ASP.NET Core Web 支付功能接入 微信-扫码支付篇(转)
原文 https://www.cnblogs.com/essenroc/p/8630730.html
// 随着版本更迭,新版本可能无法完全适用,请参考仓库内的示例。
这篇文章将介绍ASP.NET Core中使用 开源项目 Payment(https://github.com/Essensoft/Payment),实现接入微信-扫码支付及异步通知功能。
开发环境:Win 10 x64、VS2017 15.6.4、.NET Core SDK 2.1.101、.NET Core Runtime 2.0.6
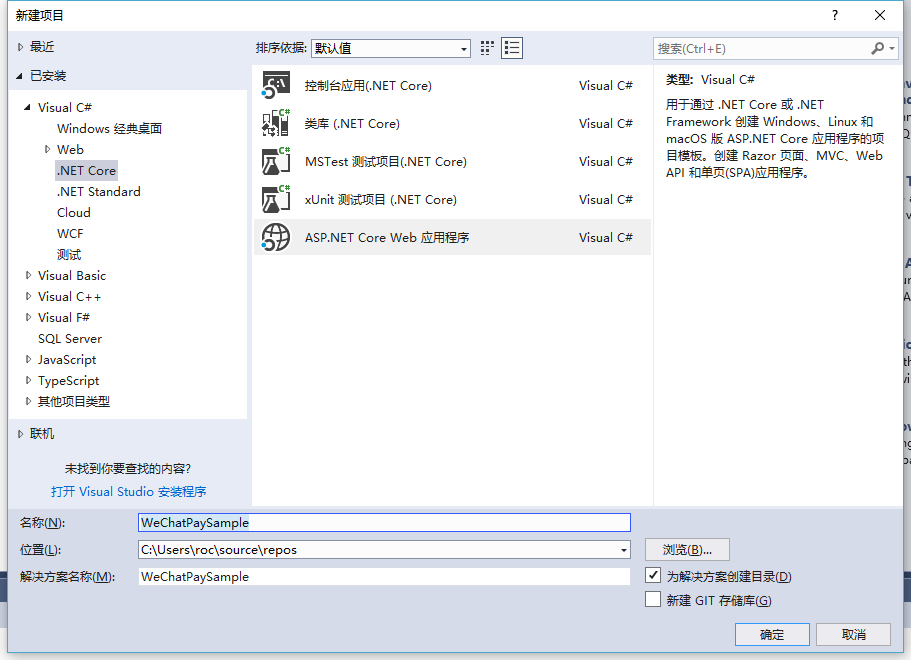
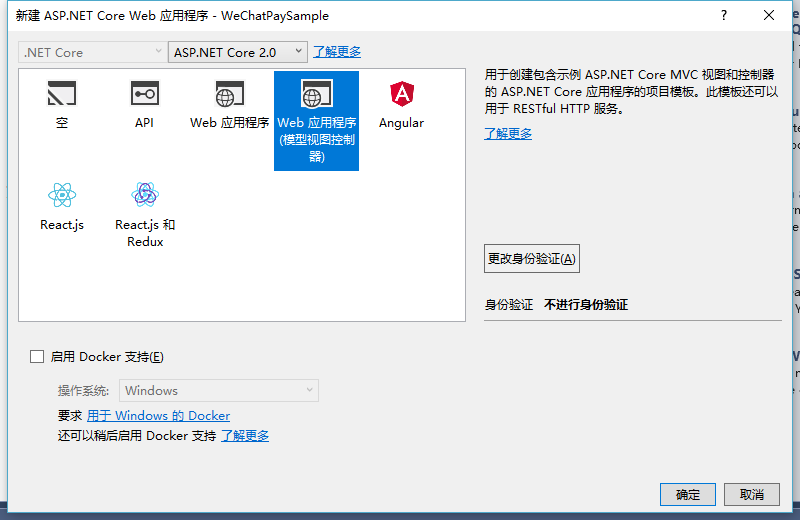
1.新建"ASP.NET Core Web 应用程序"项目,我将它命名为WeChatPaySample.


