VUE2.x原理之Object.defineProperty()
Object.defineProperty()语法说明
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
Object.defineProperty(obj, prop, desc)
obj 需要定义属性的当前对象
prop 当前需要定义的属性名
desc 属性描述符
一般通过为对象的属性赋值的情况下,对象的属性可以修改也可以删除,但是通过Object.defineProperty()定义属性,通过描述符的设置可以进行更精准的控制对象属性。
属性描述符
通过Object.defineProperty()为对象定义属性,有两种形式,且不能混合使用,分别为数据描述符,存取描述符,下面分别描述下两者的区别:value和 get 是同一个作用,只能同时用一个。 writable和set是同一个作用,用一个。
数据描述符 --特有的两个属性(value,writable)
let Person = {} Object.defineProperty(Person, 'name', { value: 'jack', writable: true // 是否可以改变 })
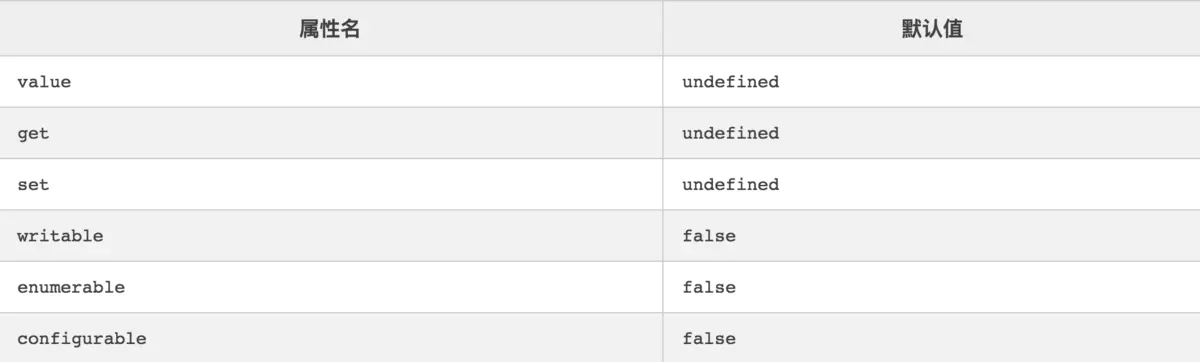
注意,如果描述符中的某些属性被省略,会使用以下默认规则:

