界面层UI实现过程(Web版)
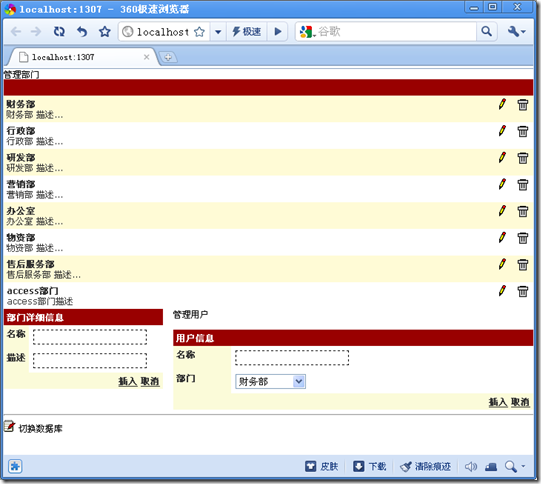
不多说,还是直接看最终的效果:(没有选中记录的初始效果)
选中的效果:
切换数据库的效果:
对应的设计视图:(Default.aspx主要就是:GridView控件+DetailsView控件+ObjectDataSource控件)
实现了部门和用户的管理(增/删/改),而后置代码(default.aspx.cs只有七行代码,就实现了!)可以说,三层的开发尤其是BLL业务域对象的封装,使得UI的开发变得简易多了,由于WebUI控件的数据绑定和相互良好的关联,比起UI桌面版开发更显简单。文章的后面再讲解数据分页的实现功能。
最后一个<切换数据库ImageButton> 也是仅仅为了演示方便,实现动态更改配置文件web.config对应节点的功能。
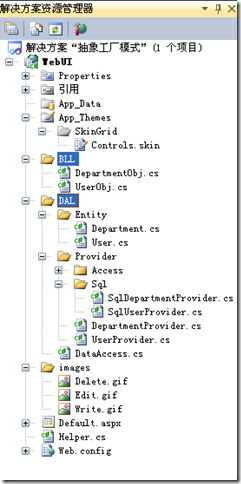
下面介绍实现的过程:
 DAL和BLL文件夹的编码过程参考DAL编码实现和BLL编码实现,这里不再重复。
DAL和BLL文件夹的编码过程参考DAL编码实现和BLL编码实现,这里不再重复。
设计视图GridView和DetailsView是没有应用样式的(看起来也清爽些),运行的时候的样式应用来自于主题文件夹SkinGrid下的Controls.skin设置。
(关于主题方面的应用请参考主题设计)
Controls.skin的设置:
 View Code
View Code
1 <asp:TextBox runat="server" BorderStyle="dashed" BorderWidth="1px" />
2
3 <asp:GridView runat="server" Width="100%" CellPadding="4" ForeColor="#333333" GridLines="None">
4 <FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
5 <RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
