VS2010与.NET4系列 20.VS2010的JavaScript智能感知增强
今天介绍VS2010和VWD2010 Express对JavaScript智能感知方面的一些改进。你会发现 VS2010 的 JavaScript 智能感知加载大的脚本文件和使用大的库更加迅速了,它现在为更加高级的场景提供了语句完成支持。
改进JavaScript智能感知
为动态语句(如JavaScript)提供智能感知比为静态语言(像VB或C#)更加复杂。正确地推断变量、方法等的模型(shape)和结构在没有伪执行(pseudo-code executing)真实代码本身的时候是不可能实现的,虽然作为一种语言 JavaScript 非常灵活可以在运行时动态修改和改变。
VS2010的JavaScript代码编辑器现在可以智能地执行这种伪代码执行,这样智能感知完成能够做到精确和完整。下面是一个简单的演练。
场景 1:基本的类型推断
当你在JavaScript中声明变量的时候,你不必声明它的类型。相反,变量的类型是基于赋予它的值。因为VS2010在编辑器内伪执行了代码,它可以动态地推断变量的类型,并基于指派给变量的值提供适当的代码智能感知。
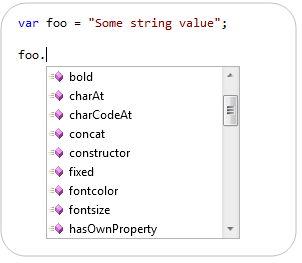
例如,注意下面VS2010是如何为一个字符串提供语句完成的(因为把字符串赋予了"foo"变量):

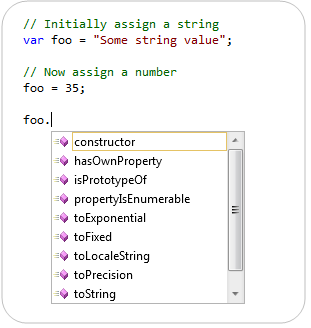
如果我们之后把一个数字值赋给"foo",语句完成在赋值之后会自动改变为数字提供智能感知:

场景 2:操纵多个浏览器对象时的智能感知
用JavaScript操纵页面的DOM,以及在客户端对浏览器对象进行操作都是很常见的。
旧版本的VS提供了在标准浏览器对象上的JavaScript语句完成,但对更加高级的场景(如动态创建变量和方法)没有提供多少帮助。VS2010的代码伪执行为更广泛的一些场景提供了丰富的智能感知。
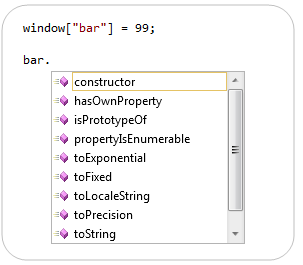
例如,下面我们使用浏览器的 window 对象创建一个名为 "var" 的全局变量。注意我们如何得到智能感知的:

当我们把 "bar" 变量作为数字赋值的时候,VS2010的智能感知引擎会正确地推断出它的类型并修改语句完成以适应数字类型:

场景 3:Showing Off
因为VS2010会在编辑器内伪执行代码,所以它能够处理许多场景(实用而又古怪的),并且仍然能够提供精确的类型推断和智能感知。
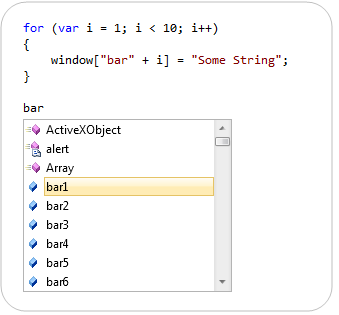
例如,下面我们使用一个for循环为浏览器的 window 对象动态地创建并命名多个动态变量(bar1, bar2, bar3...bar9)。注意编辑器的智能感知引擎是如何识别它们并为之提供语句完成的:

因为是通过浏览器的 window 对象添加的,同时又是全局变量,所以会显示一个全局变量下拉列表框:

类型推断依然是完全支持的。
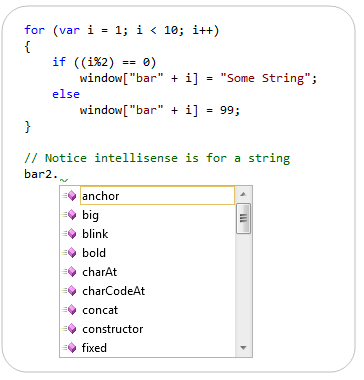
仅仅是为了好玩(以及炫耀),我们可以调整for循环对偶数编号的变量赋予字符串,为奇数编号的变量赋予数字:

注意上面我们是如何为字符串变量 "bar2" 获得语句完成的。
注意下面对于 "bar1" 我们是如何获得对数字的语句完成的:

总结
Visual Studio 2010(以及免费的 Visual Web Developer 2010 Express)现在提供了更加丰富的 JavaScript 智能感知支持。这样就可以和许多非常流行的 JavaScript 库一起工作了。这样在编写客户端 JavaScript 代码和在ASP.NET 应用程序中启用 AJAX 场景时可以提供更好的开发体验。



