ShellProgressBar控制台中漂亮的显示进度条
ShellProgressBar控制台中漂亮的显示进度条
ShellProgressBar库的使用
控制台程序有时也需要进度条来显示任务执行的详细进度,最近就发现了一个第三方的类库叫ShellProgressBar,这个类库可以在控制台程序中完美的显示进度条。ShellProgressBar是一个非常棒的库,使用它,你可以在控制台输出一些非常惊艳的进度条。而且,ShellProgressBar是可以实现进度条的嵌套使用。而且也已经开始支持.net core。
1.visualize (concurrent) progress in your console application
2.This is a great little library to visualize long running command line tasks.
3.NET Core ready!
4.It also supports spawning child progress bars which allows you to visualize dependencies and concurrency rather nicely.
1. ShellProgressBar库安装
也是用NuGet来安装 : http://www.nuget.org/packages/ShellProgressBar/
使用时引用:using ShellProgressBar;的命名空间
2. ShellProgressBar的使用
我们先来建一个模拟调用进度的方法,来执行进度。
// 请求退出执行
public static bool RequestToQuit { get; set; }
// 标记完成方法
public static void TickToCompletion(IProgressBar pbar, int ticks, int sleep = 1750, Action<int> childAction = null)
{
var initialMessage = pbar.Message;
for (var i = 0; i < ticks && !RequestToQuit; i++)
{
pbar.Message = $"Start {i + 1} of {ticks} {Console.CursorTop}/{Console.WindowHeight}: {initialMessage}";
childAction?.Invoke(i);
Thread.Sleep(sleep);
pbar.Tick($"End {i + 1} of {ticks} {Console.CursorTop}/{Console.WindowHeight}: {initialMessage}");
