事件对象
var obox = document.querySelector(".box") obox.onclick = function(){ console.log(1) } // 事件源:obox,触发事件的源头 // 事件类型:onclick,通过什么行为触发事件 // 事件处理函数:function,触发这个行为时,要做的事情 // 事件对象:类似于一个秘书,在本次事件过程中,记录事件发生的所有信息 // 默认不显示,需要手动获取 // 只在事件中存在,没开始或结束后,没有事件对象
var obox = document.querySelector(".box") 谷歌: // obox.onclick = function(abc){ // console.log(abc) // } IE:// obox.onclick = function(){ // console.log(window.event) // } 二者兼容: 为什么要搞兼容,因为事件在ie和谷歌的表示方法不一样,有可能在ie显示不出来,ie必须输出window.event。谷歌任意传入个参数,输出这个参数就行
obox.onclick = function(eve){ var e = eve || window.event; console.log(e) }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{width:100px;height:100px;background: red;}
</style>
</head>
<body style="height: 1000px">
<div class="box"></div>
</body>
<script>
// 事件对象身上的属性?
var obox = document.querySelector(".box")
obox.onclick = function(eve){
var e = eve || window.event;
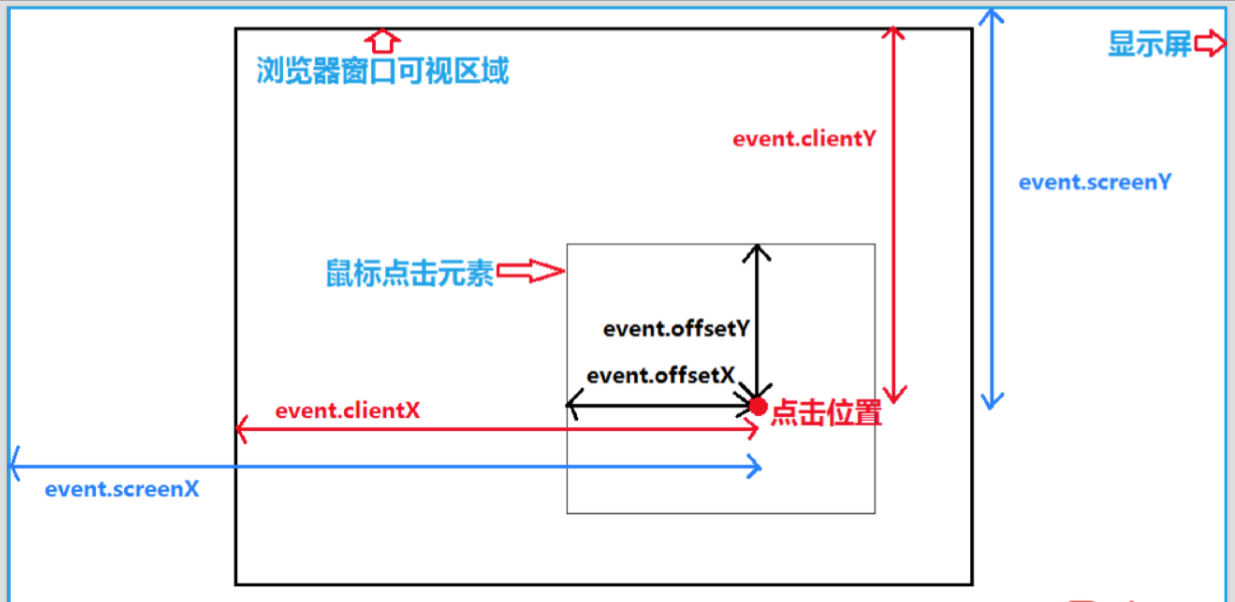
// 鼠标相对于事件源的坐标
console.log(e.offsetX) //0
console.log(e.offsetY) //1
// 鼠标相对于页面的可视区域的坐标
console.log(e.clientX) //页面往下拉距离就变了
console.log(e.clientY)
// 鼠标相对于页面的坐标
console.log(e.pageX) //就是把页面往下拉,他的距离不会变
console.log(e.pageY)
// 鼠标相对于屏幕的坐标
console.log(e.screenX)
console.log(e.screenY)
// 事件类型
console.log(e.type) //click
// 跟着事件走
console.log(e.target) //<div class="box"></div>
// 跟着函数走
console.log(this) //同上
}
obox.onmousedown = function(eve){
var e = eve || window.event;
console.log(e.button) 鼠标左键1 右键3 中间2
console.log(e.buttons) 左右中1,2,4
}
</script>
</html>

长风破浪会有时,直挂云帆济沧海




