css之font-size=0去掉盒子之间的间距
当我们再写自己的网页的时候,我们通常会在一个大盒子里面放若干个小盒子,想要把这若干个盒子排成一排,,倘若我们给每个小盒子设置display:inline-block;并且设置好宽高之后,理论上是会排成一排的,但是在实际中却会出现最后一个盒子被挤掉的情况。

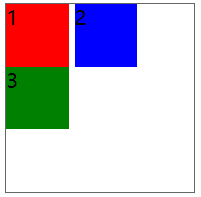
我们可以发现,小盒子之间出现了莫名的小空隙,而且这些空隙将后面的小盒子挤到了下一行。
代码如下
HTML部分
<body> <div class="box"> <div class="child red">1</div> <div class="child blue">2</div> <div class="child green">3</div> </div> </body>
CSS部分
<style> .box { width: 150px; height: 150px; border: 1px solid #666; font-size: 0px; } .child { width: 50px; height: 50px; display: inline-block; font-size: 16px; } .blue { background-color: blue; } .green { background-color: green; } .red { background-color: red; } </style>

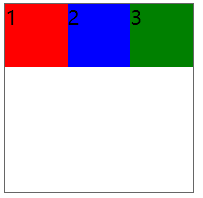
当我们给大盒子设置了 font-size: 0px; 就会发现,这个边距就会被取消掉了
这是由于我们在写代码是的回车造成的,我们每一个在盒子后面的回车就会造成一个文本节点,这个文本节点会占用我们盒子的一些距离。
解决方法也很简单,既然你是文本,我直接将你文本大小弄成0不就行了,在大盒子中设置font-size:0;就可以很好地实现我们的效果。
————————————————
版权声明:本文为CSDN博主「Zhou YiHang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/z914020826/article/details/122454527



 浙公网安备 33010602011771号
浙公网安备 33010602011771号