ASP.NET MVC EXTJS 通用主菜单框架
一、说明
首先我不知道定义的文章标题是不是准确,我这篇博文介绍的是一个通用的软件主菜单框架,界面布局用的是extjs,还是先上一个图吧。

软件主界面左侧菜单采用的风格是extjs的手风琴模式,需要注意的是,界面上“修改密码”和“退出”功能没有实现。
2、系统应用步骤
(1)、在数据表moduleList中修改菜单信息,moduleList数据表的结构、数据将在后面展示
(2)、在菜单对应的界面上,添加UI设计,添加新功能的后台代码即可

在源代码中,在项目目录中的文件夹“ItemPanel”中查找相应的菜单界面
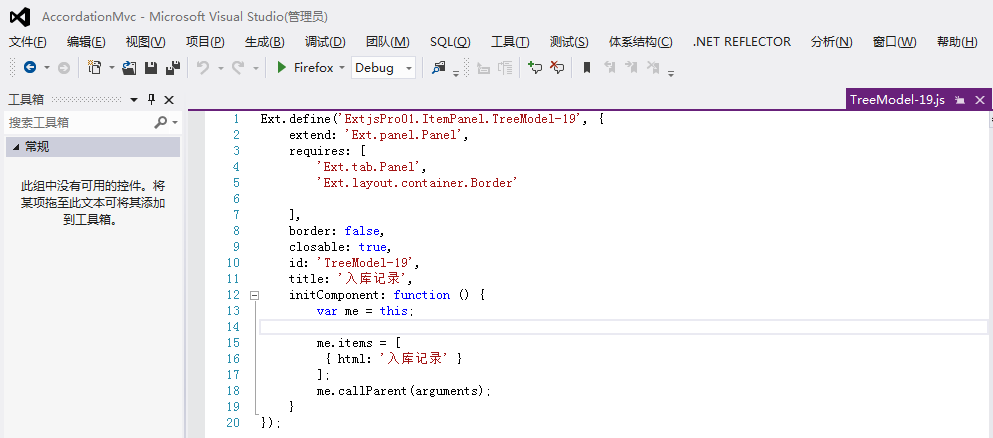
例如:菜单“入库记录”对应的界面是ItemPanel文件夹中的文件TreeModel-19.js,其内容如下:

3、数据表
(1)、数据表创建脚本
use InforDB go create table moduleList ( id int primary key identity(1,1) not null, Name nvarchar(50) null, pid int null, iconCls nvarchar(100) null, tId nvarchar(100) null )
(2)、数据库菜单数据



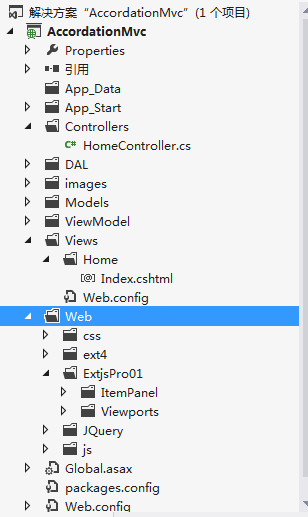
4、解决方案项目结构

5、Home控制器代码

using AccordationMvc.Models; using AccordationMvc.ViewModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace AccordationMvc.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } public ActionResult HandlerTreeFromDB() { var categoryList = DAL.DBHelper.Context().Select<moduleList>("*").From("moduleList").QueryMany(); var result = this.ConvertTreeNodes(categoryList); return Json(result, JsonRequestBehavior.AllowGet); } #region 和树节点相关的 private List<Tree> ConvertTreeNodes(List<moduleList> listCategory) { List<Tree> listTreeNodes = new List<Tree>(); LoadTreeNode(listCategory, listTreeNodes, -1); return listTreeNodes; } private void LoadTreeNode(List<moduleList> listCategory, List<Tree> listTreeNodes, int pid) { foreach (moduleList category in listCategory) { if (category.pid == pid) { Tree node = this.TransformTreeNode(category); listTreeNodes.Add(node); LoadTreeNode(listCategory, node.children, Convert.ToInt32(node.id)); } } } private Tree TransformTreeNode(moduleList category) { Tree treeNode = new Tree() { id = category.id.ToString(), text = category.Name, leaf = false, fatherId = category.pid.ToString(), iconCls = category.iconCls, children = new List<Tree>(), tId = category.tId }; var categoryId = category.id; var childrens = DAL.DBHelper.Context().Select<moduleList>("*").From("moduleList").Where("pid=@0").Parameters(categoryId).QueryMany(); //判断节点是否有子节点 if (childrens.Count == 0) { treeNode.leaf = true; treeNode.children = null; } return treeNode; } #endregion } }
6、DBHelper.cs类代码如下
using FluentData; using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace AccordationMvc.DAL { public static class DBHelper { /// <summary> /// 根据配置文件(App.config)中的连接字符串 /// </summary> /// <returns></returns> public static IDbContext Context() { return new DbContext().ConnectionStringName("testDBContext", new SqlServerProvider()); } } }
说明:testDBContext是配置文件中的连接字符串的名字
7、ViewModel文件夹下Tree.cs文件的代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace AccordationMvc.ViewModel { public class Tree { public String id; public String text; public String iconCls; public Boolean leaf; public String fatherId; public List<Tree> children; public string tId { get; set; } } }
8、Index.cshtml页面文件代码如下:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link rel="stylesheet" type="text/css" href="~/Web/ext4/resources/css/ext-all.css" /> <link rel="Stylesheet" type="text/css" id="common" href="~/Web/css/common.css" /> <script type="text/javascript" src="~/Web/ext4/ext-all.js"></script> <script type="text/javascript" src="~/Web/js/startup.js"></script> <script type="text/javascript" src="~/Web/ext4/locale/zh-hans.js"></script> <script type="text/javascript"> Startup.main(false); </script> </head> <body> </body> </html>
9、MainViewport01.js文件代码如下:
说明:该文件是用extjs布局主界面、加载主界面左侧菜单的文件

