gulp快速入门&初体验
前言
一句话先
gulp 是一个可以简单和自动化"管理"前端文件的构建工具
先说我以前的主要工作,我主要是做游戏服务端的,用c++/python,所以我对东西的概念理解难免要套到自己做过的技术上,所以有时候有些技术说法对不上,还请看到这篇文章的人指正指正。
gulp快速入门&初体验
干嘛的
简单的说
- 前段构建工具
- 自动化 管理前端代码
gulp 的作用就是帮你处理前端文件, 什么 js 什么 html 什么css 还有json等等前端文件。
麻溜的!自动的!把本该由你合并,压缩,重命名,检查,编译等等一系列操劳的动作,一个命令,一条龙的做齐咯!
为啥用
显著的优点
- 显著提高前段工作效率
- 学习简单
- 使用简单
- 安装简单
- 在 node 项目里质量偏高
- 插件齐全
咋安装
要在项目里面使用 gulp 需要安装两次, 先全局安装在本机上, 再安装在项目里面
不想看我唠叨,想直接安装的 直接看 总结。
安装 gulp 前的准备
安装 node&npm。教程很多, 我给一个还不错的
Node.js 安装配置
检查 node 有没有安装成功
node --version
检查 npm 安装是否成功
npm -v
如果有版本号显出来就是安装成功了
全局安装
npm下
先在机器上全局安装
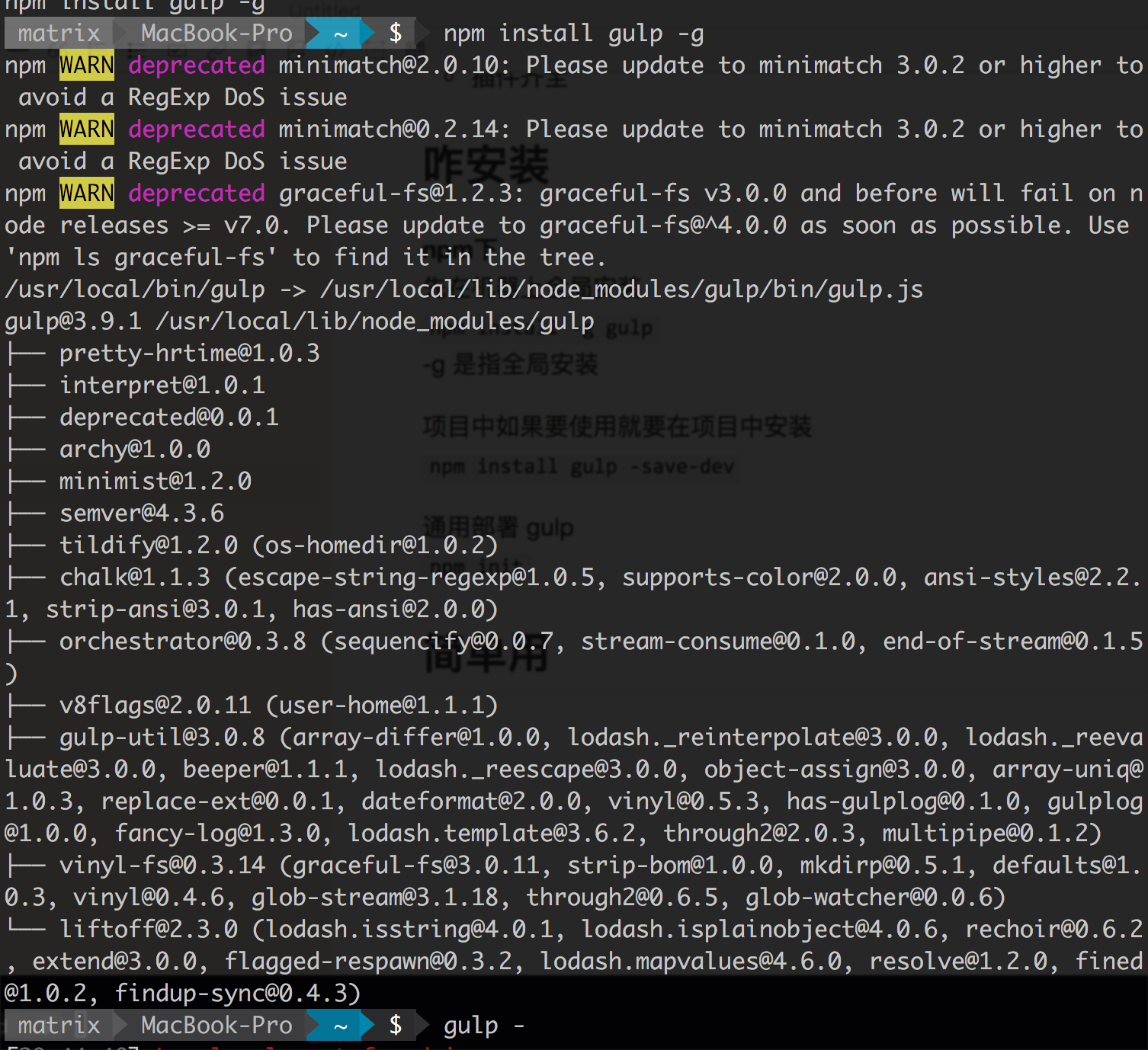
npm install -g gulp
-g 是指全局安装

