vue-element-admin 三级路由
三级路由的设置非常简单,不过不知道其原理就会不知道是如何设置的。
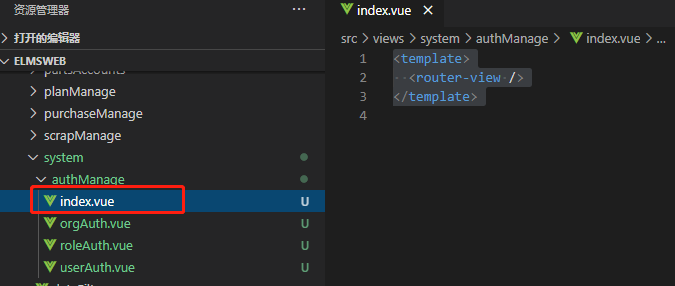
vue-element-admin自带的有嵌套路由,不过他的嵌套路由有一个套路,那就是二级路由页面下有个<router-view />标签
<template> <router-view /> </template>
这里说一下,这里的三级路由指向了一个页面,但你点击三级路由的时候,它是作为二级路由页面的一个窗口插入的!!!,直接点就是说,你的第三级路由不能作为一个单独的页面存在,只能想路由一样依附在二级路由页面里面
解决思路:
既然只能在二级路由页面下通过窗口来使用三级路由,那么对二级路由的页面进行修改
<template>
<div>
//如果为二级路由就渲染当前HTML文本
<template v-if="twoRouter">
<div></div>....
</template>
//如果为第三级路由,则通过<router-view />指向第三层页面
<template v-else>
<router-view />
</template>
</div>
三级路由的设置
{ path: '/system',//一级 component: Layout, meta: { title: '系统管理', icon: 'guide' }, children: [ { path: '/authManage',//二级 component: () => import('@/views/system/authManage/index'), redirect: 'noRedirect', meta: { title: '权限管理', icon: 'point' }, children: [ { path: 'roleAuth',//三级 name: 'roleAuth', component: () => import('@/views/system/authManage/roleAuth'), meta: { title: '角色权限管理', icon: 'point' } }, { path: 'orgAuth',// 三级 name: 'orgAuth', component: () => import('@/views/system/authManage/orgAuth'), meta: { title: '部门权限管理', icon: 'point' } } ] } ] }

以上就可以实现三级路由的设置了,并用前端操作中三级菜单时就如同独立路由一样。
分类:
vue-element-admin
, 学习笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)