Fieldset 一个不常用的HTML标签
10:31:44fieldset是一个不常用的HTML标签,很有意思,其语法如下:
<fieldset>
<legend>fieldset名称</legend>
<!-- 加入你的内容 -->
</fieldset>
在IE中,如果不加css,fieldset的效果是圆角的,但加了css后就变成方角的了。
在Firefox中的效果都为方角。
示例如下:
以下是代码片段:
 <fieldset><legend>本站公告</legend>
<fieldset><legend>本站公告</legend>  欢迎光临本站!soking’s desk.
欢迎光临本站!soking’s desk.  </fieldset>
</fieldset> 
 <fieldset style="width:300px; border : 1px solid #ff9900;text-align:left;COLOR:#ff9900;FONT-SIZE:
<fieldset style="width:300px; border : 1px solid #ff9900;text-align:left;COLOR:#ff9900;FONT-SIZE:  12px;font-family: Verdana;padding:5px;">
12px;font-family: Verdana;padding:5px;">  <legend>本站公告</legend>
<legend>本站公告</legend>  欢迎光临本站!soking’s desk.
欢迎光临本站!soking’s desk.  </fieldset>
</fieldset> 
示例2(登录框):
以下是代码片段:
 <center>
<center>  <fieldset style="width:300px">
<fieldset style="width:300px">  <legend>用户登陆</legend>
<legend>用户登陆</legend>  <form name="login" method="post">
<form name="login" method="post">  帐号:<input name="UserName"></input>
帐号:<input name="UserName"></input>  <br><br>
<br><br>  密码:<input type="password" name="UserPassword"></input>
密码:<input type="password" name="UserPassword"></input>  <br><br>
<br><br>  <input type="submit" value="登陆" name="Submit"></input>
<input type="submit" value="登陆" name="Submit"></input> 
 <input type="reset" value="重填" name="Reset"></input>
<input type="reset" value="重填" name="Reset"></input>  </form>
</form>  </fieldset>
</fieldset>  </center>
</center> 



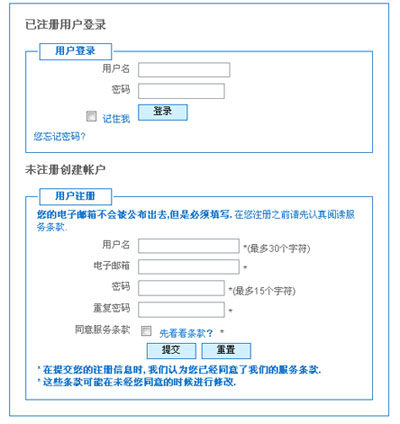
实例一:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Form demo</title>
<title>Form demo</title> <style type="text/css">
<style type="text/css"> <!--
<!-- body {
body { font-family: Arial, Helvetica, sans-serif;
font-family: Arial, Helvetica, sans-serif; font-size:12px;
font-size:12px; color:#666666;
color:#666666; background:#fff;
background:#fff; text-align:center;
text-align:center; }
} * {
* { margin:0;
margin:0; padding:0;
padding:0; }
} a {
a { color:#1E7ACE;
color:#1E7ACE; text-decoration:none;
text-decoration:none; }
} a:hover {
a:hover { color:#000;
color:#000; text-decoration:underline;
text-decoration:underline; }
} h3 {
h3 { font-size:14px;
font-size:14px; font-weight:bold;
font-weight:bold; }
} pre,p {
pre,p { color:#1E7ACE;
color:#1E7ACE; margin:4px;
margin:4px; }
} input, select,textarea {
input, select,textarea { padding:1px;
padding:1px; margin:2px;
margin:2px; font-size:11px;
font-size:11px; }
} .buttom{
.buttom{ padding:1px 10px;
padding:1px 10px; font-size:12px;
font-size:12px; border:1px #1E7ACE solid;
border:1px #1E7ACE solid; background:#D0F0FF;
background:#D0F0FF; }
} #formwrapper {
#formwrapper { width:450px;
width:450px; margin:15px auto;
margin:15px auto; padding:20px;
padding:20px; text-align:left;
text-align:left; border:1px #1E7ACE solid;
border:1px #1E7ACE solid; }
} fieldset {
fieldset { padding:10px;
padding:10px; margin-top:5px;
margin-top:5px; border:1px solid #1E7ACE;
border:1px solid #1E7ACE; background:#fff;
background:#fff; }
} fieldset legend {
fieldset legend { color:#1E7ACE;
color:#1E7ACE; font-weight:bold;
font-weight:bold; padding:3px 20px 3px 20px;
padding:3px 20px 3px 20px; border:1px solid #1E7ACE;
border:1px solid #1E7ACE; background:#fff;
background:#fff; }
} fieldset label {
fieldset label { float:left;
float:left; width:120px;
width:120px; text-align:right;
text-align:right; padding:4px;
padding:4px; margin:1px;
margin:1px; }
} fieldset div {
fieldset div { clear:left;
clear:left; margin-bottom:2px;
margin-bottom:2px; }
} .enter{ text-align:center;}
.enter{ text-align:center;} .clear {
.clear { clear:both;
clear:both; }
} -->
--> </style>
</style> </head>
</head> <body>
<body> <div id="formwrapper">
<div id="formwrapper"> <h3>已注册用户登录</h3>