得到结果
通过查询版本看看安装是不是成功, 如果出现了版本号,那就是成功了

项目安装
gulp 毕竟是个 node 项目, 所以你的项目中 node 祖传的 package.json还是应有的。
我知道也有和一样的node&前端新手, 所以就把 package.json 放上来咯。
package.json长的啥样呢 ,就是下面这个样子
{
"name": "neptune",
"version": "1.0.0",
"description": "nothing",
"main": "index.js",
"scripts": {
"test": "test"
},
"author": "neptune",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-less": "^3.3.0"
}
}
不要手动去填,node 祖传的神功大法, 我们这是个自动化工具
部署 node 就一发
npm init
自动帮你写 package.json的
然后,项目里面安装 gulp
npm install gulp -save-dev
安装完了 看看,你的项目package.json 多了
"devDependencies": {
"gulp": "^3.9.1",
"gulp-less": "^3.3.0"
}
我的项目里面还有一个 gulp-less 插件, 也是安装成功了就自然跑进我的 依赖里面了。
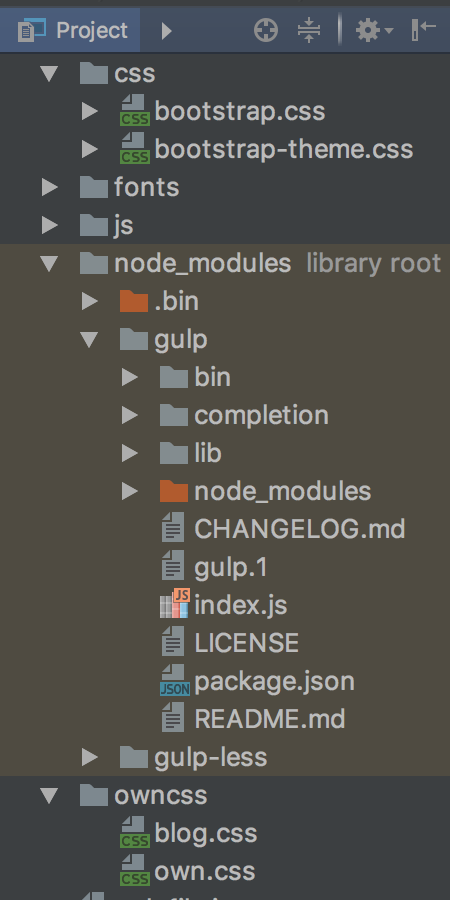
有的小伙伴就看到自己的工程里面多了个 node_modules,对,那就是工程中安装 gulp 后生成的, 你装了插件,也会在这里面。比如我安装的这个 gulp-less 插件.
gulp目录下多了 package.json, 这个是 gulp 自己的. 上面我们 mpn init 是在自己的工程目录里面执行的。 生成的 package.json 也是我们工程自己的, 就是用了 node,所以都上了node 的贼船的意思. 每个工程都是有自己的 package.json的 。 你安装一个 gulp-less ,看看里面也是有一个 package.json的

开始编写自动化流程
在项目里面创建一个名为 gulpfile.js的文件
这个文件在我看来, 意义就和在c++项目里创建了一个 main.cpp 或者 python中main.py ,前端中 index.html一样。
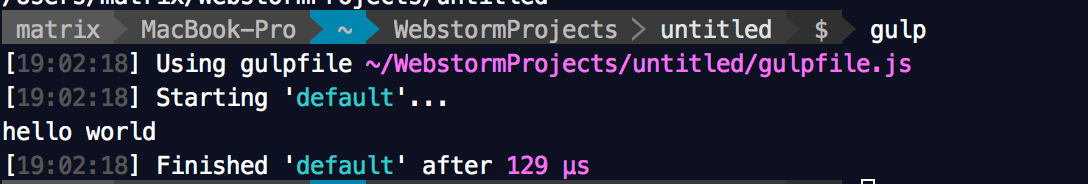
而里面的task就相当于一个个准备好被调用的函数, default就相当于main函数一样, 是系统默认的入口函数
总结
简单来说, 你在项目安装 gulp 就需要做四个事情 1 安装 node&npm [Node.js 安装配置](http://www.runoob.com/nodejs/nodejs-install-setup.html) 2 全局安装 gulp `npm install -g gulp` 3 工程初始化 and 安转 工程gulp `npm init` `npm install gulp -save-dev` 4 在你工程里面创建一个 名为 gulpfile.js 的文件, 开始写你的 gulp 自动化流程hello world
按照程序员的规定,上一门新的语言技术,先要来发 hello world
var gulp = require('gulp');
gulp.task('default',function(){
console.log('hello world');
});

