产品经理进阶:如何用UML的顺序图表达思想?
当大家把UML建模语言下的各图形都有所了解后会发现,通过这些图可以全面的、立体的从各个角度表达产品,让产品的表达变得更丰富、更形象。

“手中无剑、心中有剑”,大多数产品人并不了解计算机开发语言,这导致产品人与技术人间的交流总是不够顺畅,如果我们能拥有一套与技术人员沟通的共同语言,在将来的工作中就会变得更轻松、顺畅。今天,要说的就是这门共同语言——UML(统一建模语言),它包括:活动图、顺序图、用例图、部署图、类图、包图、对象图、合作图、状态图等,每种图都适用于不同的场景,各有各的适用范围,综合起来就是一套全方位、立体化模型,可从不同角度诠释产品。

顺序图的使用我是在2005年开始的——日本地铁管理系统。管理系统的特点多是关系复杂、严谨性高、流程性强,如ERP、OA、CRM等,为了能更好的梳理业务关系和流程,我们就选用了顺序图这一模型图表来梳理需求。通过顺序图的使用,需求渐渐清晰、明确,每一个对象、每一次交互、每一个流程都被我们从隐藏的角落里拉了出来。当遇到不确定的问题再与客户方沟通了解,并将梳理后的结果反馈给对方。因为模型的使用让项目团队从需求到设计过渡的非常顺畅,项目也成功完成并上线。
闲话少叙,谈一谈UML中最重要的模型——顺序图。
细说顺序图
顺序图也叫序列图,英文是Sequence[ˈsi:kwəns],是UML里最重要的建模图形之一。顺序图描述了用例的实现,它表明了由哪些对象,通过消息相互协作来实现用例的功能,在顺序图中,标识了消息发生交互的先后顺序。
举个例子
案例一:去餐厅吃饭
场景:到饭店就餐。就座后服务员送上菜单,点完餐后等待,厨师做好后服务人员送餐,饭后付帐离开。
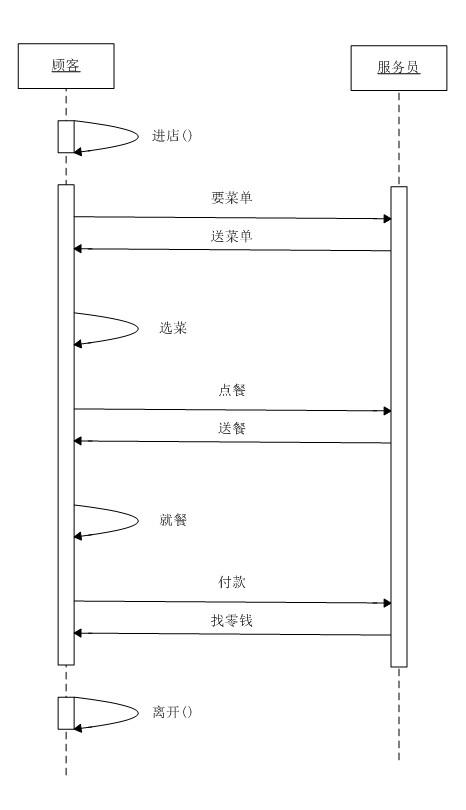
这个过程用顺序图建模如下:

图例说明与归纳:
- 顾客与服务员:这两个角色为顺序图的对象,为二维图表纵坐标,横坐标为对象间的消息交互。
- 进店、选菜、就餐、离开:这些是自己向自己发起的消息,并没有与服务员产生关系,所以箭头指向自己。
- 要菜单、点餐、付款:顾客向服务员发起的消息,消息发送人为箭头尾部,接收人为箭头头部,线上文字要用动宾词语。
- 送菜单、送餐、找零钱:由箭头方向表示是由服务员向顾客发起的消息,实体线表示此消息为动作。动作要用实体线表示,并用动宾词语。
- 激活框:在顾客与服务员一侧的长条矩形,也叫会话,一个会话为一批有关联关系的消息组,这里把就餐的整个过程理解为一个会话。
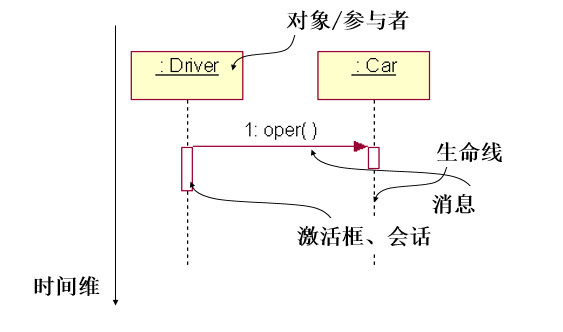
顺序图各元素说明:

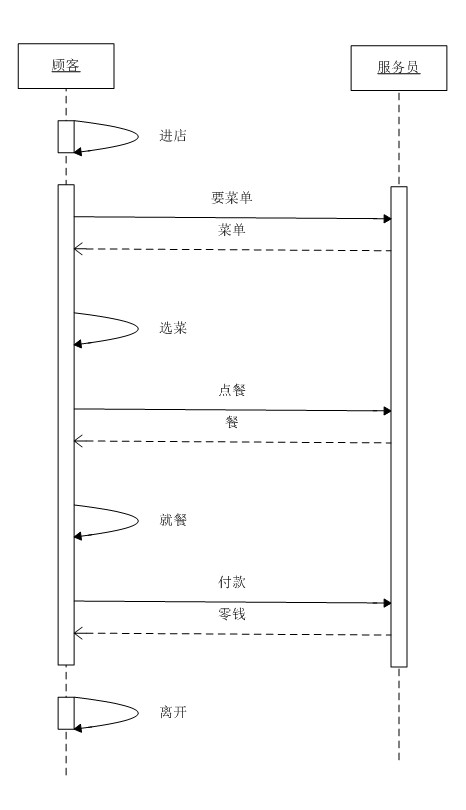
换一种画风,这张图还可以这样表达:
如下图:

从上图可以看出,这张图与上张图有所不同,发起的消息为实线,返回的消息为虚线。
图例说明与归纳:
- 菜单、餐、零钱:虚线表示上一个动作的返回内容,动作由上一消息发起。动作性消息用实线表达,线上文用动宾词语;返回结果用虚线表达,线上文字用名词词语。
- 从开发人员角度分析:如发起的动作性消息有参数返回,则可根据此特点创建函数,虚线上的内容为此函数的返回值;如发起的动作性消息不返回参数则可根据此特点创建方法,方法可以理解为没有返回值的函数;从这点可以看出,我们如果能画好顺序图,对开发人员来说是有一定指导意义的。
多对象间如何进行信息传递?
再延伸思考,顾客向服务员下单,服务员向厨师下单,厨师收到订单后按单做饭,做完后再把菜给服务员,服务员送餐。埋单时也是一样,顾客付款后,服务员将钱给收银员收款,收银员将零钱给服务员,由服务员给顾客。这就产生了两个新的角色,厨师、收银员,这种关系应该如何表达呢?这已经不是两个对象间的关系,是多对象间的关系问题。
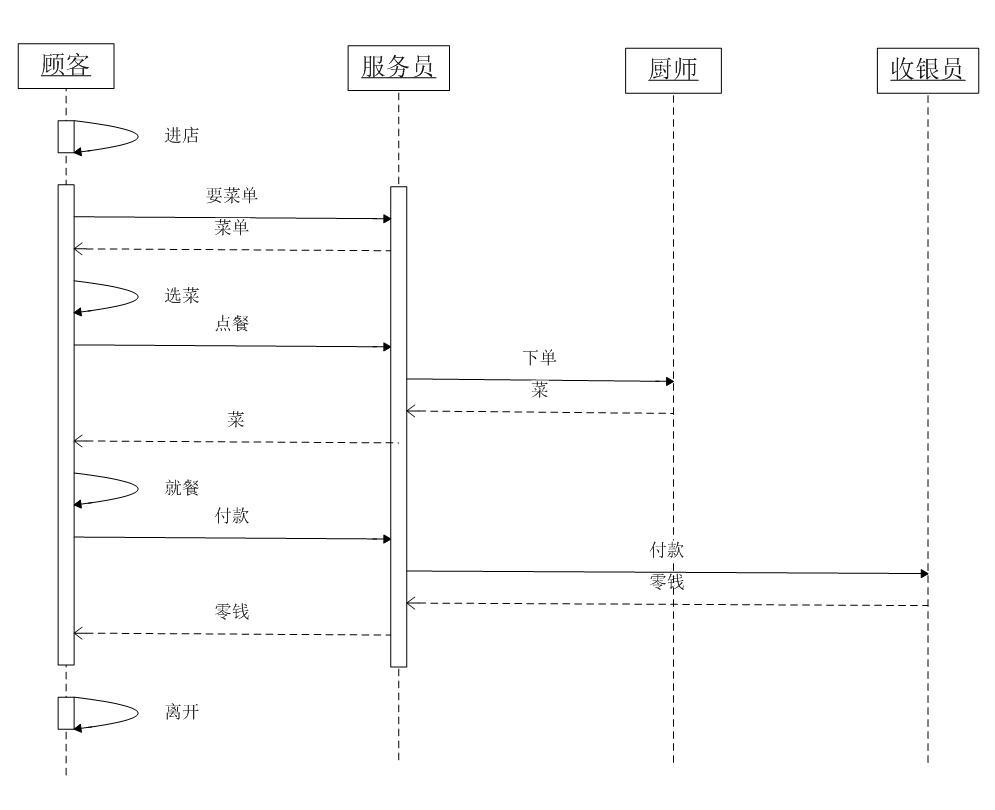
见下图:

图示说明与归纳:
- 不论多少个对象间产生关系,消息只能是两个对象间产生。
- 顾客付款给服务员,服务员将动作顺延给收银员,多对象间交互信息多是消息及参数的传递。如:收银员把零钱给服务员,服务员把零钱给顾客。
- 一般顺序图的动作与返回参数多是成对出现的,但也会有只发动作,对方不能回应的情况。
总结
顺序图特点:
- 顺序图必须是两个或两个以上对象间进行交互。
- 强调消息的顺序性,生命线的长度为交互对象的全部生命周期。
- 顺序图的阅读是从上到下、从左到右进行。
- 顺序图的元素有对象、生命线、激活框、消息、返回值,还有循环和分支,但一般不常用,加上这两个元素后会使顺序图的可读性下降,图形显示比较乱,我一般不使用,循环和分支不是顺序图的强项。
顺序图与活动图的适用场景
- 顺序图对象间的关系非常清晰,谁向谁发起的、谁给谁反馈的。顺序图强调各对象间交互;活动图一般不强调对象,但也有泳道的概念,泳道的命名也是以对象命名的,在这点上两图有些相似。
- 顺序图强调的是消息及消息的返回值,而活动图强调的是流程。
- 顺序图虽然也可以表达循环和分支,但可读性差;循环和分支性更适合用活动图表示。
- 顺序图更强调时间性,动作是在会话下进行;活动图不强调会话与时间。
通过上面三个示例已经把顺序图的各元素及画法表达清楚了,图形绘制的颗粒度可以根据实际情况自行掌握,绘制系统间信息的交互就不适合画信息交互细节了。以后我还会把用例图、类图、部署图等图的画法整理成文章,分享给大家。当大家把UML建模语言下的各图形都有所了解后会发现,通过这些图可以全面的、立体的从各个角度表达产品,让产品的表达变得更丰富、更形象。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号