6 <PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
7 <SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
8 <HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
9 <AlternatingRowStyle BackColor="White" />
10 </asp:GridView>
11
12 <asp:DetailsView runat="server" CellPadding="4"
13 ForeColor="#333333" GridLines="None" Height="50px" Width="100%">
14 <FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
15 <PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
16 <HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
17 <AlternatingRowStyle BackColor="White" />
18 <CommandRowStyle BackColor="#fbfbd9" Font-Bold="True" HorizontalAlign="Right" />
19 <RowStyle BackColor="White" />
20 <FieldHeaderStyle BackColor="#fbfbd9" Font-Bold="True" />
21 </asp:DetailsView>
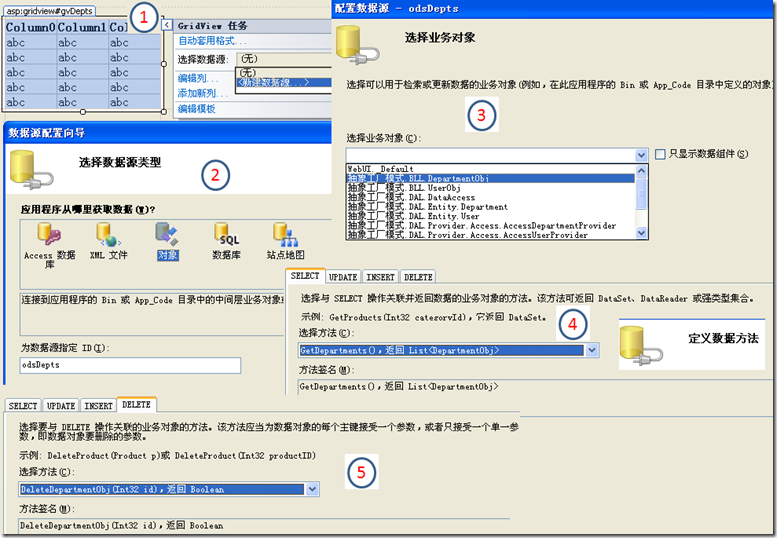
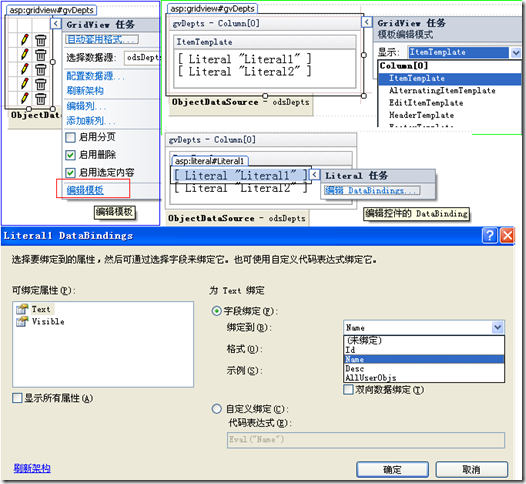
显示部门列表的GridView控件gvDepts的设置过程:(注意序号的顺序)
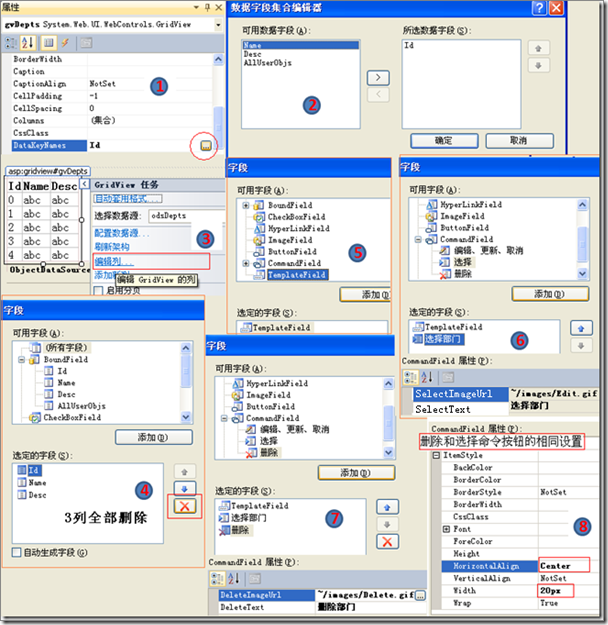
上图主要针对数据源的配置(ObjectDataSource)---接下来针对GridView控件本身的列进行设置。