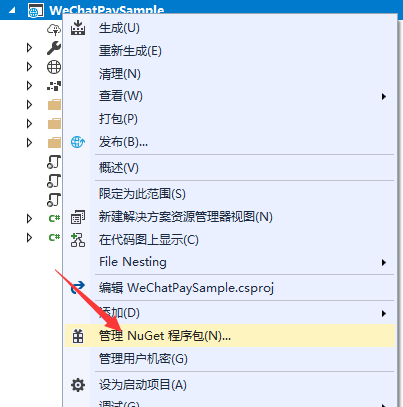
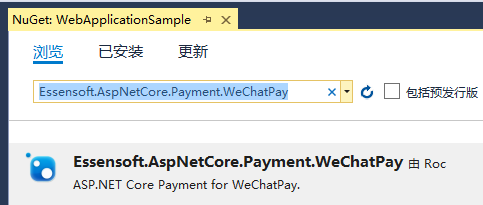
2. 引入安装Nuget包 "Essensoft.AspNetCore.Payment.WeChatPay". 目前(2018/03/29)版本为 1.2.1


3. 在Startup.cs文件内 添加依赖注入、设置参数(微信支付商户平台 - API安全)
代码:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc(); 4 5 // 添加微信支付客户端依赖注入 6 services.AddWeChatPay(); 7 8 // 可在添加依赖注入时设置参数 一般设置 AppId、MchId、Key,其余默认即可. 9 // 退款、转账等需要双向证书的API 需要配置 Certificate 参数,将.p12证书文件转成base64串写入即可. 10 // 如: 11 //services.AddWeChatPay(opt => 12 //{ 13 // // 此处为 公众号AppId、小程序AppId、企业号corpid、微信开放平台应用AppId 14 // opt.AppId = ""; 15 16 // // 微信支付商户号 17 // opt.MchId = ""; 18 19 // // API密钥 20 // opt.Key = ""; 21 22 // // .p12证书文件的base64串 23 // opt.Certificate = ""; 24 //}); 25 26 // 具体参数见 WeChatPayOptions 27 28 // 注册配置实例 29 services.Configure<WeChatPayOptions>(Configuration.GetSection("WeChatPay")); 30 31 // 两种方式设置注册配置实例参数 32 33 // 1.默认配置文件(开发环境/正式环境): 34 // appsettings.Development.json / appsettings.json 35 36 // 2.用户机密配置文件(VS2017 15.6.4 中,右键项目 => 管理用户机密): 37 // Windows: % APPDATA %\microsoft\UserSecrets\< userSecretsId >\secrets.json 38 // Linux: ~/.microsoft / usersecrets /< userSecretsId >/ secrets.json 39 // macOS: ~/.microsoft / usersecrets /< userSecretsId >/ secrets.json 40 41 // 配置文件内容如下('...'为省略的项目其他配置内容,若有的情况下 -_-!): 42 43 //{ 44 // ... 45 // ... 46 // 47 // "WeChatPay": { 48 // "AppId": "", 49 // "MchId": "", 50 // "Key": "" 51 // "Certificate": "" 52 // } 53 //} 54 }
4. 添加一个控制器, 我将其命名为 WeChatPayController.cs
代码:
1 using Essensoft.AspNetCore.Payment.WeChatPay; 2 using Essensoft.AspNetCore.Payment.WeChatPay.Notify; 3 using Essensoft.AspNetCore.Payment.WeChatPay.Request; 4 using Microsoft.AspNetCore.Mvc; 5 using System.Threading.Tasks; 6 7 namespace WeChatPaySample.Controllers 8 { 9 public class WeChatPayController : Controller 10 { 11 // 微信支付请求客户端(用于处理请求与其响应) 12 private readonly WeChatPayClient _client = null; 13 14
15
16 17 // 微信支付通知客户端(用于解析异步通知) 18 private readonly WeChatPayNotifyClient _notifyClient = null; 19 20 // 赋值依赖注入对象 21 public WeChatPayController(WeChatPayClient client, WeChatPayNotifyClient notifyClient) 22 { 23 _client = client; 24 _notifyClient = notifyClient; 25 } 26 27 /// <summary> 28 /// 统一下单 29 /// </summary> 30 /// <param name="out_trade_no"></param> 31 /// <param name="body"></param> 32 /// <param name="total_fee"></param> 33 /// <param name="spbill_create_ip"></param> 34 /// <param name="notify_url"></param> 35 /// <param name="trade_type"></param> 36 /// <param name="openid"></param> 37 /// <returns></returns> 38 [HttpPost] 39 public async Task<IActionResult> UnifiedOrder(string out_trade_no, string body, int total_fee, string spbill_create_ip, string notify_url, string trade_type, string product_id, string openid) 40 { 41 var request = new WeChatPayUnifiedOrderRequest() 42 { 43 OutTradeNo = out_trade_no, 44 Body = body, 45 TotalFee = total_fee, 46 SpbillCreateIp = spbill_create_ip, 47 NotifyUrl = notify_url, 48 TradeType = trade_type, 49 ProductId = product_id, 50 OpenId = openid, 51 }; 52 53 // 发起请求 54 var response = await _client.ExecuteAsync(request); 55 56 // 将response.CodeUrl生成为二维码即可使用. 57 58 return Ok(response.Body); 59 } 60 61 /// <summary> 62 /// 支付结果通知 63 /// </summary> 64 /// <returns></returns> 65 [HttpPost] 66 public async Task<IActionResult> Notify() 67 { 68 try 69 { 70 // 以 WeChatPayUnifiedOrderNotifyResponse 类型 解析请求 71 var notify = await _notifyClient.ExecuteAsync<WeChatPayUnifiedOrderNotifyResponse>(Request); 72 if (!notify.IsError) 73 { 74 if (notify.ResultCode == "SUCCESS") 75 { 76 // 业务代码 77 // ... 78 // ... 79 80 //返回给微信支付成功内容,停止继续通知 81 return Content("<xml><return_code><![CDATA[SUCCESS]]></return_code></xml>", "text/xml"); 82 } 83 } 84 85 // 订单其他状态均返回给微信支付空内容. 86 return NoContent(); 87 } 88 catch 89 { 90 // 参数异常/验签失败均返回给微信支付空内容. 91 return NoContent(); 92 } 93 } 94 95 } 96 }
5. 修改 Views/Home/Index 页面,用于网站提交支付请求.
