听小说 JS Hook
从听了EBC5的几篇《异闻录》之后,有点上瘾了。无奈没找到其他篇章,Google以下吧。终于在“龙音阁”找到了20篇,虽然少吧不过还能听一段时间。不过这个正如其他有声小说网站的做法,先让你听几篇。然后,页面提示让充值。不过呢,这个站点的做法是使用(alert())弹出提示之后,页面跳转至登录页面让充值。无语~~禁用Cookie,什么的还是无济于事。突然想到 Hook(钩子),使用过Hook编程的朋友们会知道这个东东是做什么的,不知道的呢。Google以下吧。
我想,可以使用JS hook来重写页面中的js逻辑,禁用之前的提示。找了好久,还是没有找到提示的地方。无奈保存页面源码,查找相应的js。后来找到在Play函数中找到相应的逻辑,不过没看出什么意思。只是觉得有个地方的判断很不爽,就将其禁用了。
源代码如下:
 代码
代码
2 function play(){
3 if(SongList.selectedIndex < 0) alert('请选择你要播放的章节!');
4 else{
5 var varvar,person,collect,song,url,mfzhangjie;
6 mfzhangjie = document.form00.mfzhangjie.value;
7 varvar = SongList.options[SongList.selectedIndex].value.split("|");
8 url = varvar[0];song = varvar[1];collect = varvar[2];person = varvar[3];SongID = varvar[4];
9 TEXTGeci.innerHTML = "<iframe name=\"I5\" height=\"340\" src=\"/pp/Geci.asp?id=" + SongID + "\" border=\"0\" frameborder=\"0\" marginwidth=\"1\" marginheight=\"1\" width=\"100%\"></iframe>";
10 MusicTitle.innerHTML = song + "--" + collect + mfzhangjie;
11 upload.value=SongID;
12 if (mfzhangjie > 3)
13 {
14 Exobud.URL = "";Exobud.controls.stop();
15 }else{
16 Exobud.URL = url;Exobud.controls.play();showTLab();
17 }
18 return;
19 }
20 }
21
改写后的代码:
2 if(SongList.selectedIndex < 0) alert('请选择你要播放的章节!');
3 else{
4 var varvar,person,collect,song,url,mfzhangjie;
5 mfzhangjie = document.form00.mfzhangjie.value;
6 varvar = SongList.options[SongList.selectedIndex].value.split("|");
7 url = varvar[0];song = varvar[1];collect = varvar[2];person = varvar[3];SongID = varvar[4];
8 TEXTGeci.innerHTML = "<iframe name=\"I5\" height=\"340\" src=\"/pp/Geci.asp?id=" + SongID + "\" border=\"0\" frameborder=\"0\" marginwidth=\"1\" marginheight=\"1\" width=\"100%\"></iframe>";
9 MusicTitle.innerHTML = song + "--" + collect + mfzhangjie;
10 upload.value=SongID;
11
12 Exobud.URL = url;Exobud.controls.play();showTLab();
13
14 return;
15 }
16 };
下面介绍一下方法:
例如页面中存在这样的函数:
function showData(){
alert("This is the message from showData!");
}
我们可以使用以下脚本重写此方法(在IE8中的Js Console中执行下列脚本,来复写页面中的同名函数):
showData=function(){
alert("这是复写的方法之后的弹出的内容");
}
在页面中调用showData函数,将会弹出“这是复写的方法之后的弹出的内容”的提示。不信可以试试哦。嘿嘿~~
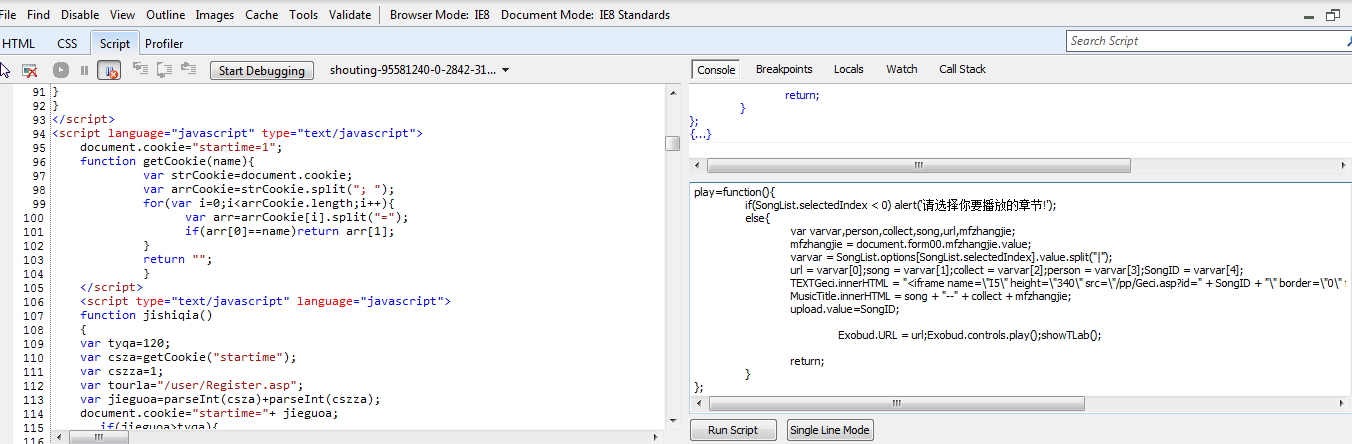
本人使用的是IE8,就打开IEDeveloper ToolBar。执行了复写的方法,发现还真的管用了。执行脚本之后,可以照常听小说咯.o(∩_∩)o 哈哈!
如下图: