Echarts 柱状图上方显示值
使用官网的例子,只不过加了itemStyle属性
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width:900px;height:300px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function(ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data: ['销量']
},
xAxis: [{
type: 'category',
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
}],
yAxis: [{
type: 'value'
}],
series: [{
"name": "销量",
"type": "bar",
"data": [5, 20, 40, 10, 10, 20],
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'black',
fontSize: 16
}
}
}
},
}]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
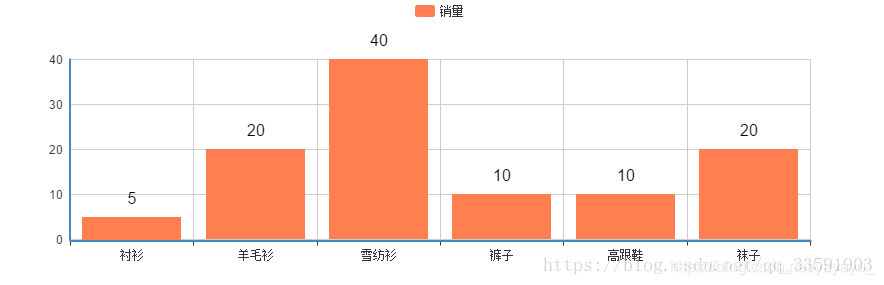
显示的效果如下