CSS外边距合并问题以及方法
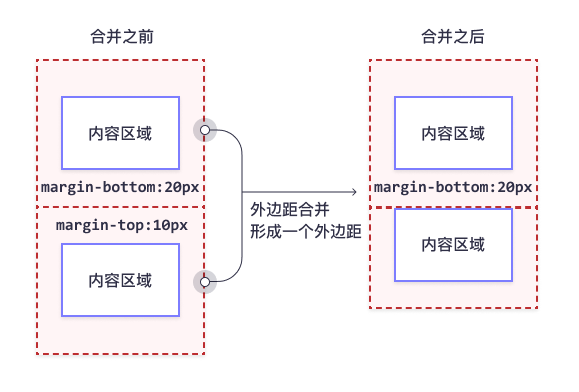
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。

示例代码:
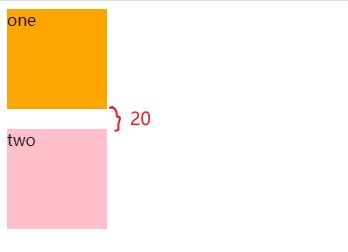
1 <style> 2 div { 3 width: 100px; 4 height: 100px; 5 } 6 7 .one { 8 background-color: orange; 9 margin-bottom: 10px; 10 } 11 12 .two { 13 background-color: pink; 14 margin-top: 20px; 15 } 16 </style> 17 </head> 18 19 <body> 20 <div class="one">one</div> 21 <div class="two">two</div> 22 </body>

注意:这里上下块级元素之间的距离是20,而不是 20+10
解决办法
其实这是一个浏览器的Bug,日常工作中我们应该尽量避免。在开发中我们由上到下来进行页面布局,上面的布局如果涉及到外边距的话尽量使用margin-bottom,而下面的布局就不要使用margin-top了,简单来说就是兄弟元素的垂直外边距遵循你设置我就不设置。
举例:
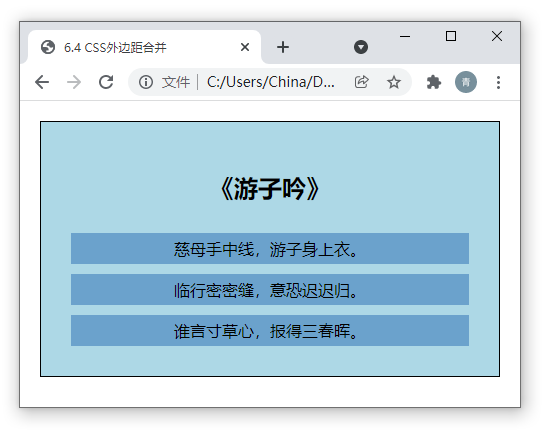
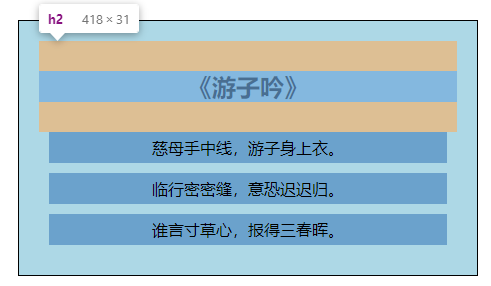
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>6.4 CSS外边距合并</title> 6 </head> 7 <style> 8 /*去除默认的值*/ 9 * { 10 margin: 0; 11 padding: 0 12 } 13 14 div { 15 border: 1px solid black; 16 background-color: lightblue; 17 margin: 20px; 18 padding: 20px; 19 text-align: center; 20 } 21 22 h2 { 23 margin: 30px 0; 24 } 25 26 p { 27 background: #6ba2cc; 28 margin: 10px; 29 padding: 5px; 30 } 31 </style> 32 <body> 33 <div> 34 <h2>《游子吟》</h2> 35 <p>慈母手中线,游子身上衣。</p> 36 <p>临行密密缝,意恐迟迟归。</p> 37 <p>谁言寸草心,报得三春晖。</p> 38 </div> 39 </body> 40 </html>
运行后如图:

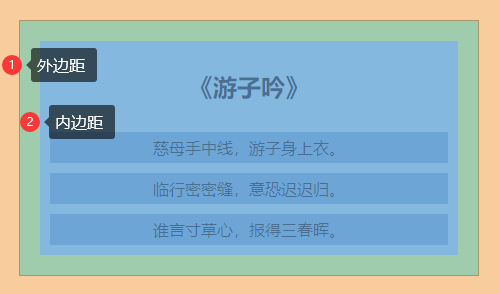
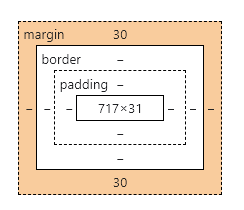
分析:以上示例中div有一个外边距20px,内边距20px。如下图展示:

h2上下边距是30px,紧接着h2下面是p标签,注意观察外边距。

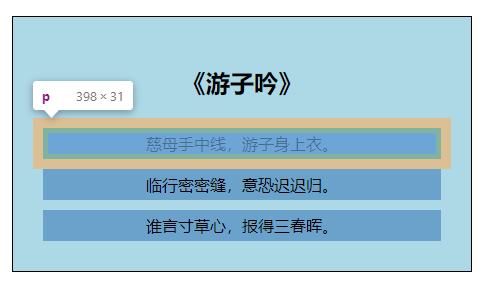
p是外边距10px,内边距5px,如下图所示:两个P标签之间的距离实际上只有10px,像这种外边距相同的情况下,外边距就会合并显示10px

那如果一个外边距是30px,一个外边距是10px呢?刚好就是咱们示例中的h2和p元素。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者,也就是30px。

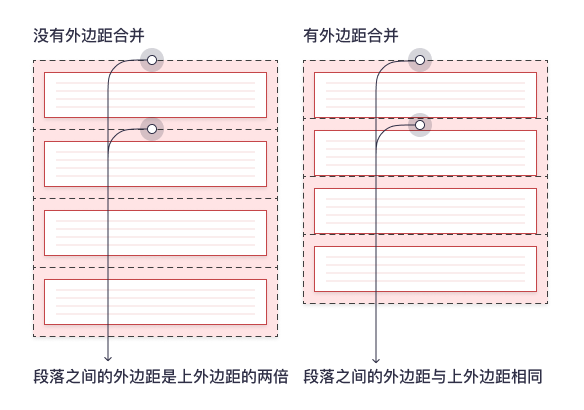
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

说明:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?