嵌套的EasyUI 怎么获取对象
说明:
1、本篇文章介绍的是,怎么获取嵌套的Easyui 中的id为pageDetail的iframe对象
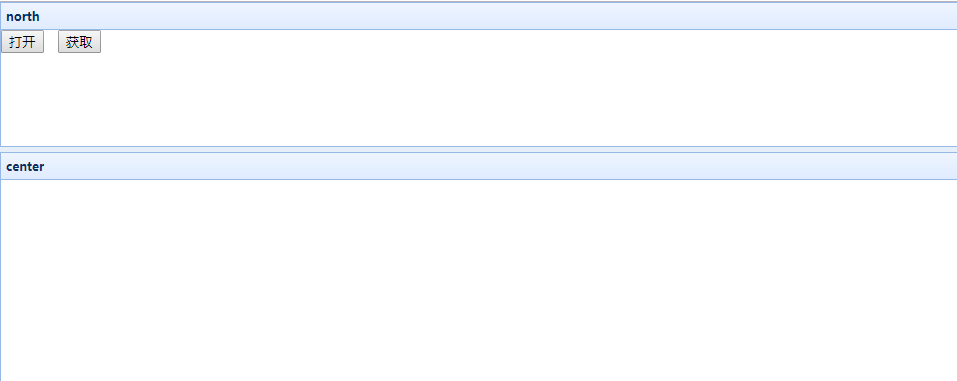
2、刚开始的页面效果如下图,是一个只有north,center区域的easyUI easyui-layout布局,单击“打开”按钮,会在center区域再嵌套一个easyUI的布局

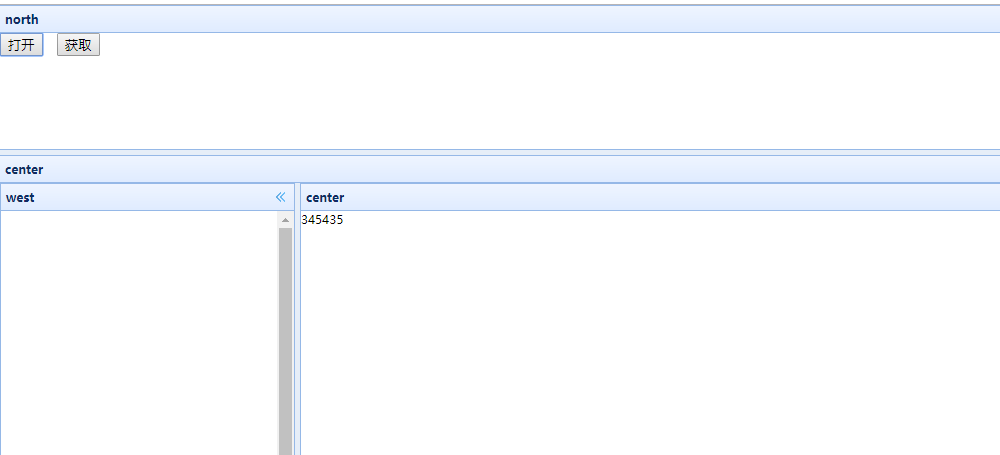
3、单击“打开”按钮 页面效果如下图所示

4、单击“获取”按钮,获取到嵌套的easyUI中id为pageDetail的iframe
5、主要HTML代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="Easyui/themes/icon.css" rel="stylesheet" />
<script src="Easyui/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="Easyui/jquery.easyui.min.js"></script>
<script src="Easyui/locale/easyui-lang-zh_CN.js"></script>
<script src="JS/jquery.cookie.js"></script>
<script src="JS/sysUtil.js"></script>
<script type="text/javascript">
$(function () {
$('#btnDK').on('click', function () {
$("#pageUrl").attr("src", "pageDetailInfo.aspx");
});
$('#btnHQ').on('click', function () {
$("#pageUrl").contents().find('#pageDetail').attr("src", "HQInfo.aspx");
var width1 = $("#pageUrl").contents().find('#layout2').layout('panel','west').panel('options').width;
});
});
</script>
</head>
<body id="layoutone" class="easyui-layout">
<div data-options="region:'north',split:true,title:'north'" style="width:100%;height:150px;">
<input type="button" id="btnDK" value="打开" /> <input type="button" id="btnHQ" value="获取" />
</div>
<div data-options="region:'center',title:'center'">
<iframe id="pageUrl" style="border:none;width:100%;height:100%;" ></iframe>
</div>
</body>
</html>
6、pageDetailInfo.aspx代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="Easyui/themes/icon.css" rel="stylesheet" />
<script src="Easyui/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="Easyui/jquery.easyui.min.js"></script>
<script src="Easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body id="layout2" class="easyui-layout">
<div data-options="region:'west',title:'west',split:true" style="width:300px;">
<iframe id="pageDetail" style="border:none;width:100%;height:100%;" ></iframe>
</div>
<div data-options="region:'center',title:'center'">345435</div>
</body>
</html>
7、HQInfo.aspx代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
获取成功
</div>
</form>
</body>
</html>
作者:学习靠自己
出处:http://www.cnblogs.com/net064/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
土豪打赏





 浙公网安备 33010602011771号
浙公网安备 33010602011771号