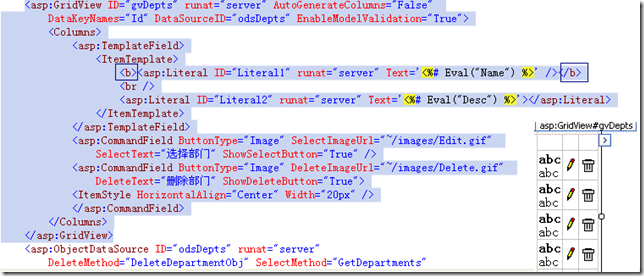
gvDepts一共3列,一列模板字段(可以自己定义显示),后两列命令按钮的ButtonType都设置为图片类型。
在模板列Column[0]中放置两个Literal控件(Label控件也行),设置Text的绑定为Name和Desc。
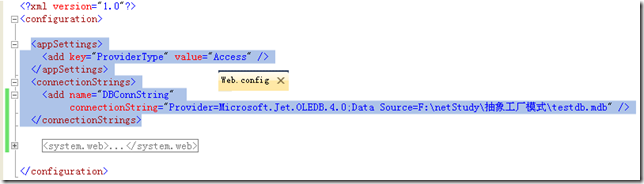
为了能马上运行看到效果:还要在web.config配置一下,和桌面版UI的app.config配置相同,见图:
运行的效果:
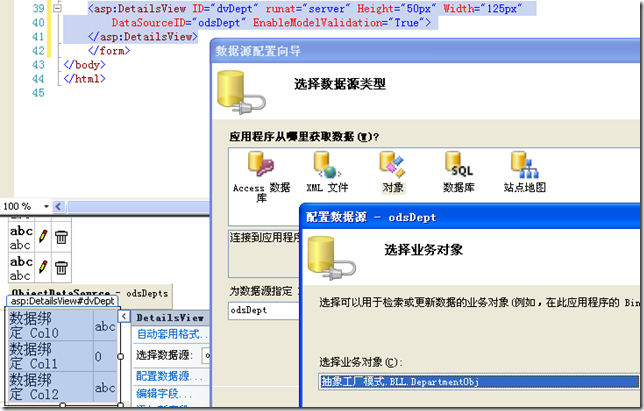
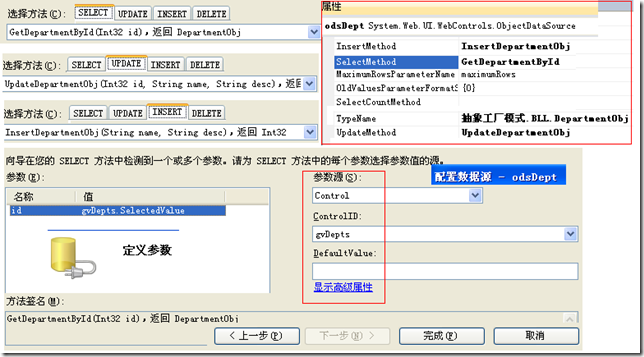
接下来实现:当选中一行部门记录时(这里的选择按钮(笔状的图标)),用DetailsView控件(dvDept)显示对应的详细信息。
其odsDept的设计视图对应为:
 View Code
View Code
1 <asp:ObjectDataSource ID="odsDept" runat="server"
2 InsertMethod="InsertDepartmentObj" SelectMethod="GetDepartmentById"
3 TypeName="抽象工厂模式.BLL.DepartmentObj" UpdateMethod="UpdateDepartmentObj">
4 <InsertParameters>
5 <asp:Parameter Name="name" Type="String" />
6 <asp:Parameter Name="desc" Type="String" />
7 </InsertParameters>
8 <SelectParameters>
9 <asp:ControlParameter ControlID="gvDepts" Name="id"
10 PropertyName="SelectedValue" Type="Int32" />
11 </SelectParameters>
12 <UpdateParameters>
