个人博客搭建总结(Hexo+Github)
0. 前言
为了更好的记录所学和踩过的坑,决定开始写博客。本次博客记录使用 Hexo+GitHub 搭建个人免费博客教程(参考https://zhuanlan.zhihu.com/p/60578464和bilibili视频 https://www.bilibili.com/video/av24897960/?p=9&t=353)
PS: 主要引用知乎大佬https://zhuanlan.zhihu.com/p/60578464,但为了防止以后找不到资源故写下此文!
1. 准备
# 注意事项
- 输入代码时,核对准确,最好切换成英文输入法;
- 将文中的 “用户名” 和 “邮箱” 替换为自己的 GitHub 账户名和绑定的邮箱;
- 统一使用 Git Bash 进行操作(支持 Win、Mac);
- 小白请严格按步骤进行,不要跳!
# 环境搭建
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和 Git。
下载 Node.js 和 Git 程序并安装,一路点 “下一步” 按默认配置完成安装。
2. 连接 Github
使用邮箱注册 GitHub 账户,选择免费账户(Free),并完成邮件验证。
右键 -> Git Bash Here,设置用户名和邮箱:
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"创建 SSH 密匙:
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。
添加密匙:
入 [C:\Users\用户名\.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
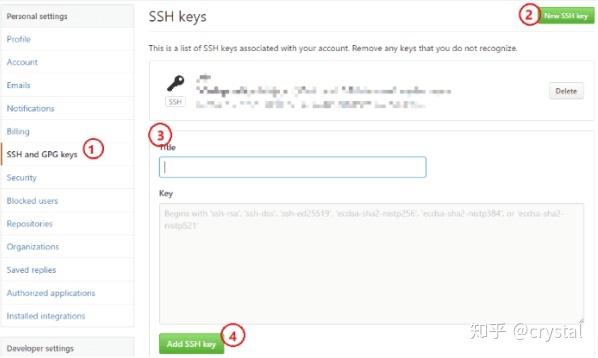
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

验证连接:
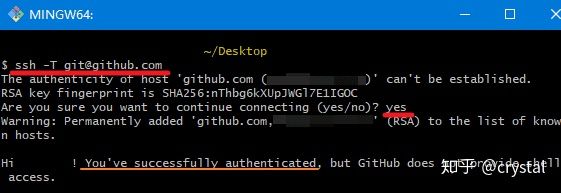
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认。

显示 “Hi xxx! You've successfully……” 即连接成功。
3. 创建 Github Pages 仓库
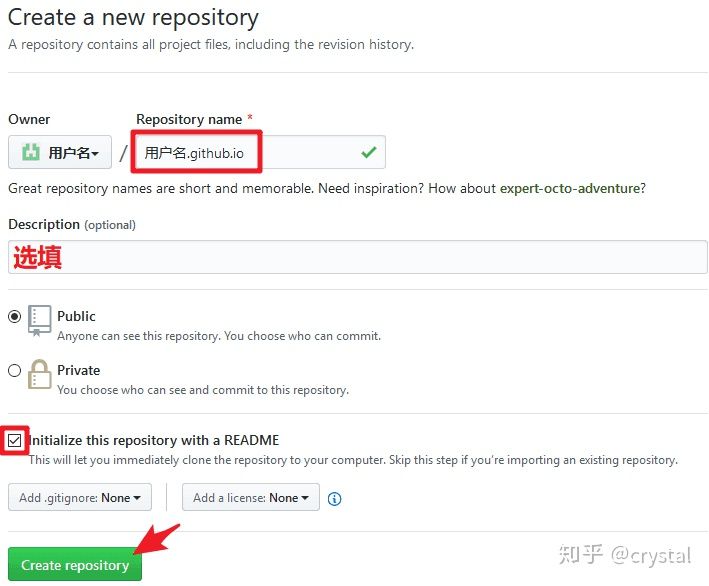
GitHub 主页右上角加号 -> New repository:
- Repository name 中输入
用户名.github.io - 勾选 “Initialize this repository with a README”
- Description 选填
填好后点击 Create repository 创建。

创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io
4. 本地安装 Hexo 博客程序
新建一个文件夹用来存放 Hexo 的程序文件,如 Hexo-Blog。
通过win+R 然后输入cmd打开命令行

