【 vue / uniapp 】定制自己的字体图标库,兼容 H5 / App / nvue
一、创建线上图标库:
登录阿里巴巴矢量图标库:https://www.iconfont.cn
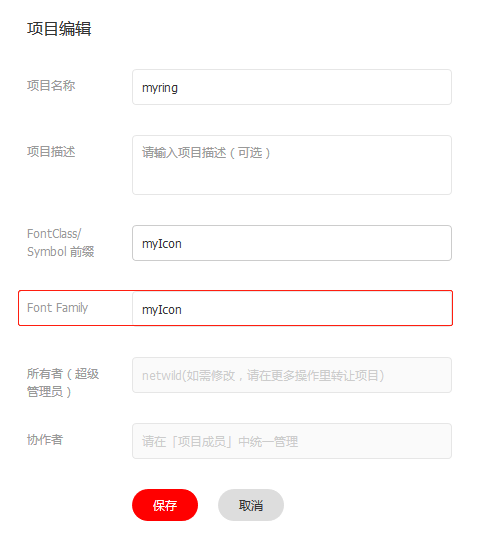
创建项目,注意认真填写其中的 Font Family,在引用字体图标时将使用这个名称。

然后,从网站上挑选合适的图标,逐个将其添加到项目中。
二、图标库转码
在图标库中,点击 下载至本地,得到一个压缩包文件。
解压缩后,主要使用其中的 iconfont.ttf 文件。
打开转码网:https://transfonter.org/,点击 ”Add fonts“按钮,选择那个 iconfont.tff 文件。
然后选中下图中的 “TTF" 复选框:

点击 “Convert” 按钮,转换完成,点击 “Download” ,将转换后的字体库压缩包下载到本地。
打开其中的 stylesheet.css 文件,我们只需要 src 属性中,url 括号里的大长串字符:
@font-face { font-family: 'myIcon'; src: url(...括号内的字符...) format('truetype'); font-weight: normal; font-style: normal; }
至此为止,字体图标库的准备工作就完事了,重点就两个:
1、font family;2、url括号中的base64字符串。
三、创建图标库组件
参考DCloud官方的uniIcon组件:https://ext.dcloud.net.cn/plugin?id=28
将其导入到项目中,将其中的 font family 和 base64 编码串改成之前创建的值就大功告成了。
四、说明
在uniapp中,只能以 TTF 的方式引用才能成功显示图标
从阿里巴巴下载的压缩包中,有一个url是使用 woff2 的base64编码串,经过实测,使用这个串无法成功显示图标
只有 TTF 文件转换的串才可以成功显示。
版权声明: 本文为博主 网无忌 原创文章,欢迎转载,但请务必标注原文链接。