13 <asp:Parameter Name="id" Type="Int32" />
14 <asp:Parameter Name="name" Type="String" />
15 <asp:Parameter Name="desc" Type="String" />
16 </UpdateParameters>
17 </asp:ObjectDataSource>
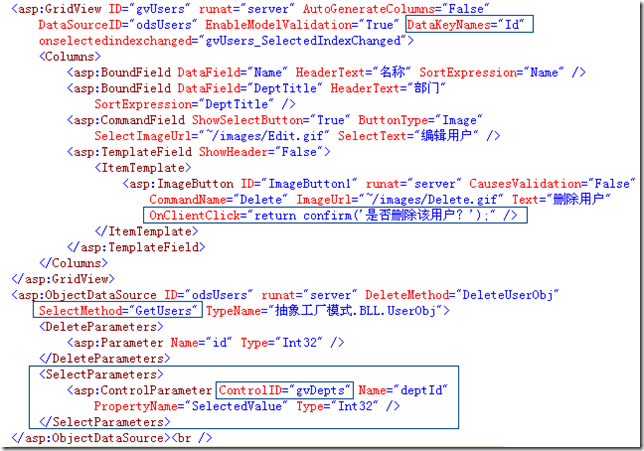
后续的GridView控件gvUsers和DetaisView控件dvUser的类似设置不再给出图片,直接给代码设置,相信能看明白了。
这些控件的EmptyDataText属性用来显示当没有记录时的文本信息!如果需要更丰富的显示,可使用EmptyDataTemplate定制。
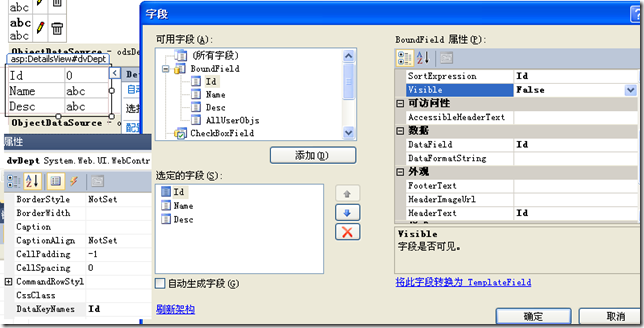
每个GridView的DataKeyNames=Id和DetailsView的DataField=Id。
考虑到显示主键没有意义,所以Id字段的visible属性设置为False(或则去掉该列)。Name字段必须要进行非空验证,所以该列应转换为模板列。
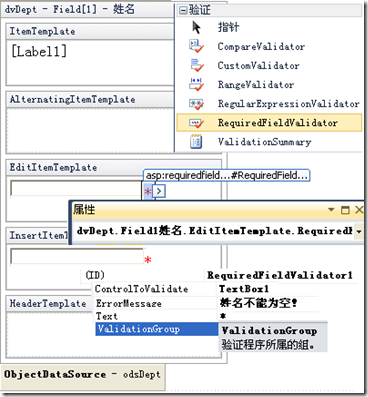
通常来说:DetailsView的每一列都转换成TemplateField会更实用方便。(注意模板列字段与绑定字段在图标显示上的不同)
注意验证控件及按钮控件都有的ValidationGroup属性,非常有用的!后面会用到。
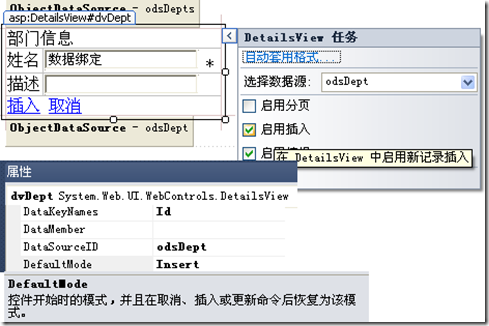
将开始模式设置为:Insert,这样便于显示。(因为一开始运行并没有选中gvDepts控件。)
当选中gvDepts中的一条记录时,dvDept应该切换为编辑模式(Edit模式),而且插入新部门和更新当前部门信息时,gvDepts的数据应该刷新。
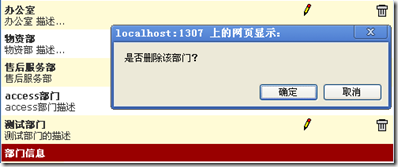
测试通过,但是点击“垃圾桶”按钮删除时,没有确认提示!
当初数据库设计时,外键关系是层叠更新和删除,这意味着该部门记录删除时其子表User的对应记录一并删除,所以确认不可少,同时为了减少误操作!
