民意调查模块_WebUI
承接上一篇,这里用来实现PollBox.ascx用户控件和页面ArchivedPolls.aspx。
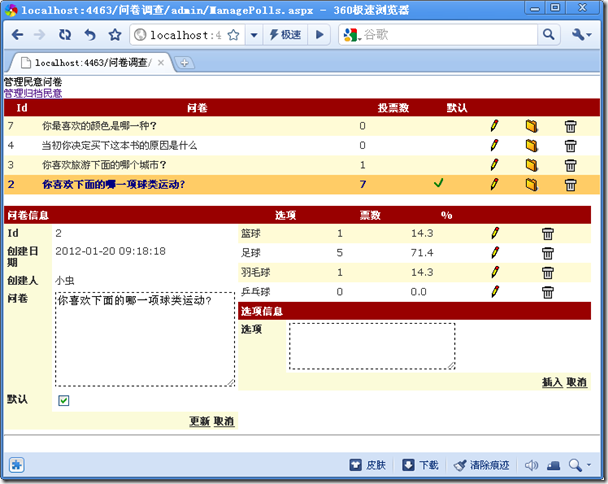
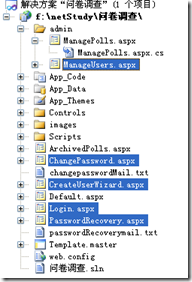
先来看:Admin/ManagePolls.aspx(以后授权administrators角色的用户访问)。
下面来实现:PollBox.ascx用户控件,它的功能如下
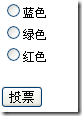
1.如果检测到用户还未对民意调查进行投票,该控件将显示一列单选按钮及民意调查所包含的答案选项,以及一个投票按钮
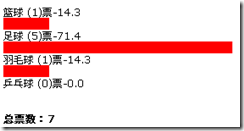
2.如果检测到用户已经投票过,那么控件将显示投票结果。显示每个选项的票数百分比,既显示数字,还显示一个彩色的条形图。
在显示已存档的民意调查时也将显示这些内容。
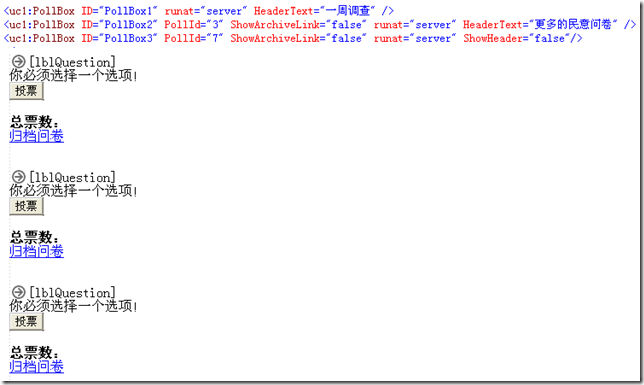
页面可以根据需要显示多个民意调查的显示:如:
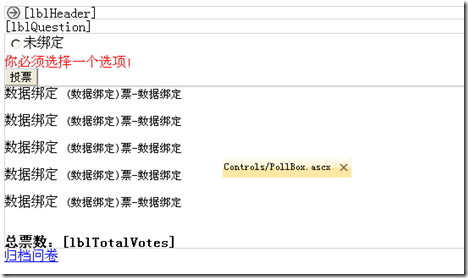
用户控件PollBox分为4个部分。第一个表头栏panel[panHeader]。![]() (包含了一个图片和可配置的文本);可设置该panel是否显示。
(包含了一个图片和可配置的文本);可设置该panel是否显示。
第二个Panel[panVote]用来显示选项答案列表及投票按钮。如:
第三个显示投票后的结果:(由panel[panResults]决定是否显示)
第四个是否显示到存档页面的链接。
如果登录的用户已经投票,则显示投票结果panResults;如果没有投票,则显示panVote。
在项目下建立Controls文件夹,在该目录下添加新项-用户控件-PollBox.ascx,设计代码如下:
 View Code
View Code
1 <%@ Control Language="C#" AutoEventWireup="true" CodeFile="PollBox.ascx.cs" Inherits="Controls_PollBox" %>
2 <div class="pollbox">
3 <asp:Panel ID="panHeader" runat="server">
4 <div class="sectiointitle">
5 <asp:Image ID="imgArrow" runat="server" ImageUrl="~/images/ArrowR.gif"