Ext.define('ExtjsPro01.Viewports.MainViewport01', { extend: 'Ext.container.Container', requires: [ 'Ext.tab.Panel', 'Ext.layout.container.Border' ], xtype: 'app-main', layout: { type: 'border' }, initComponent: function () { var me = this; me.width = '100%'; me.height = document.documentElement.clientHeight; me.items = [ { region: 'north', xtype: 'panel', height: 70, border: false, layout: 'absolute', bodyStyle: 'background:#D4E1F2;', items: [ { xtype: 'label', forId: 'myTitle', text: '*****系统', y: 15, x: 10, style: { fontSize:'24px', color: '#990000' } }, { xtype: 'button', text: '修改密码', x: document.documentElement.clientWidth*0.8+50, y:15, iconCls: 'key01', scale: 'large', handler: function () { Ext.Msg.alert("不包含该功能", "失败"); } }, { xtype: 'button', text: '退出', x: document.documentElement.clientWidth * 0.8+150, y: 15, iconCls: 'Logout', scale:'large', handler: function () { Ext.Msg.alert("不包含该功能", "失败"); } } ] }, { region: 'west', xtype: 'panel', id:'westPanel', width: 200, layout: 'accordion', listeners: { beforerender: function () { //myMask(); me.loadMenu(); } } }, { region: 'center', // center region is required, no width/height specified xtype: 'tabpanel', id:'tabP', layout: 'fit', items: [] } ]; me.callParent(arguments); }, loadMenu: function () { var obj = Ext.getCmp("westPanel"); var resultK; Ext.Ajax.request({ url: 'Home/HandlerTreeFromDB', method: 'post', params: { userAccount:'111' //根据用户id获取用户的权限 }, success: function (result) { var jsonResult = Ext.JSON.decode(result.responseText); resultK = jsonResult; //加载数据,菜单 for (var i = 0; i < resultK.length; i++) { //判断一级菜单下是否有二级菜单 if (resultK[i].children != null) { obj.add({ xtype: 'panel', title: resultK[i].text, layout: 'fit', listeners: { afterrender: function () { var model = Ext.define("TreeModel", { // 定义树节点数据模型 extend: "Ext.data.Model", fields: [ { name: "id", type: "string" }, { name: "text", type: "string" }, { name: "iconCls", type: "string" }, { name: "leaf", type: "boolean" }, { name: 'tId', type: "string" } ] }); var store = Ext.create('Ext.data.TreeStore', { model: model,//定义当前store对象的Model数据模型 root: {//定义根节点,此配置是必须的 // text : '管理菜单', expanded: true, children: resultK[i].children } }); var tree = Ext.create('Ext.tree.Panel', { store: store, rootVisible: false,//隐藏根节点 listeners: { itemclick: function (view, record, item, index, e, eOpts) { var panelName = 'ExtjsPro01.ItemPanel.TreeModel-' + record.get('id'); var tabPnel = Ext.getCmp("tabP"); var t1 = tabPnel.getComponent('TreeModel-' + record.get('id')); if (t1) { tabPnel.setActiveTab('TreeModel-' + record.get('id')); //tabPnel.setActiveTab(panel); } else { if (tabPnel.items.length == 12) { alert('打开的选项卡太多了'); return; } else { var panel = Ext.create(panelName, {}); tabPnel.add(panel); tabPnel.setActiveTab('TreeModel-' + record.get('id')); } } } } }); this.add(tree); this.doLayout(); } } }); obj.doLayout(); } } }, callback: function () { //myMaskH(); }, failure: function () { Ext.Msg.alert("发送失败", "失败"); } }); } });
10、源代码
说明源代码开发环境:visual studio 2012
链接:https://pan.baidu.com/s/1SloB6EKtBlq4SD6c8fTdrg 密码:am7c
作者:学习靠自己
出处:http://www.cnblogs.com/net064/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
土豪打赏