将gvDepts的删除命令按钮转为成模板列字段,GridView编辑模板Columns[2],在ItemTemplate中找到ImageButton,设置其OnClientClick属性。
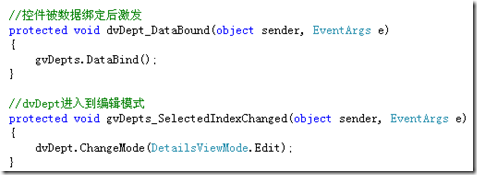
运行测试正常,后续的gvUsers[GridView]和dvUser类似上面的图形操作。直接看代码截图:
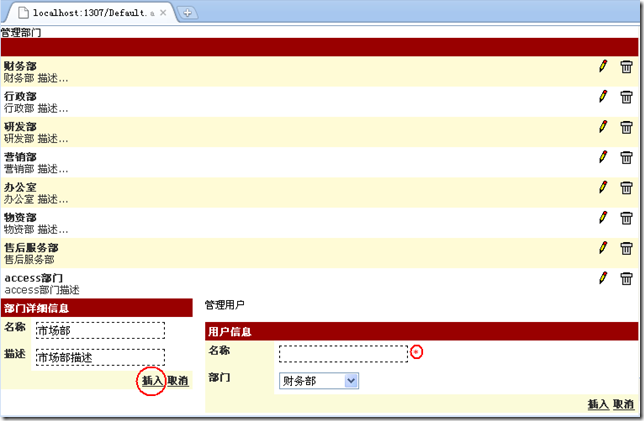
运行的时候,会出现一个问题,如下图所示:
由于dvDept的插入按钮会执行验证激活,所以dvUser的名称文本框被激活,导致插入失效。
通过设置验证控件和命令按钮的ValidationGroup设置实现组区分验证。很显然:dvDept内部和dvUser是两组独立的验证,只要设置该属性不同即可。
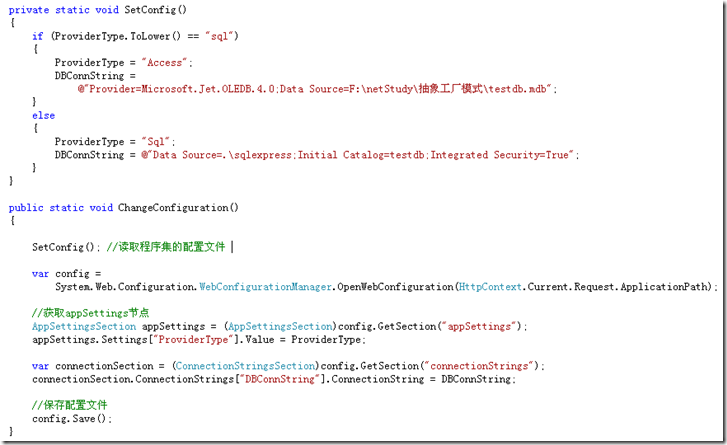
最后:切换数据库按钮的核心代码
页面代码:
default.aspx设计视图主要代码:
 View Code
View Code
1 <form id="form1" runat="server">
2 <div>
3 <div>管理部门</div>
4 <asp:GridView ID="gvDepts" runat="server" DataSourceID="odsDepts"
5 EnableModelValidation="True" DataKeyNames="Id" AutoGenerateColumns="False"
6 onselectedindexchanged="gvDepts_SelectedIndexChanged" Width="500px"
7 EmptyDataText="没有部门信息">
8 <Columns>
9 <asp:TemplateField>
10 <ItemTemplate>
11 <div><b>
12 <asp:Literal ID="lblName" Text='<%#Eval("Name") %>' runat="server"></asp:Literal></b></div>
13 <asp:Literal ID="lblDesc" Text='<%#Eval("Desc") %>' runat="server"></asp:Literal>
14 <ItemStyle HorizontalAlign="Center" Width="200px" />
15 </ItemTemplate>
16 </asp:TemplateField>
17 <asp:CommandField ButtonType="Image" SelectImageUrl="~/images/Edit.gif"
18 SelectText="编辑部门" ShowSelectButton="True" >
19 <ItemStyle HorizontalAlign="Center" Width="20px" />
20 </asp:CommandField>
21 <asp:TemplateField ShowHeader="False">
22 <ItemTemplate>
23 <asp:ImageButton ID="btnDeleteDept" OnClientClick="return confirm('是否想删除该部门?');" runat="server" CausesValidation="False"
24 CommandName="Delete" ImageUrl="~/images/Delete.gif" Text="删除部门" />
25 </ItemTemplate>
26 <ItemStyle HorizontalAlign="Center" Width="20px" />
27 </asp:TemplateField>
28
29 </Columns>
30 </asp:GridView>
31 <asp:ObjectDataSource ID="odsDepts" runat="server"
32 SelectMethod="GetDepartments" TypeName="抽象工厂模式.BLL.DepartmentObj"
33 DeleteMethod="DeleteDepartmentObj">
34 <DeleteParameters>
35 <asp:Parameter Name="id" Type="Int32" />
36 </DeleteParameters>
37 </asp:ObjectDataSource>
38 </div>
39 <table border="0" width="100%" cellpadding="0" cellspacing="0">
40 <tr><td width="30%">
41 <asp:ObjectDataSource ID="odsDept" runat="server"
42 InsertMethod="InsertDepartmentObj" SelectMethod="GetDepartmentById"
43 TypeName="抽象工厂模式.BLL.DepartmentObj" UpdateMethod="UpdateDepartmentObj">
44 <InsertParameters>
45 <asp:Parameter Name="name" Type="String" />
46 <asp:Parameter Name="desc" Type="String" />
47 </InsertParameters>
48 <SelectParameters>
49 <asp:ControlParameter ControlID="gvDepts" Name="id"
50 PropertyName="SelectedValue" Type="Int32" />
51 </SelectParameters>
52 <UpdateParameters>
53 <asp:Parameter Name="id" Type="Int32" />
54 <asp:Parameter Name="name" Type="String" />