<h3>已注册用户登录</h3> <form action="" method="post" name="apLogin" id="apLogin">
<form action="" method="post" name="apLogin" id="apLogin"> <fieldset>
<fieldset> <legend>用户登录</legend>
<legend>用户登录</legend> <div>
<div> <label for="Name">用户名</label>
<label for="Name">用户名</label> <input type="text" name="Name" id="Name" size="18" maxlength="30" /><br />
<input type="text" name="Name" id="Name" size="18" maxlength="30" /><br /> </div>
</div> <div>
<div> <label for="password">密码</label>
<label for="password">密码</label> <input type="password" name="password" id="password" size="18" maxlength="15" /><br />
<input type="password" name="password" id="password" size="18" maxlength="15" /><br /> </div>
</div> <div class="cookiechk">
<div class="cookiechk"> <label><input type="checkbox" name="CookieYN" id="CookieYN" value="1" /> <a href="#" title="选择是否记录您的信息">记住我</a></label>
<label><input type="checkbox" name="CookieYN" id="CookieYN" value="1" /> <a href="#" title="选择是否记录您的信息">记住我</a></label> <input name="login791" type="submit" class="buttom" value="登录" />
<input name="login791" type="submit" class="buttom" value="登录" /> </div>
</div> <div class="forgotpass"><a href="#">您忘记密码?</a></div>
<div class="forgotpass"><a href="#">您忘记密码?</a></div> </fieldset>
</fieldset> </form><br />
</form><br /> <h3>未注册创建帐户</h3>
<h3>未注册创建帐户</h3> <form action="" method="post" name="apForm" id="apForm">
<form action="" method="post" name="apForm" id="apForm"> <fieldset>
<fieldset> <legend>用户注册</legend>
<legend>用户注册</legend> <p><strong>您的电子邮箱不会被公布出去,但是必须填写.</strong> 在您注册之前请先认真阅读服务条款.</p>
<p><strong>您的电子邮箱不会被公布出去,但是必须填写.</strong> 在您注册之前请先认真阅读服务条款.</p> <div>
<div> <label for="Name">用户名</label>
<label for="Name">用户名</label> <input type="text" name="Name" id="Name" value="" size="20" maxlength="30" />
<input type="text" name="Name" id="Name" value="" size="20" maxlength="30" /> *(最多30个字符)<br />
*(最多30个字符)<br /> </div>
</div> <div>
<div> <label for="Email">电子邮箱</label>
<label for="Email">电子邮箱</label> <input type="text" name="Email" id="Email" value="" size="20" maxlength="150" /> *<br />
<input type="text" name="Email" id="Email" value="" size="20" maxlength="150" /> *<br /> </div>
</div> <div>
<div> <label for="password">密码</label>
<label for="password">密码</label> <input type="password" name="password" id="password" size="18" maxlength="15" />
<input type="password" name="password" id="password" size="18" maxlength="15" /> *(最多15个字符)<br />
*(最多15个字符)<br /> </div>
</div> <div>
<div> <label for="confirm_password">重复密码</label>
<label for="confirm_password">重复密码</label> <input type="password" name="confirm_password" id="confirm_password" size="18" maxlength="15" />
<input type="password" name="confirm_password" id="confirm_password" size="18" maxlength="15" /> *<br />
*<br /> </div>
</div> <div>
<div> <label for="AgreeToTerms">同意服务条款</label>
<label for="AgreeToTerms">同意服务条款</label> <input type="checkbox" name="AgreeToTerms" id="AgreeToTerms" value="1" />
<input type="checkbox" name="AgreeToTerms" id="AgreeToTerms" value="1" /> <a href="#" title="您是否同意服务条款">先看看条款?</a> * </div>
<a href="#" title="您是否同意服务条款">先看看条款?</a> * </div> <div class="enter">
<div class="enter"> <input name="create791" type="submit" class="buttom" value="提交" />
<input name="create791" type="submit" class="buttom" value="提交" /> <input name="Submit" type="reset" class="buttom" value="重置" />
<input name="Submit" type="reset" class="buttom" value="重置" /> </div>
</div> <p><strong>* 在提交您的注册信息时, 我们认为您已经同意了我们的服务条款.<br />
<p><strong>* 在提交您的注册信息时, 我们认为您已经同意了我们的服务条款.<br /> * 这些条款可能在未经您同意的时候进行修改.</strong></p>
* 这些条款可能在未经您同意的时候进行修改.</strong></p> </fieldset>
</fieldset> </form>
</form> </div>
</div> </body>
</body> </html>
</html> 






 body
body 
