js 点击input焦点不弹出键盘 PDA扫描枪
直接贴代码
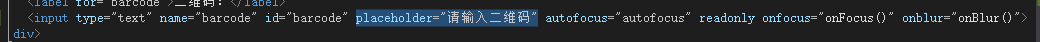
1.利用input readonly属性
当input有readonly属性的时候,即使获取焦点,也不会吊起小键盘
扫码枪输入的间隔大概在15-60毫秒,然后手动输入的100-200毫秒之间
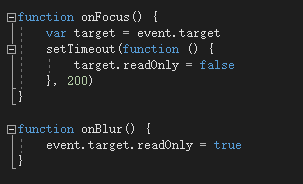
onfocus:当元素获取到焦点的时候触发
onblur:当元素失去焦点的时候
input输入事件,包括 keydown 键盘(刚刚)按下,keypress 键盘(已经)按下,keyup 键盘抬起,
keydown,在按键刚刚被按下,但值还没有写入input
keypress 已经按下并且值已经输入到文本框
keyup 就是键盘弹起 可以利用keyup来判断input输入的内容,因为已经是输入完成
初始化获取焦点 而又不掉起键盘 可以为input添加 autofocus 属性 ,页面初始化的时候执行 ,只执行一次


其他思路 在旁边设置个按钮点击可弹出键盘活着不弹出
给设置readonly =“ readonly”,点击这个输入,这个输入就获取焦点了,不会弹出键盘,用js加个闪动的边界或其他的标识,表示这个输入焦点,垫扫到的值会填充到里边的。
如果需要既可扫描,又可输入,那就在输入框旁边做一个按钮,单击更改是否只读,不是只读,就可以手动输入,是只读,就扫描不弹出键盘。