55 <asp:Parameter Name="desc" Type="String" />
56 </UpdateParameters>
57 </asp:ObjectDataSource>
58 <asp:DetailsView ID="dvDept" runat="server" AutoGenerateRows="False"
59 DataSourceID="odsDept" EnableModelValidation="True" HeaderText="部门详细信息"
60 Height="50px" Width="207px" DataKeyNames="Id" DefaultMode="Insert"
61 ondatabound="dvDept_DataBound" EmptyDataText="没有部门信息">
62 <Fields>
63 <asp:BoundField DataField="Id" HeaderText="Id" ReadOnly="True"
64 SortExpression="Id" Visible="False" />
65 <asp:TemplateField HeaderText="名称" SortExpression="Name">
66 <EditItemTemplate>
67 <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("Name") %>'></asp:TextBox>
68 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
69 ControlToValidate="TextBox1" ValidationGroup="edtDept" ErrorMessage="名称不能为空!">*</asp:RequiredFieldValidator>
70 </EditItemTemplate>
71 <InsertItemTemplate>
72 <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("Name") %>'></asp:TextBox>
73 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
74 ControlToValidate="TextBox1" ValidationGroup="edtDept" ErrorMessage="名称不能为空!">*</asp:RequiredFieldValidator>
75 </InsertItemTemplate>
76 <ItemTemplate>
77 <asp:Label ID="Label1" runat="server" Text='<%# Bind("Name") %>'></asp:Label>
78 </ItemTemplate>
79 </asp:TemplateField>
80 <asp:BoundField DataField="Desc" HeaderText="描述" SortExpression="Desc" />
81 <asp:CommandField ValidationGroup="edtDept" ShowEditButton="True" ShowInsertButton="True" />
82 </Fields>
83 </asp:DetailsView></td><td width="2%"></td>
84 <td width="68%">
85 <div>管理用户</div>
86 <asp:GridView ID="gvUsers" runat="server" AutoGenerateColumns="False"
87 DataSourceID="odsUsers" EnableModelValidation="True" DataKeyNames="Id"
88 onselectedindexchanged="gvUsers_SelectedIndexChanged"
89 EmptyDataText="没有用户信息!">
90 <Columns>
91 <asp:BoundField DataField="Name" HeaderText="名称" SortExpression="Name" />
92 <asp:BoundField DataField="DeptTitle" HeaderText="部门"
93 SortExpression="DeptTitle" />
94 <asp:CommandField ShowSelectButton="True" ButtonType="Image"
95 SelectImageUrl="~/images/Edit.gif" SelectText="编辑用户" />
96 <asp:TemplateField ShowHeader="False">
97 <ItemTemplate>
98 <asp:ImageButton ID="ImageButton1" runat="server" CausesValidation="False"
99 CommandName="Delete" ImageUrl="~/images/Delete.gif" Text="删除用户"
100 OnClientClick="return confirm('是否删除该用户?');" />
101 </ItemTemplate>
102 </asp:TemplateField>
103 </Columns>
104 </asp:GridView>
105 <asp:ObjectDataSource ID="odsUsers" runat="server" DeleteMethod="DeleteUserObj"
106 SelectMethod="GetUsers" TypeName="抽象工厂模式.BLL.UserObj">
107 <DeleteParameters>
108 <asp:Parameter Name="id" Type="Int32" />
109 </DeleteParameters>
