JS中的 || 与 && 运算符详解
1、JS中的||符号:
运算方法:
只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。
只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
总结:真前假后
2、JS中的&&符号:
运算方法:
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
总结:假前真后
用下面表达可能会过而能改直观一些。
逻辑或 || : var a = 表达式1 || 表达式2
表达式1 表达式2 a取值
1 0 表达式1结果值
1 1 表达式1结果值
0 1 表达式2结果值
0 0 表达式2结果值
逻辑与 && : var a = 表达式1 && 表达式2
表达式1 表达式2 a取值
1 0 表达式2结果值
1 1 表达式2结果值
0 1 表达式1结果值
0 0 表达式1结果值
补充1:
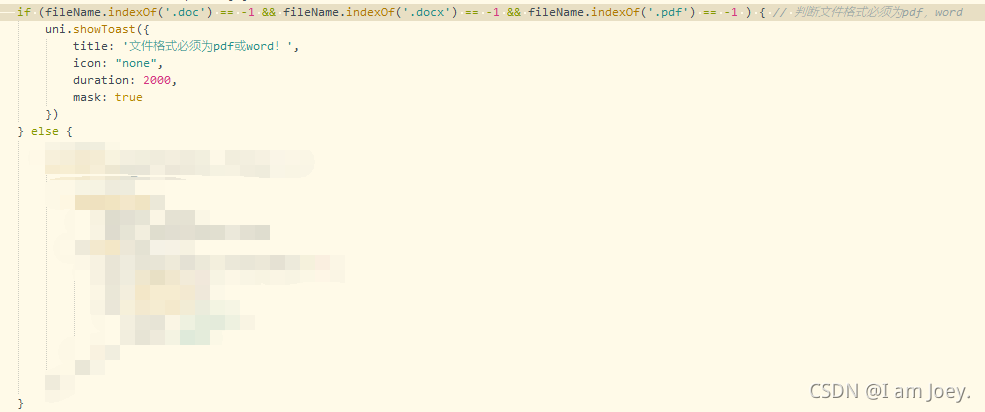
实例:
indexOf(),方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
解释:如果fileName中没有.doc .docx .pdf的元素 会返回-1,记全为真,则提示title信息,
如果fileName 有.doc .docx .pdf其中一个,根据上面运算 就会返回false 执行else里面得内容。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-12-04 有复选框情况下,sql拼写技巧
2018-12-04 C# 图片 旋转和翻转 RotateFlip
2018-12-04 ListView