kindeditor的afterChange(asp.net应用)
需要在页面上使用文本在线编辑器,找到了kindeditor这款,不多说,按照提供的示例使用。
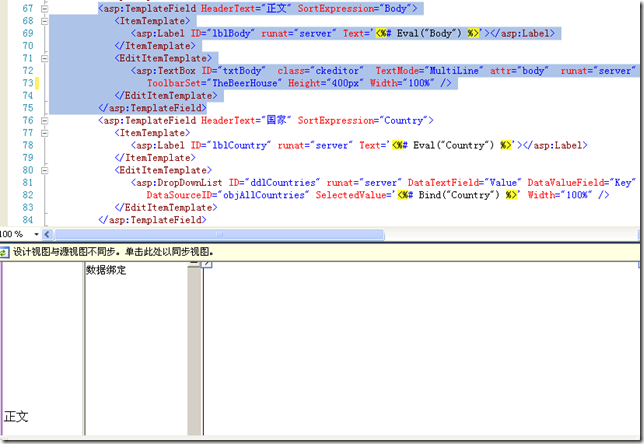
先来看对应的aspx页面对应的部分,代码截图如下:
用的DetailsView控件,采用了母版页。先引入脚本文件:
<script src="../kindeditor/kindeditor-min.js" type="text/javascript"></script>
<script type="text/javascript">
KE.show({id:'txtBody'});
</script>
这种写法,运行后实际没有看到在线编辑器,因为服务器端的控件其对应的客户端ID会自动改变,所以需要用属性ClientID。
KE.show({ id: '<%=TextBox1.ClientID %>' });
运行时,提示错误:当前上下文中不存在名称“txtBody”
实际上在cs代码中也是无法访问该控件,因为它是DetailsView里面的控件。
结合一下jquery强大的选择器,就很容器找到了。注意看第一张图:增加了一个自定义的属性:attr=body(这个可以随意怎么写)。
先引入jquery脚本。
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
var id = $(":input[attr='body']").attr('id');alert(id);看截图:
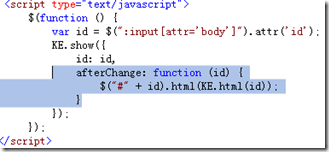
最后:统一如下:
$(function () {
var id = $(":input[attr='body']").attr('id');
KE.show({id:id});
});
由于DetailSView数据后台自动绑定的,当我们单击[更新]CommandButton后,发现正文部分并没有修改成功!
查看对应的源代码:
<input type="button" name="button" value="取得HTML" onclick="javascript:alert(KE.html('content1'));" />
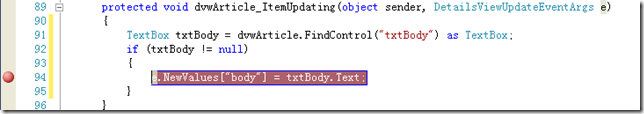
断点追踪一下:
发现:浏览器虽然改变了原正文部分的内容,但是提交更新后,发现这里txtBody.Text仍然是修改前的内容,出现了问题!
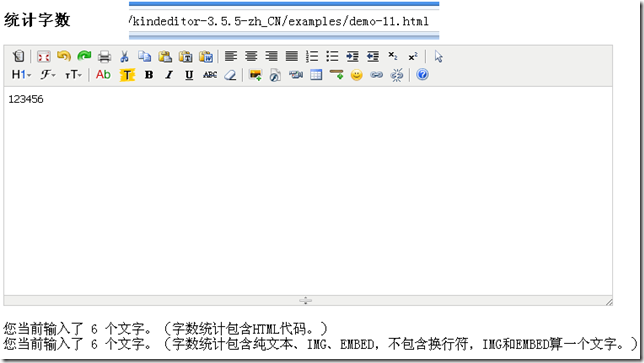
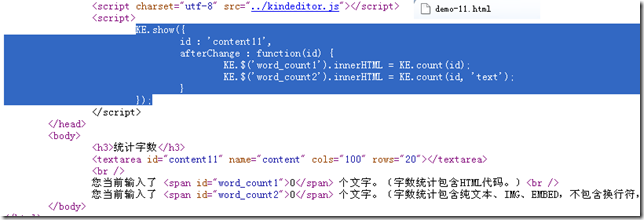
没办法,<山穷水复疑无路>。看示例:
查看源代码:
afterChange:事件,太好了,这里把浏览器改动的文本传回给textBody对应的客户端控件,说改就改:
再次运行,断点处发现txtBody的文本已经改变,ok,测试成功!清除这些调试代码,运行一样正常!^_^
当然,我们发现KE.$也是选择器,有兴趣的朋友如果不想用jquery的话,可以自行参考。
当来之世,经道灭尽,我以慈悲哀愍,特留此经止住百岁。其有众生,值斯经者,随意所愿,皆可得度。(南无阿弥陀佛)
道可道,非常道;名可名,非常名。
我常说,一个国家,一个民族,亡国都不怕,最可怕的是一个国 家和民族自己的根本文化亡掉了,这就会沦为万劫不复,永远不会翻身。---南怀瑾<国学大师>