webpack踩坑日记
webpack 4.x 详细入门 这是一个大佬的总结,但是我用webpack5重写该demo时,发现了几个有问题的地方
1:CleanWebpackPlugin
应该这样:
const { CleanWebpackPlugin } = require("clean-webpack-plugin"); plugins: [ new CleanWebpackPlugin(), // 所要清理的文件夹名称 ]
2、merage
应该这样:
const { merge } = require('webpack-merge');
3、分离css 使用demo中的回报错extract-text-webpack-plugin报错TypeError: Cannot set property 'index' of undefined 查了原因是因为我我使用的版本是webpack5.x 而在webpack5.中分离css的配置如下:
const MiniCssExtractPlugin = require('mini-css-extract-plugin'); plugins: [ new MiniCssExtractPlugin({ filename: 'css/[name].css', chunkFilename: "css/[id].css" }) ]
4、增加css前缀 (webpack5中测试未生效)
5、消除冗余css (webpack5中报错compiler.plugin is not a function)
6、未测试 处理图片 plugin
7、补充一个webpack配置 externals
8、预加载plugin Preload&Prefetch 优化前端页面的资源加载
作用:当我们不想下载这个包,只想用CDN时,可以使用这个方法进行配置,减少打包体积。demo
面试常会问到Loader、Plugin的区别
loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,通过不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,例如把scss转为css,将ES66、ES7等语法转化为当前浏览器能识别的语法,将JSX转化为js等多项功能。
插件并不直接操作单个文件,它直接对整个构建过程其作用。从打包优化到压缩,到重新定义环境变量,webpack提供了很多开箱即用的插件
从运行时机的角度区分
1. loader运行在打包文件之前,loader为在模块加载时的预处理文件
2. plugins在整个编译周期 都起作用
在webpack中配置经常会用到
const path = require('path')
但是很多人不知道
path.join
path.resolve
细说二者的区别:
一、path.join()方法
path.join()方法是将多个参数字符串合并成一个路径字符串
console.log(path.join(__dirname,'a','b')); 假如当前文件的路径是E:/node/1,那么拼接出来就是E:/node/1/a/b。
console.log(path.join(__dirname,'/a','/b','..')); 路径开头的/不会影响拼接,..代表上一级文件,拼接出来的结果是:E:/node/1/a
console.log(path.join(__dirname,'a',{},'b')); 而且path.join()还会帮我们做路径字符串的校验,当字符串不合法时,会抛出错误:Path must be a string.
举个🌰:
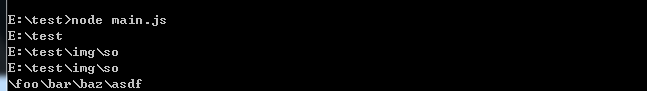
const path = require('path'); let myPath = path.join(__dirname,'/img/so'); let myPath2 = path.join(__dirname,'./img/so'); let myPath3=path.join('/foo', 'bar', 'baz/asdf', 'quux', '..'); console.log(__dirname); console.log(myPath); console.log(myPath2); console.log(myPath3);

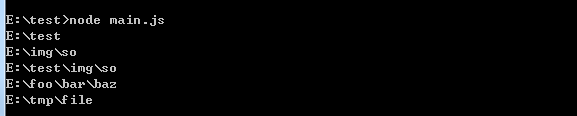
let myPath = path.resolve(__dirname,'/img/so'); let myPath2 = path.resolve(__dirname,'./img/so'); let myPath3=path.resolve('/foo/bar', './baz'); let myPath4=path.resolve('/foo/bar', '/tmp/file/'); console.log(__dirname); console.log(myPath); console.log(myPath2); console.log(myPath3); console.log(myPath4);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!