Windows安装VsCode 和Nodejs Vue
一、安装VSCode
1、在官网下载并安装VSCode
https://code.visualstudio.com/Download
- 注意:解压到非系统盘(节约系统盘空间,也方便后面使用)
- 文件夹最好(其实一般也可以包含空格)不要出现中文和空格,如:解压到D:\Microsoft VS Code
2、安装,使用
在D:\Microsoft VS Code文件下,找到 Code.exe,并运行Code.exe即可。
3.将VScode修改为中文环境
1)下载安装中文语言包
点击左侧工具栏的extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体

2)配置环境
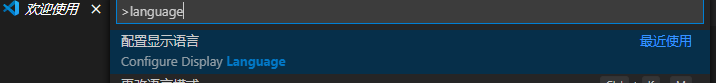
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language, 找到Configure Display Language,点击,选择locale属性为"zh-CN",如下图所示:
然后选择 为"zh-CN":

3)重启vscode
安装成功,配置好啦。
二、安装nodejs
1.下载node:
下载地址:https://nodejs.org/zh-cn/download/
node.js的zip包安装时是直接解压缩后就可以了,
node.js的msi包是傻瓜式一路next就可以了
2.选择一中方式就可以

3.安装完后,可以在打开CMD命令行中输入node -v 来查看安装版本和是否安装成功
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
环境变量设置并完成测试
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。更改后可以节约c盘空间
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Program Files\nodejs\node_modules】
将【用户变量】下的【Path】修改为【D:\Program Files\nodejs\node_global】,更改后截图如下

将这一行删除 换成上面这个目录

配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装: (当然可以不用)
npm install express -g //-g是全局安装的意思//Express是基于Node.js平台的一个快速的Web开发框架

三、vue安装配置
说说vue2.0和vue3.0的区别:
vue3.0减少了build 和 config文件夹,其他用法和vue2.0差不多。
可以输入以下命令安装淘宝镜像,因为在国内,官方的镜像实在太慢(我没用 慢就慢吧)
npm install -g cnpm --registry=https://registry.npm.taobao.org
这时输入以下命令查看npm默认的镜像还是官方的
npm config list
所以我们要设置一下,将淘宝镜像设置成默认的
npm config set registry https://registry.npm.taobao.org

这时再查看默认镜像就是会是淘宝的了
安装webpack,在cmd中输入以下代码
npm install webpack -g

注意,如果webpack是4.0版本以上的,官方将webpack -cli从webpack分离了出来,所以是会提醒让你安装webpack -cli,这时输入no 之后按回车 因为我们要安装全局的包,也就是上面的-g指令(对应上面的global文件夹) ,之后输入以下命令等待安装
npm install webpack-cli -g

之后输入 webpack -v 测试安装是否成功
接下来安装vue脚手架
npm install @vue/cli -g
这是3.0新版的 旧版的如果已经安装了,需要卸载一下,如果不确定可以输入vue --version 如果出现版本号并且低于3.0,需要卸载重装
输入 npm uninstall -g vue -cli 或者 yarn global remove vue -cli卸载 ,然后输入npm install -g @vue -cli 重装

输入vue --version 查看是否安装成功
命令vue init需要安装全局插件。
npm install -g @vue/cli-init

搭建vue项目
首先在电脑上创建一个文件夹用来放vue项目 cd 文件夹路径
在“终端”中输入:vue init webpack 项目名。
如果出现无法加载文件 F:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本”的解决方法
输入Set-ExecutionPolicy -Scope CurrentUser命令,回车,在黑窗口中输入RemoteSigned解除受限状态,回车

ESlint可以选NO
进入文件夹 执行运行命令
cd myvue
npm run dev
命令 其实是在找 这个Vue项目的package.json 这个文件里记录了一下 这个项目的基本信息 像是作者、工具
常用命令
- 安装依赖 npm install
- 运行 npm run dev
- 打包 npm run build
常用插件推荐:
- open in browser:支持快捷键在浏览器中打开html文件;

- ESLint(用于审查代码规范)

- vetur(vue语法高亮)

使用Git拉去别人的项目
首先打开一个文件夹然后 git clone url 命令进行拉取git仓库的代码


执行npm install
编译完成后执行,npm run dev
git config --global user.name "用户名"
git config --global user.email "用户邮箱"
同时还可以设置让VSCode记住git账号和密码:git config --global credential.helper store
git config --list 查看所有
git --version //查看git的版本信息
git config --global user.name //获取当前登录的用户
git config --global user.email //获取当前登录用户的邮箱




 浙公网安备 33010602011771号
浙公网安备 33010602011771号