}
}
然后配置进度条配置参数,执行走进度。
const int totalTicks = 10;
var options = new ProgressBarOptions
{
ProgressCharacter = '─',
ProgressBarOnBottom = true
};
using (var pbar = new ProgressBar(totalTicks, "progress bar is on the bottom now", options))
{
TickToCompletion(pbar, totalTicks, sleep: 500);
}
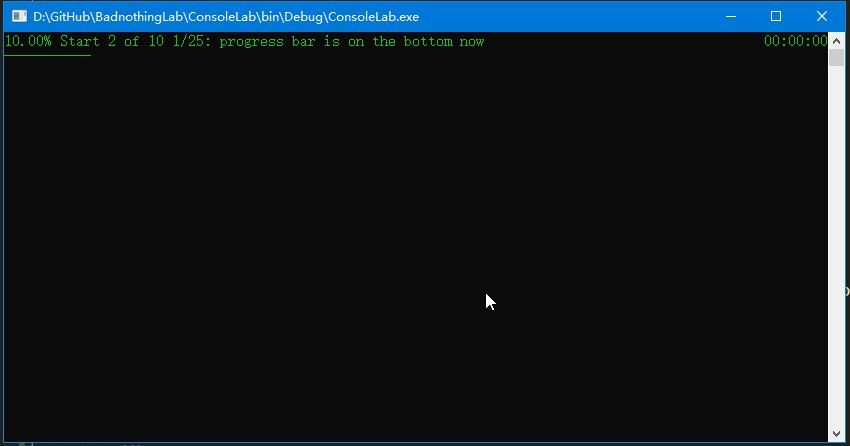
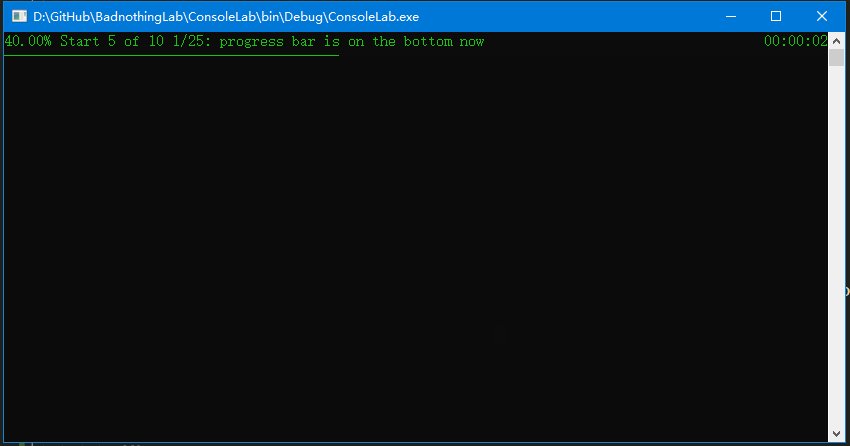
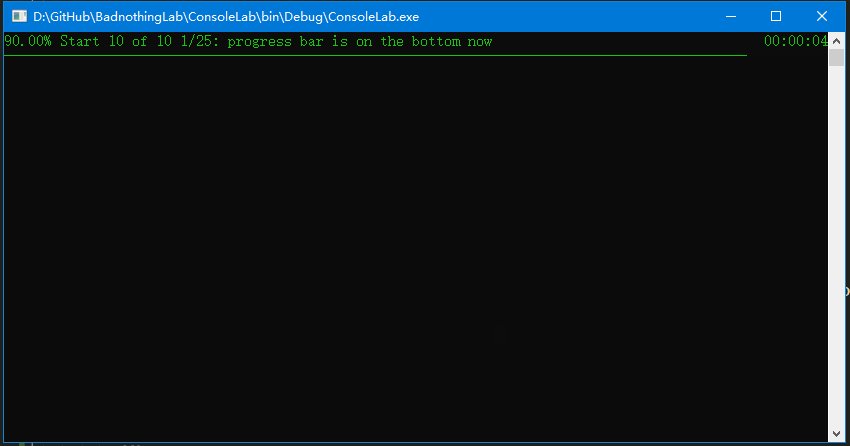
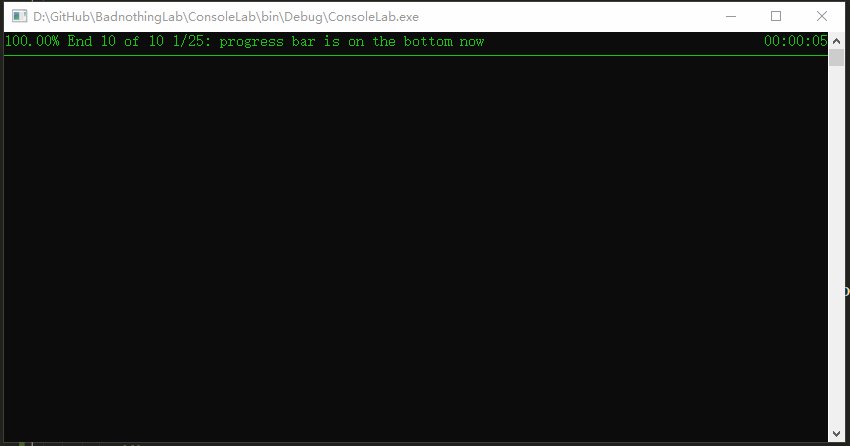
- 执行效果截图

3. 配置进度条的样式
除了常规的进度条,还可以配置进度条的样式。
const int totalTicks = 10;
var options = new ProgressBarOptions
{
// 设置前景色
ForegroundColor = ConsoleColor.Yellow,
// 设置完成时的前景色
ForegroundColorDone = ConsoleColor.DarkGreen,
// 设置背景色
BackgroundColor = ConsoleColor.DarkGray,
// 设置背景字符
BackgroundCharacter = '\u2593'
};
using (var pbar = new ProgressBar(totalTicks, "showing off styling", options))
{
TickToCompletion(pbar, totalTicks, sleep: 500);
}
- 执行效果截图

4. 设置非实时刷新进度
默认进度条的刷新时间是500ms,我们可以设置不让它实时刷新。
const int totalTicks = 5;
var options = new ProgressBarOptions
{
// 关闭实时显示时间
DisplayTimeInRealTime = false
};
using (var pbar = new ProgressBar(totalTicks, "only draw progress on tick", options))
