网站根目录的问题
今天在做学习挑战杯的项目的时候,侧边的Layout图片始终出不来,晚上看了好久才发现是最基础的根目录的问题,在vs里面操作之前是直接把图片拉出来,这样子图片就可以直接显示了,但是今天不行。很纳闷呀。
代码如下:
<a target="_blank" title="新浪微博" href="http://weibo.com/5369904897/">
<img style="width: 20%;max-width: 36px;" src="~/Content/Web/images/sina.png" alt="新浪微博" />
</a>
<a target="_blank" title="腾讯微博" href="http://t.qq.com/huolongji?preview">
<img style="width: 20%;max-width: 36px;display: inline-block;" src="~/Content/Web/images/qq.png" alt="腾讯微博" />
</a>
<a target="_blank" class="home-renren" title="人人网" href="http://www.renren.com/600991382">
<img style="width: 20%;max-width: 36px;display: inline-block;" src="~/Content/Web/images/rr.png" alt="人人网" />
</a>
<a style="margin-right: 0;" target="_blank" class="home-linkin" title="LinkedIn" href="http://cn.linkedin.com/pub/bio-discover/38/4b6/a27">
<img style="width: 20%;max-width: 36px;display: inline-block;"
src="~/Content/Web/images/in.png" alt="LinkedIn" />
</a>
这里是图片路径的问题,这样修改下就可以了
<a target="_blank" title="新浪微博" href="http://weibo.com/5369904897/">
<img style="width: 20%;max-width: 36px;" src="/Content/Web/images/sina.png" alt="新浪微博" />
</a>
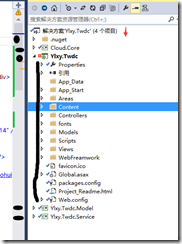
1:可以看下面整个项目的目录结构。
红色:这个是网站的根目录,也就是相当于我们本地站点http://localhost:2151/这个路径就可以到达这个路径了。
黑色:一级目录;
Fonts:二级目录;
我们一般的/就是向上面返回一层。这样就到了上一层的目录了。
作者:阿辉
关注我:微信扫描下面二维码,关注后6T编程资料免费送。
微信公众号:Andy阿辉


写一些程序员的所思所想,希望对你有帮助。
版权声明:本文版权归作者和博客园共有,欢迎转载,
但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号