CSS中的 display:inline-block
display: inline-block
与 display: inline 相比,主要区别在于 display: inline-block 允许在元素上设置宽度和高度。同样,如果设置了 display: inline-block,将保留上下外边距/内边距,而 display: inline 则不会。
与 display: block 相比,主要区别在于 display:inline-block 在元素之后不添加换行符,因此该元素可以位于其他元素旁边
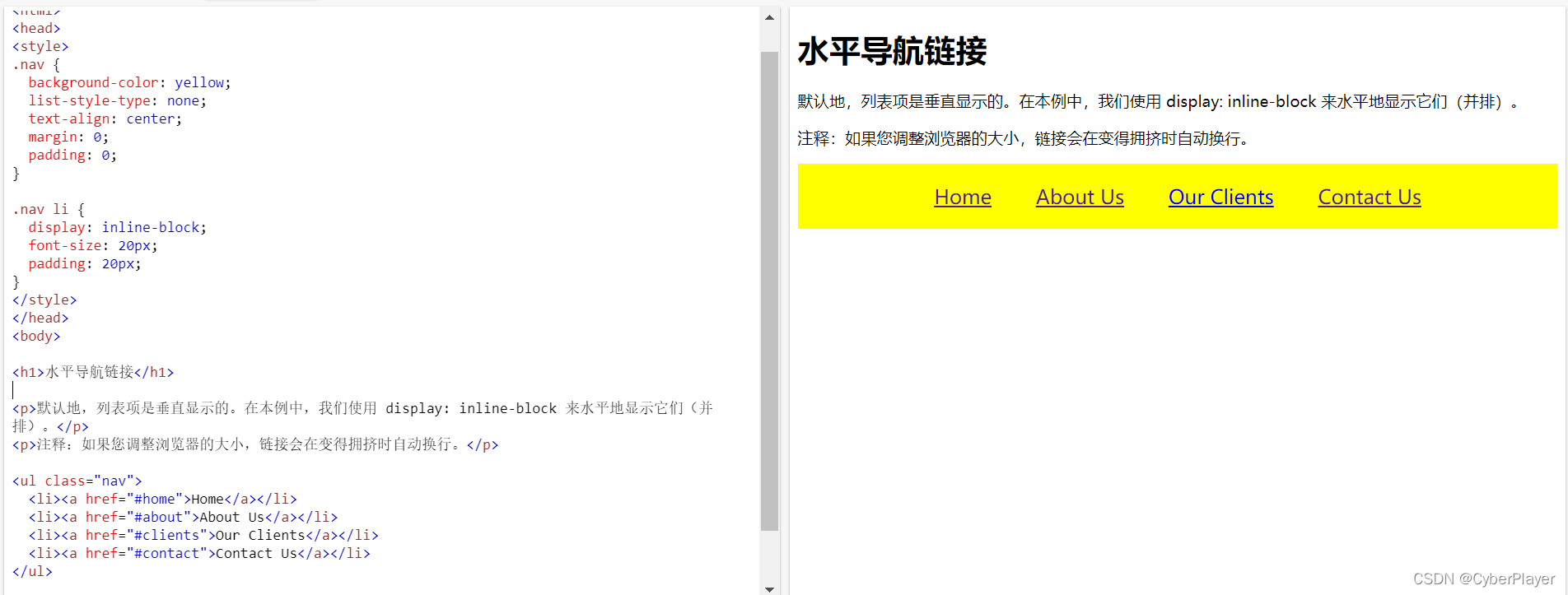
display 的一种常见用法:inline-block 用于水平而不是垂直地显示列表项。下例创建了一个水平导航链接:

————————————————
版权声明:本文为CSDN博主「CyberPlayer」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/CyberPlayer/article/details/122924287