{
TickToCompletion(pbar, totalTicks, sleep: 1750);
}
- 执行效果截图

5. 嵌套子进度条
我们还可以嵌套子进度条,进度条下都可以嵌套属于自己的子进度条。
const int totalTicks = 10;
// 主进度条配置
var options = new ProgressBarOptions
{
ForegroundColor = ConsoleColor.Yellow,
BackgroundColor = ConsoleColor.DarkYellow,
ProgressCharacter = '─'
};
// 子进度条配置
var childOptions = new ProgressBarOptions
{
ForegroundColor = ConsoleColor.Green,
BackgroundColor = ConsoleColor.DarkGreen,
ProgressCharacter = '─',
// 当完成时保存子进度条状态
CollapseWhenFinished = false
};
// 执行嵌套进度
using (var pbar = new ProgressBar(totalTicks, "main progressbar", options))
{
TickToCompletion(pbar, totalTicks, sleep: 10, childAction: (x) =>
{
using (var child = pbar.Spawn(totalTicks, "child actions", childOptions))
{
TickToCompletion(child, totalTicks, sleep: 100);
}
});
}
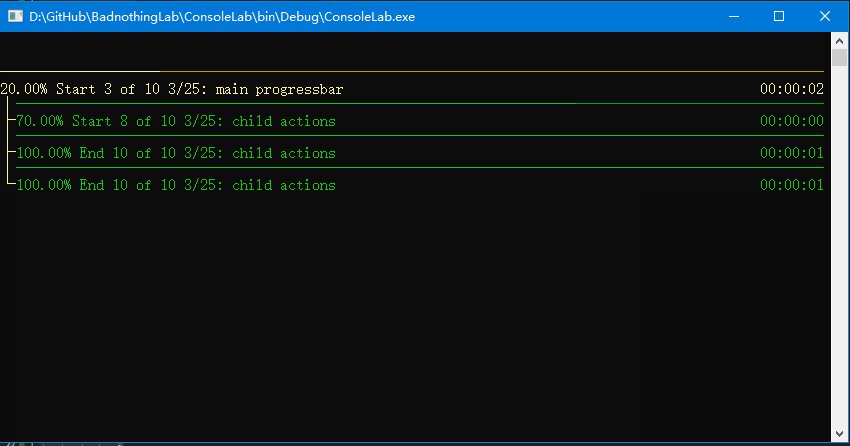
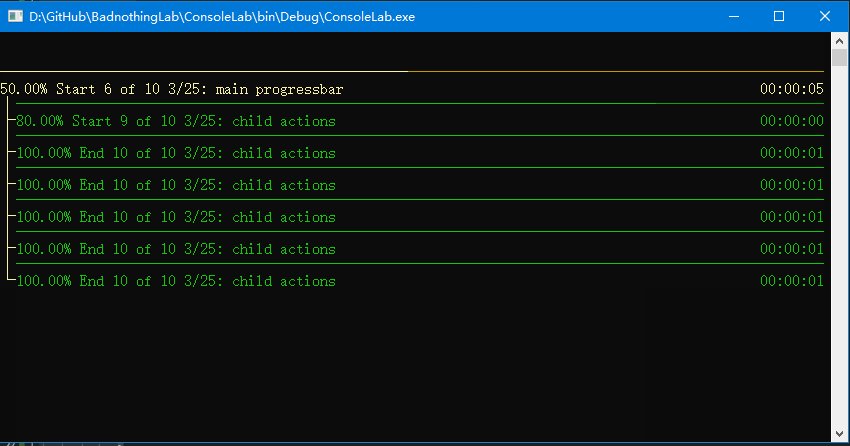
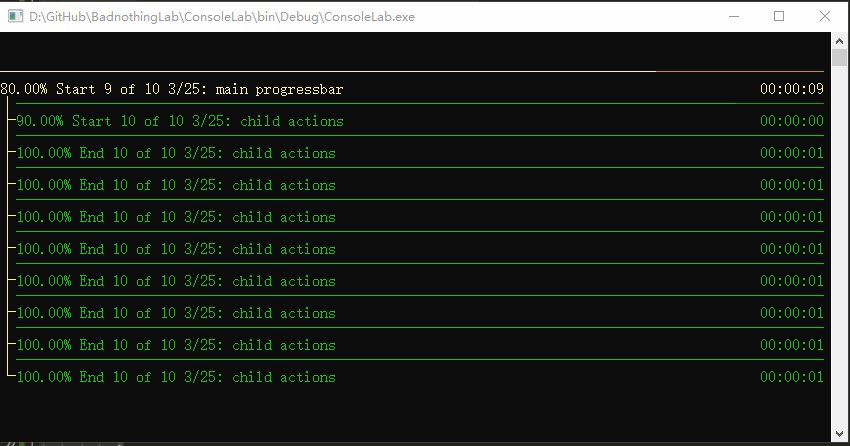
- 执行效果截图

6. 项目地址链接
shellprogressbar https://github.com/Mpdreamz/shellprogressbar
推荐阅读
- C#实现控制台显示动态进度条
- C#在PC上面控制安卓设备,太牛掰了
- 生成条形码二维码DataMatrix条码.EAN码.39码.交叉25码.UPC码.128码.93码.ISBN码.Codabar等
- C#生成二维码的两种快捷方式
资料参考
欢迎关注我的公众号“Net分享”,技术文章第一时间推送 , 分享一些你可能注意不到的细节。




