return await Promise.all(array.map(async item => {
const result = await someAsyncOperation(item);
return result;
}));
}
长风破浪会有时,直挂云帆济沧海




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!