代码:
1 @{ 2 ViewData["Title"] = "Home Page"; 3 } 4 5 <div style="padding:24px 0"> 6 <h3>微信支付 扫码支付 - <a href="https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1" target="_blank">API文档</a></h3> 7 <hr /> 8 <form asp-controller="WeChatPay" asp-action="UnifiedOrder" target="_blank"> 9 <div class="form-group"> 10 <label>out_trade_no:</label> 11 <input type="text" class="form-control" name="out_trade_no" value="@DateTime.Now.ToString("yyyyMMddHHmmssfff")"> 12 </div> 13 <div class="form-group"> 14 <label>body:</label> 15 <input type="text" class="form-control" name="body" value="微信扫码支付测试详情"> 16 </div> 17 <div class="form-group"> 18 <label>total_fee:</label> 19 <input type="text" class="form-control" name="total_fee" value="1"> 20 </div> 21 <div class="form-group"> 22 <label>spbill_create_ip:</label> 23 <input type="text" class="form-control" name="spbill_create_ip" value="127.0.0.1"> 24 </div> 25 <div class="form-group"> 26 <label>notify_url(通知Url需外网环境可访问):</label> 27 <input type="text" class="form-control" name="notify_url" value="http://xxx.com/wechatpay/notify"> 28 </div> 29 <div class="form-group"> 30 <label>trade_type:</label> 31 <input type="text" class="form-control" name="trade_type" value="NATIVE"> 32 </div> 33 <div class="form-group"> 34 <label>product_id:</label> 35 <input type="text" class="form-control" name="product_id" value="@DateTime.Now.ToString("yyyyMMddHHmmssfff")"> 36 </div> 37 <button type="submit" class="btn btn-primary">提交</button> 38 </form> 39 </div>
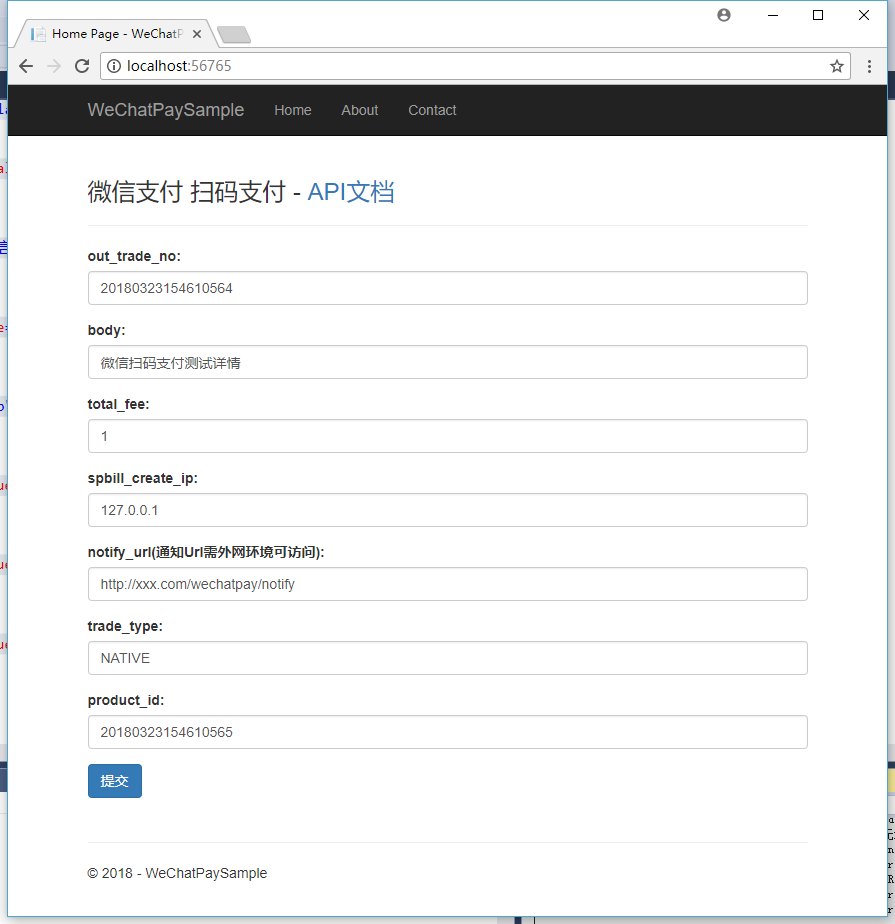
实现页面如下:

有疑问可以在 https://github.com/Essensoft/Payment 提交Issue ,也可以加入Payment 交流群:522457525
本篇文章到此结束,具体效果可自行测试。感谢各位观看。