6 style="float:left;margin-left:3px;margin-right:3px;" />
7 <asp:Label ID="lblHeader" runat="server"></asp:Label>
8 </div>
9 </asp:Panel>
10 <div class="pollcontent">
11 <asp:Label ID="lblQuestion" runat="server" CssClass="pollquestion"></asp:Label>
12 <asp:Panel ID="panVote" runat="server">
13 <div class="polloptions">
14 <asp:RadioButtonList ID="optlOptions" DataTextField="OptionText" DataValueField="Id" runat="server">
15 </asp:RadioButtonList>
16 <asp:RequiredFieldValidator ID="valRequireOption" runat="server"
17 ErrorMessage="你必须选择一个选项!" ControlToValidate="optlOptions"
18 SetFocusOnError="True" ToolTip="你必须选择一个选项!" ValidationGroup="PollVote">你必须选择一个选项!</asp:RequiredFieldValidator>
19 </div>
20 <asp:Button ID="btnVote" ValidationGroup="PollVote" Text="投票" runat="server"
21 onclick="btnVote_Click" />
22 </asp:Panel>
23 <asp:Panel ID="panResults" runat="server">
24 <div class="polloptions">
25 <asp:Repeater ID="rptOptions" runat="server">
26 <ItemTemplate>
27 <%#Eval("OptionText") %>
28 <small>(<%#Eval("Votes")%>)票-<%#Eval("Percentage","{0:N1}") %></small><br /><div class="pollbar" style='width:<%# Eval("Percentage")%>%'> </div>
29 </ItemTemplate>
30 </asp:Repeater>
31 <br />