110 <SelectParameters>
111 <asp:ControlParameter ControlID="gvDepts" Name="deptId"
112 PropertyName="SelectedValue" Type="Int32" />
113 </SelectParameters>
114 </asp:ObjectDataSource><br />
115 <asp:DetailsView ID="dvUser" runat="server" Height="50px" Width="218px"
116 AutoGenerateRows="False" DataKeyNames="Id" DataSourceID="odsUser"
117 EnableModelValidation="True" HeaderText="用户信息" DefaultMode="Insert"
118 ondatabound="dvUser_DataBound" EmptyDataText="没有用户信息!">
119 <Fields>
120 <asp:TemplateField HeaderText="名称" SortExpression="Name">
121 <EditItemTemplate>
122 <asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("Name") %>'></asp:TextBox>
123 <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
124 ControlToValidate="TextBox2" ValidationGroup="edtUser" ErrorMessage="名称不能为空!">*</asp:RequiredFieldValidator>
125 </EditItemTemplate>
126 <InsertItemTemplate>
127 <asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("Name") %>'></asp:TextBox>
128 <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
129 ControlToValidate="TextBox2" ValidationGroup="edtUser" ErrorMessage="名称不能为空!">*</asp:RequiredFieldValidator>
130 </InsertItemTemplate>
131 <ItemTemplate>
132 <asp:Label ID="Label2" runat="server" Text='<%# Bind("Name") %>'></asp:Label>
133 </ItemTemplate>
134 </asp:TemplateField>
135 <asp:TemplateField HeaderText="部门" SortExpression="DeptId">
136 <EditItemTemplate>
137 <asp:DropDownList ID="cboDepts" runat="server" DataSourceID="odsSelectDept"
138 DataTextField="Name" DataValueField="Id"
139 SelectedValue='<%# Bind("DeptId") %>'>
140 </asp:DropDownList>
141 </EditItemTemplate>
142 <InsertItemTemplate>
143 <asp:DropDownList ID="cboDepts" runat="server" DataSourceID="odsSelectDept"
144 DataTextField="Name" DataValueField="Id"
145 SelectedValue='<%# Bind("DeptId") %>'>
146 </asp:DropDownList>
147 </InsertItemTemplate>
148 <ItemTemplate>
149 <asp:Label ID="Label1" runat="server" Text='<%# Eval("DeptTitle") %>'></asp:Label>
150 </ItemTemplate>
151 </asp:TemplateField>
152 <asp:CommandField ValidationGroup="edtUser" ShowEditButton="True" ShowInsertButton="True" />
153 </Fields>
154 </asp:DetailsView>
155 <asp:ObjectDataSource ID="odsUser" runat="server" InsertMethod="InsertUserObj"
156 SelectMethod="GetUserById" TypeName="抽象工厂模式.BLL.UserObj"
157 UpdateMethod="UpdateUserObj">
158 <InsertParameters>
159 <asp:Parameter Name="deptId" Type="Int32" />
160 <asp:Parameter Name="name" Type="String" />
161 </InsertParameters>
162 <SelectParameters>
163 <asp:ControlParameter ControlID="gvUsers" Name="id"
164 PropertyName="SelectedValue" Type="Int32" />
165 </SelectParameters>
166 <UpdateParameters>
167 <asp:Parameter Name="id" Type="Int32" />