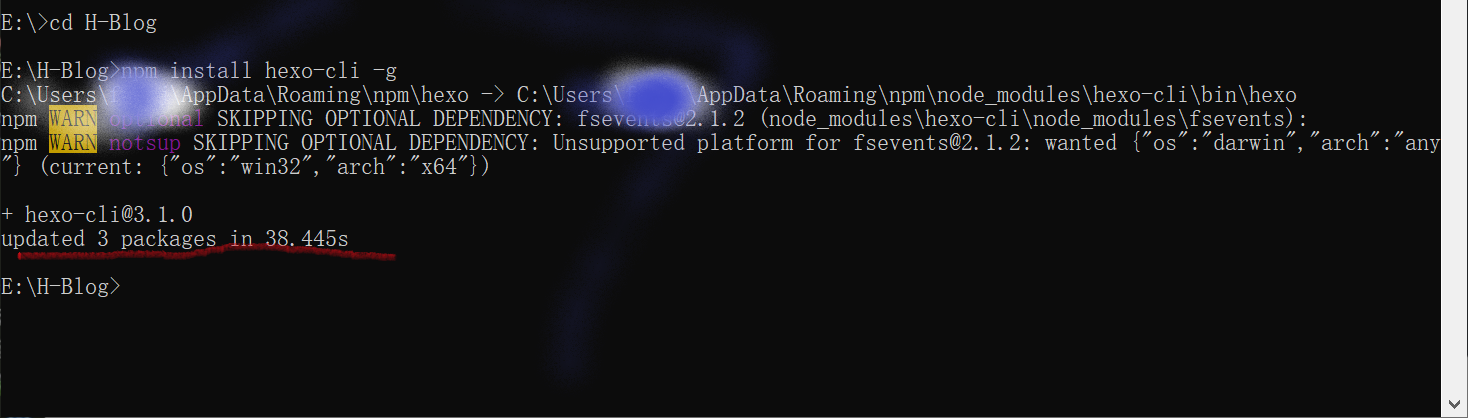
# 4.1 安装 Hexo
使用 npm 一键安装 Hexo 博客程序:
npm install -g hexo-cliMac 用户需要管理员权限(sudo),运行这条命令:
sudo npm install -g hexo-cli
安装时间有点久(真的很慢!),界面也没任何反应,耐心等待,安装完成后如下图。
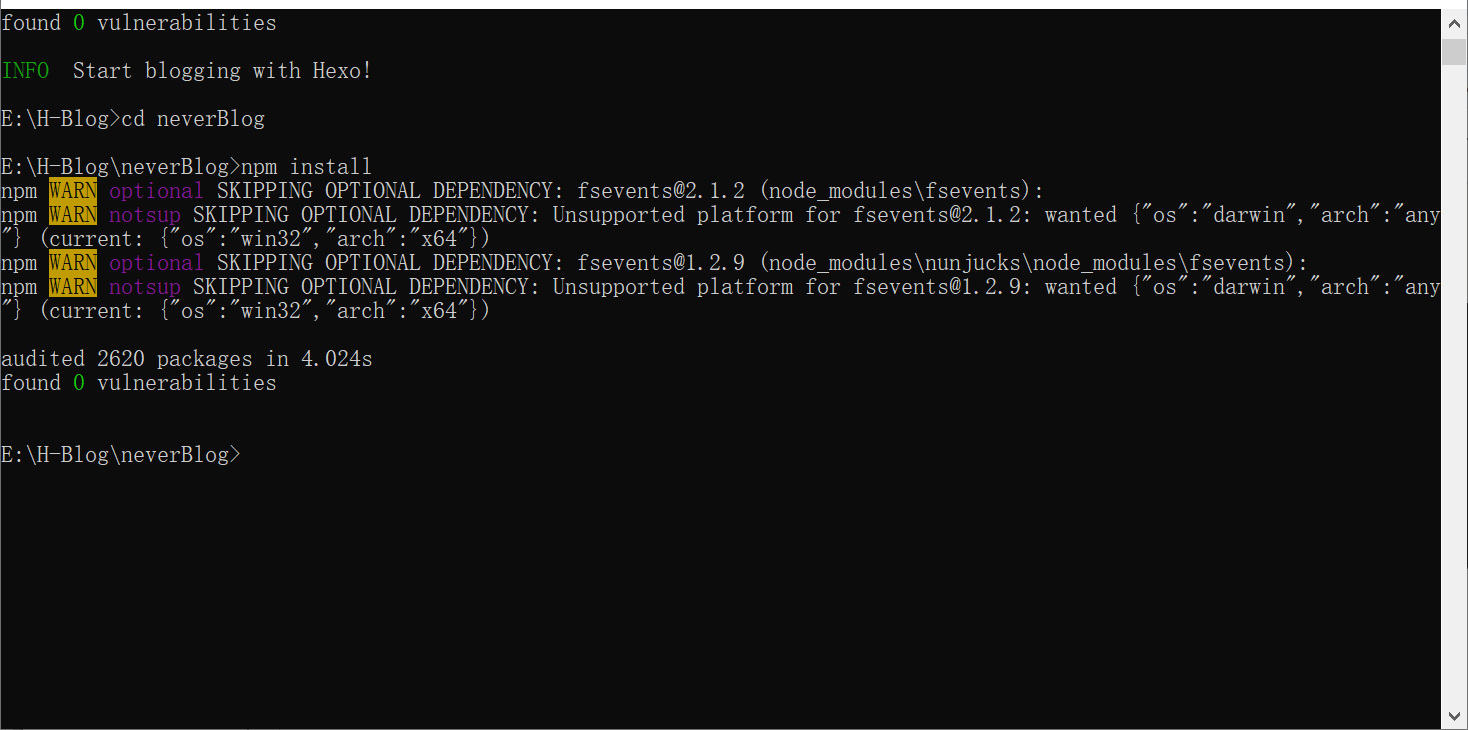
hexo init neverBlog(博客名,自己起)
cd neverBlog
npm install(安装依赖)
成功如下:
```