32 <b>总票数:<asp:Label ID="lblTotalVotes" runat="server"></asp:Label></b>
33 </div>
34 </asp:Panel>
35 <asp:HyperLink ID="lnkArchive" NavigateUrl="~/ArchivedPolls.aspx" runat="server">归档问卷</asp:HyperLink>
36 </div>
37 </div>
38 <br />
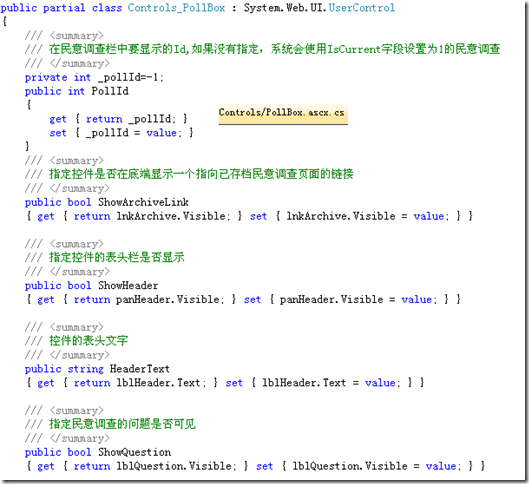
对应的后台代码文件:
自定义属性:
除了属性PollId外,其余属性都与服务器控件封装,不需要进行控件状态的保存。这部分内容请参考:控件状态使用
在网站布局中插入PollBox控件,所在页面加入指令:
<%@ Register src="Controls/PollBox.ascx" tagname="PollBox" tagprefix="uc1" %>
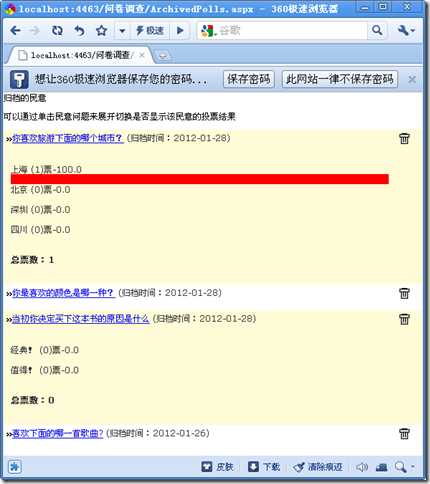
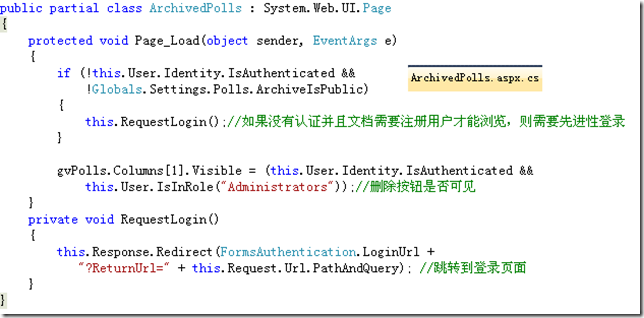
ArchivedPolls.aspx页面:列出所有已存档的民意调查,每行显示一个,当用户单击其中一个时,该行就会展开,显示它的选项和投票结果。
该页面可同时将多个问题展开。如果当前用户是管理员,还会在列表的右侧看到一个删除的命令按钮。
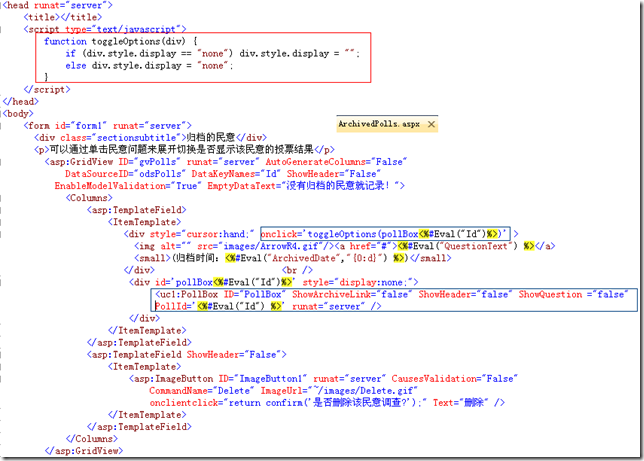
gvPolls有两列,一列自定义模板字段用来显示问卷文本和封装的PollBox用户控件(包含在一个div中),一列是删除命令按钮!
通过JavaScript函数toggleOptions使得对应的用户控件所在的div显示/隐藏切换。(当然使用jquery可以更好!)
后置代码:
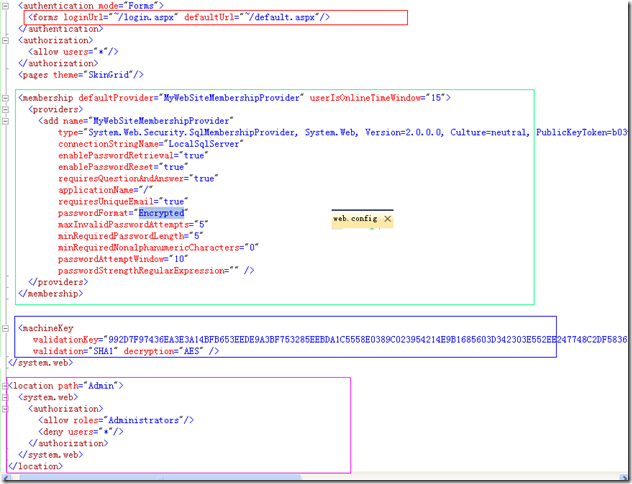
再把成员配置系统后台用户管理的功能加上来:
这里需要说明一下:
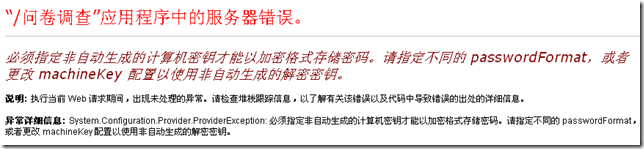
web.config中的<membership>指定了passwordFormat格式为”Encrypted”,需要指明<machineKey>。否则报如下错误:
代码下载地址:分享代码
当来之世,经道灭尽,我以慈悲哀愍,特留此经止住百岁。其有众生,值斯经者,随意所愿,皆可得度。(南无阿弥陀佛)
道可道,非常道;名可名,非常名。
我常说,一个国家,一个民族,亡国都不怕,最可怕的是一个国 家和民族自己的根本文化亡掉了,这就会沦为万劫不复,永远不会翻身。---南怀瑾<国学大师>