168 <asp:Parameter Name="name" Type="String" />
169 <asp:Parameter Name="deptId" Type="Int32" />
170 </UpdateParameters>
171 </asp:ObjectDataSource>
172 <asp:ObjectDataSource ID="odsSelectDept" runat="server"
173 SelectMethod="GetDepartments" TypeName="抽象工厂模式.BLL.DepartmentObj">
174 </asp:ObjectDataSource>
175 </td>
176 </tr>
177 </table>
178 <hr />
179 <asp:ImageButton ID="btnChangeDB" runat="server" ImageUrl="~/images/Write.gif"
180 onclick="btnChangeDB_Click" style="height: 16px" />
181 切换数据库</form>
Default.aspc.cs代码:
 View Code
View Code
1 public partial class _Default : System.Web.UI.Page
2 {
3
4 protected void gvDepts_SelectedIndexChanged(object sender, EventArgs e)
5 {
6 dvDept.ChangeMode(DetailsViewMode.Edit);
7 }
8
9 protected void dvDept_DataBound(object sender, EventArgs e)
10 {
11 gvDepts.DataBind();
12 dvUser.DataBind();
13 }
14
15 protected void gvUsers_SelectedIndexChanged(object sender, EventArgs e)
16 {
17 dvUser.ChangeMode(DetailsViewMode.Edit);
18 }
19
20 protected void dvUser_DataBound(object sender, EventArgs e)
21 {
22 gvUsers.DataBind();
23 }
24
25 protected void btnChangeDB_Click(object sender, ImageClickEventArgs e)
26 {
27 抽象工厂模式.Helper.ChangeConfiguration();
28 DataBind();
29 }
30 protected void Page_Load(object sender, EventArgs e)
31 {
32
33 }
34 }
Helper.cs代码:
 View Code
View Code
1 class Helper
2 {
3 private static string ProviderType = ConfigurationManager.AppSettings["ProviderType"];
4 private static string DBConnString =
5 ConfigurationManager.ConnectionStrings["DBConnString"].ConnectionString;
6
7 private static void SetConfig()
8 {
9 if (ProviderType.ToLower() == "sql")
10 {
11 ProviderType = "Access";
12 DBConnString =
13 @"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=F:\netStudy\抽象工厂模式\testdb.mdb";
14 }
15 else
16 {
17 ProviderType = "Sql";
18 DBConnString = @"Data Source=.\sqlexpress;Initial Catalog=testdb;Integrated Security=True";
19 }
20 }
21
22 public static void ChangeConfiguration()
23 {
24
25 SetConfig(); //读取程序集的配置文件
26
27 var config =
28 System.Web.Configuration.WebConfigurationManager.OpenWebConfiguration(HttpContext.Current.Request.ApplicationPath);
29
30 //获取appSettings节点
31 AppSettingsSection appSettings = (AppSettingsSection)config.GetSection("appSettings");
32 appSettings.Settings["ProviderType"].Value = ProviderType;
33
34 var connectionSection = (ConnectionStringsSection)config.GetSection("connectionStrings");
35 connectionSection.ConnectionStrings["DBConnString"].ConnectionString = DBConnString;
36
37 //保存配置文件
38 config.Save();
39 }
40 }
当来之世,经道灭尽,我以慈悲哀愍,特留此经止住百岁。其有众生,值斯经者,随意所愿,皆可得度。(南无阿弥陀佛)
道可道,非常道;名可名,非常名。
我常说,一个国家,一个民族,亡国都不怕,最可怕的是一个国 家和民族自己的根本文化亡掉了,这就会沦为万劫不复,永远不会翻身。---南怀瑾<国学大师>