```
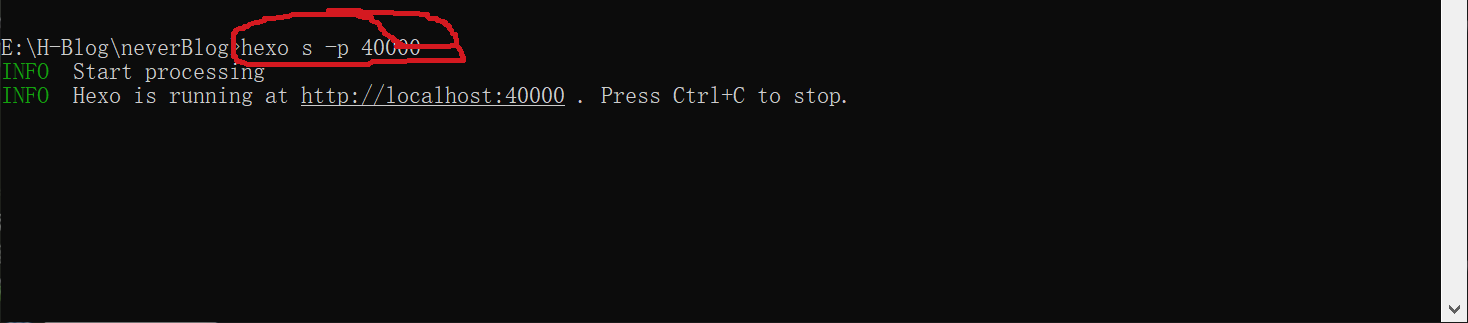
完成后依次输入下面命令,启动本地服务器进行预览:
hexo g # 生成页面
hexo s -p 40000(指定端口号) # 启动预览访问 http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!

网址输入链接即可看到官方自带的主题网页Hello
打开neverBlog可见:

5. 部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: master完成后运行 hexo d 将网站上传部署到 GitHub Pages。
6. 开始使用
# 6.1 发布文章
进入博客所在目录,右键打开 Git Bash Here,创建博文:
hexo new "My New Post"然后 source 文件夹中会出现一个 My New Post.md 文件,就可以使用 Markdown 编辑器在该文件中撰写文章了。
写完后运行下面代码将文章渲染并部署到 GitHub Pages 上完成发布。以后每次发布文章都是这两条命令。
hexo g # 生成页面
hexo d # 部署发布也可以不使用命令自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可,写完后运行 hexo g 和 hexo d 发布。
---
title: Hello World # 标题
date: 2019/3/26 hh:mm:ss # 时间
categories: # 分类
- Diary
tags: # 标签
- PS3
- Games
---
摘要
<!--more-->
正文# 6.2 网站设置
包括网站名称、描述、作者、链接样式等,全部在网站目录下的 _config.yml 文件中,参考官方文档按需要编辑。
注意:冒号后要加一个空格!
# 6.3 更换主题
在 Themes | Hexo 选择一个喜欢的主题,比如 NexT,进入网站目录打开 Git Bash Here 下载主题:
git clone https://github.com/iissnan/hexo-theme-next themes/next然后修改 _config.yml 中的 theme 为新主题名称 next,发布。(有的主题需要将 _config.yml 替换为主题自带的,参考主题说明。)
# 6.4 常用命令
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助7. 常见问题
1、Hexo 设置显示文章摘要,首页不显示全文
Hexo 主页文章列表默认会显示文章全文,浏览时很不方便,可以在文章中插入 <!--more--> 进行分段。
该代码前面的内容会作为摘要显示,而后面的内容会替换为 “Read More” 隐藏起来。

2、设置网站图标
进入 themes/主题 文件夹,打开 _config.yml 配置文件,找到 favicon 修改,一般格式为:favicon: 图标地址。(不同主题可能略有差别)
3、修改并部署后没有效果
使用 hexo clean 清理后重新部署。
4、开启 HTTPS 后访问网站显示连接不安全?
证书还未部署生效,等待一会儿,清除浏览器缓存再试。
5、Mac 安装 Hexo 报错无法安装
Mac 用户需要管理员权限运行,使用 sudo npm install -g hexo-cli 命令安装。
6、npm 下载速度慢,甚至完全没反应
使用 npm 安装程序等待很久也没反应,或者下载速度很慢,可以更换 npm 源为国内 npm 镜像。
临时更换方法:在 npm 安装命令后面加上:
--registry https://registry.npm.taobao.org 8 .结语
Hexo 是一种纯静态的博客,我们必须要在本地完成文章的编辑再部署到 GitHub 上,依赖于本地环境。不能像 WordPress 或 Typecho 那样的动态博客一样能直接在浏览器中完成撰文和发布
-------------------------------------------
个性签名:在0和1的世界里,实现从0到1的蜕变~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号