存取描述符 --是由一对 getter、setter 函数功能来描述的属性
get:一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认值为undefined。let Person = {} let temp = null Object.defineProperty(Person, 'name', { get: function () { return temp }, set: function (val) { temp = val } }) Person.name = 'hy' console.log('Person.name') //hy
数据描述符和存取描述均具有以下描述符
configrable 描述属性是否配置,以及可否删除
enumerable 描述属性是否会出现在for in 或者 Object.keys()的遍历中
1 、configurable:false不能删除属性
let Person = {} Object.defineProperty(Person, 'name', { value:'hy', configurable:false }) delete Person.name console.log(Person)//{Person:'hy'}
2、configurable:false不能重新定义属性
let Person = {} Object.defineProperty(Person, 'name', { value:'hy', configurable:false }) Object.defineProperty(Person, 'name', { value:'dfj', }) console.log(Person)//Cannot redefine property: name
3、可以通过属性定义的形式修改name的值
let Person = {} Object.defineProperty(Person, 'name', { value:'hy', configurable:true, writable:false }) Object.defineProperty(Person, 'name', { value:'dfj', }) console.log(Person)//{name: "dfj"}
4、当writable为true时,无论configuttable是什么,都可用过属性定义形式或直接赋值形式改变name值
let Person = {} Object.defineProperty(Person, 'name', { value:'hy', configurable:false, writable:true }) Object.defineProperty(Person, 'name', { value:'dfj', }) console.log(Person)//{name: "dfj"} Person.name = 'xh' console.log(Person)//{name: "xh"}
总结:
- configurable: false 时,不能删除当前属性,且不能重新配置当前属性的描述符(有一个小小的意外:可以把writable的状态由true改为false,但是无法由false改为true),但是在writable: true的情况下,可以改变value的值
- configurable: true时,可以删除当前属性,可以配置当前属性所有描述符
enumerable 代码片段分析
1、当enumerable为true时,对象中的属性可枚举,反之则不能
let Person = {} Object.defineProperty(Person, 'name', { value: 'hy', enumerable:true }) Object.defineProperty(Person, 'age', { value: '25', enumerable:false }) Object.defineProperty(Person, 'sex', { value: 'man', enumerable:true }) Person.hobby = 'coding' for(let i in Person){ console.log(i) //name 、 sex 、 hobby } console.log(Object.keys(Person)) //["name", "sex", "hobby"]
不变形
1、对象常量:结合writable: false 和 configurable: false 就可以创建一个真正的常量属性(不可修改,不可重新定义或者删除)let Person = {} Object.defineProperty(Person, 'name', { value: 'hy', writable:false, configurable:false }) delete Person.name Person.name = 'xh' Person.age = '14' //可以设置新的属性值 console.log(Person)//{age: "14", name: "hy"}
2、禁止扩展:如果你想禁止一个对象添加新属性并且保留已有属性,就可以使用Object.preventExtensions(...)
'use strict' //非严格模式下或创建失败,严格模式下会报错 let Person = { name : 'xh'} Object.preventExtensions(Person) Object.defineProperty(Person, 'name', { value: 'hy', writable:false, configurable:false }) console.log(Person) Person.age = '14' console.log(Person)// Cannot add property age, object is not extensible
3、密封Object.seal()会创建一个密封的对象,这个方法实际上会在一个现有对象上调用object.preventExtensions(...)并把所有现有属性标记为configurable:false。
'use strict' let Person = { name : 'xh'} Object.seal(Person) //这一步相当于调用了preventExtensions 禁止添加新的属性,且将原有属性configurable改为false 则不能配置,但可以修改 Object.defineProperty(Person, 'name', { value: 'hy', configurable:true }) console.log(Person)//Cannot redefine property: name
所以, 密封之后不仅不能添加新属性,也不能重新配置或者删除任何现有属性(虽然可以改属性的值)
'use strict' let Person = { name : 'xh'} Object.seal(Person) Person.name = 'dfj' //改属性值(修改) console.log(Person) Object.defineProperty(Person, 'name', { value: 'hy', configurable:true }) console.log(Person)//Cannot redefine property: name
4、Object.freeze()会创建一个冻结对象,这个方法实际上会在一个现有对象上调用Object.seal(),并把所有现有属性标记为writable: false,这样就无法修改它们的值
'use strict' let Person = { name : 'xh'} Object.freeze(Person) //调用了seal导致不能配置删除 又将writable改为false 导致不能修改 Person.name = 'dfj' //Cannot assign to read only property 'name
你可以深度冻结一个对象,具体方法为,首先这个对象上调用Object.freeze()然后遍历它引用的所有对象,并在这些对象上调用Object.freeze()。但是一定要小心,因为这么做有可能会无意中冻结其他共享对象。
总结:
属性定义,通过Object.defineProperty()形式
如果Obj没有名为Prop的自身属性的话:如果Obj是可扩展的话,则创建Prop这个自身属性,否则拒绝
如果Obj已经有了名为Prop的自身属性:则按照下面的步骤重新配置这个属性
如果这个已有的属性是不可配置的,则进行下面的操作会被拒绝
1: 将一个数据属性转换成访问器属性,反之变然 2: 改变`[[Configurable]]`或`[[Enumerable]]` 3: 改变[[Writable]]由false变为true 4: 在`[[Writable]]`为`false`时改变`[[Value]]` 5: 改变[[Get]]或[[Set]]
否则这个已有的属性可以被重新配置
属性赋值,通过obj.prop = ''prop"形式
1、如果在原型链上存在一个名为P的只读属性(只读的数据属性或者没有setter的访问器属性),则拒绝
2、如果在原型链上存在一个名为P的且拥有setter的访问器属性,则调用这个setter
3、如果没有名为P的自身属性,则如果这个对象是可扩展的,就创建一个新属性,否则,如果这个对象是不可扩展的,则拒绝
4、如果已经存在一个可写的名为P的自身属性,则调用Object.defineProperty(),该操作只会更改P属性的值,其他的特性(比如可枚举性)都不会改变
作用以及影响
属性的定义操作和赋值操作各自有自己的作用和影响。
赋值可能会调用原型上的setter,定义会创建一个自身属性。
原型链中的同名只读属性可能会阻止赋值操作,但不会阻止定义操作。如果原型链中存在一个同名的只读属性,则无法通过赋值的方式在原对象上添加这个自身属性,必须使用定义操作才可以。这项限制是在ECMAScript 5.1中引入的




赋值运算符不会改变原型链上的属性
不能通过为
obj.foo赋值来改变proto.foo的值。这种操作只会在obj上新建一个自身属性
对象字面量中的属性是通过定义操作添加的。

注意:Object.defineProperties()和Object.defineProperty()是不一样的方法
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
语法:Object.defineProperty(obj, prop, descriptor)
参数:
obj(将要被添加属性或修改属性的对象)
prop(与第一个对象中要添加的属性一一对应)
descriptor(将被定义或修改的属性的描述符)
Object.defineProperties() 方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
语法:Object.defineProperties(obj, props)
参数:
obj(将要被添加属性或修改属性的对象)
prop(与第一个对象中要添加的属性一一对应)
var obj = {}; Object.defineProperties(obj, { "property1": { value: true, writable: true }, "property2": { value: "Hello", writable: false } // 等等. }); alert(obj.property2) //弹出"Hello"
再次啰嗦一次,记住以下两种形式的区别:

上面的代码等同于:

另一方面:

上面的代码等同于:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!