var gulp = require('gulp');
这句很简单易懂,就是导入 XX 包。
类似于
c/c++ 上的 #include "xxx"
python 上的 import xx
xx 语言上的 xx 程序员都懂的
gulp.task 就相当于定义函数的关键字
default 就相当与 别的程序里面的 main 函数
function(){
console.log('hello world');
就是一个匿名函数。是个被用烂的概念,就是一个触发回调,程序员都懂
我们很容易就明白了。这个其实就是在 js 这个爸爸语言下实现的子语言。
我们在脑袋里面构想一下。
程序运行起来,gulp把一大推task,放在一个 blueprint 上面。
系统在 blueprint 上找到入口函数,也就是 default 函数(就相当于 main 函数)
然后 gulp 的小火车就跑起来了。
简单用
为了明白怎么写 gulp ,我们要循序渐进的来添加功能,我对上面的 helloworld 逐步的添加功能
var gulp = require('gulp');
gulp.task('_task_one', function () {
console.log('HI, I am task one');
});
gulp.task('default',['_task_one'],function(){
console.log('hello world');
});
依赖函数
上面看到我们的 default的 task 多了一个参数,
这个参数我们可以称呼为依赖函数。
什么意思呢,就是,我们要执行 default 函数前,先的把依赖函数执行咯,我们这个函数依赖的是_task_one函数,所以我们在工程下 输入 gulp命令, 执行起来会得到。
[21:22:34] Using gulpfile ~/WebstormProjects/untitled/gulpfile.js
[21:22:34] Starting '_task_one'...
HI, I am task one
[21:22:34] Finished '_task_one' after 129 μs
[21:22:34] Starting 'default'...
hello world
[21:22:34] Finished 'default' after 57 μs
程序就是先执行完 _task_one 再跑的hello world 的。
好了有基础概念了, 我们就开始干活把。 复杂的不能做,那就简单的。 要循序渐进啊!
我们合并点文件把。毕竟这对前端来说,是再正常不过的了,有时候为了减少请求次数,减少这些不必要网络损耗,我们把这些零零碎碎的东西挤在一起。一次请求一个合并的 js 资源,相当于以前的几个 js 资源
gulp 插件使用
安装插件
上面我有个 less 的插件,他的安装和我们安装 gulp 一样简单
比如 less 就是
npm install gulp-less
那么我们的合并插件也是
npm install --save-dev gulp-concat
非常简单。
我们去我们的 package.json里面看看,可以看到依赖项多了我们安装的 "gulp-concat": "^2.6.1",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-concat": "^2.6.1",
"gulp-less": "^3.3.0"
}
我们用合并插件写一个处理
var gulp = require('gulp'),
concat = require('gulp-concat'); // 导入我们的合并插件
gulp.task('default',function(){
gulp.src('testjs/*.js'). // 要处理的一堆 js 文件
pipe(concat('all.js')). // 用合并插件处理
pipe(gulp.dest('dist/')); // 把处理后的东西放进目标目录里面
});
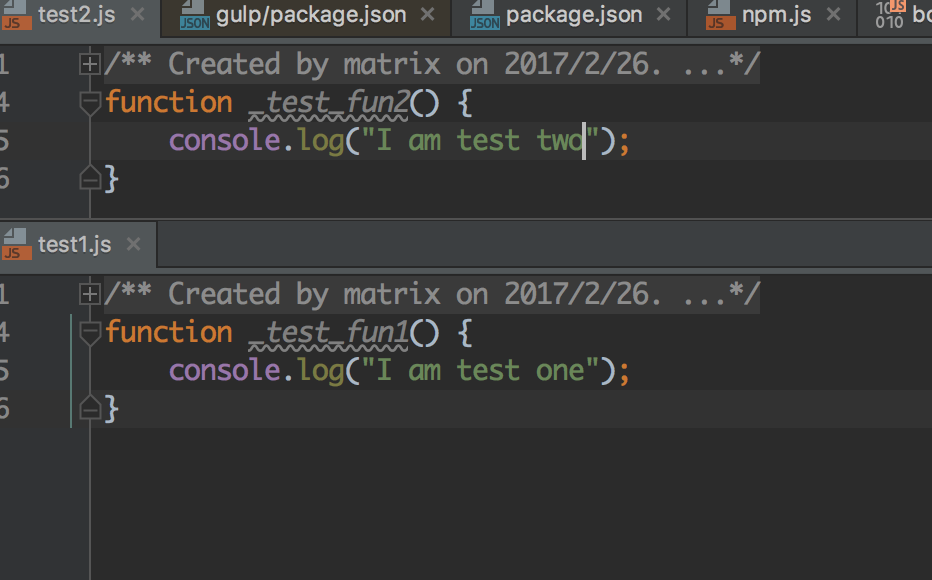
我的 testjs 目录下有个 test1.js 还有一个 test2.js

文件内容是这样的

好现在执行我们的 gulp 命令

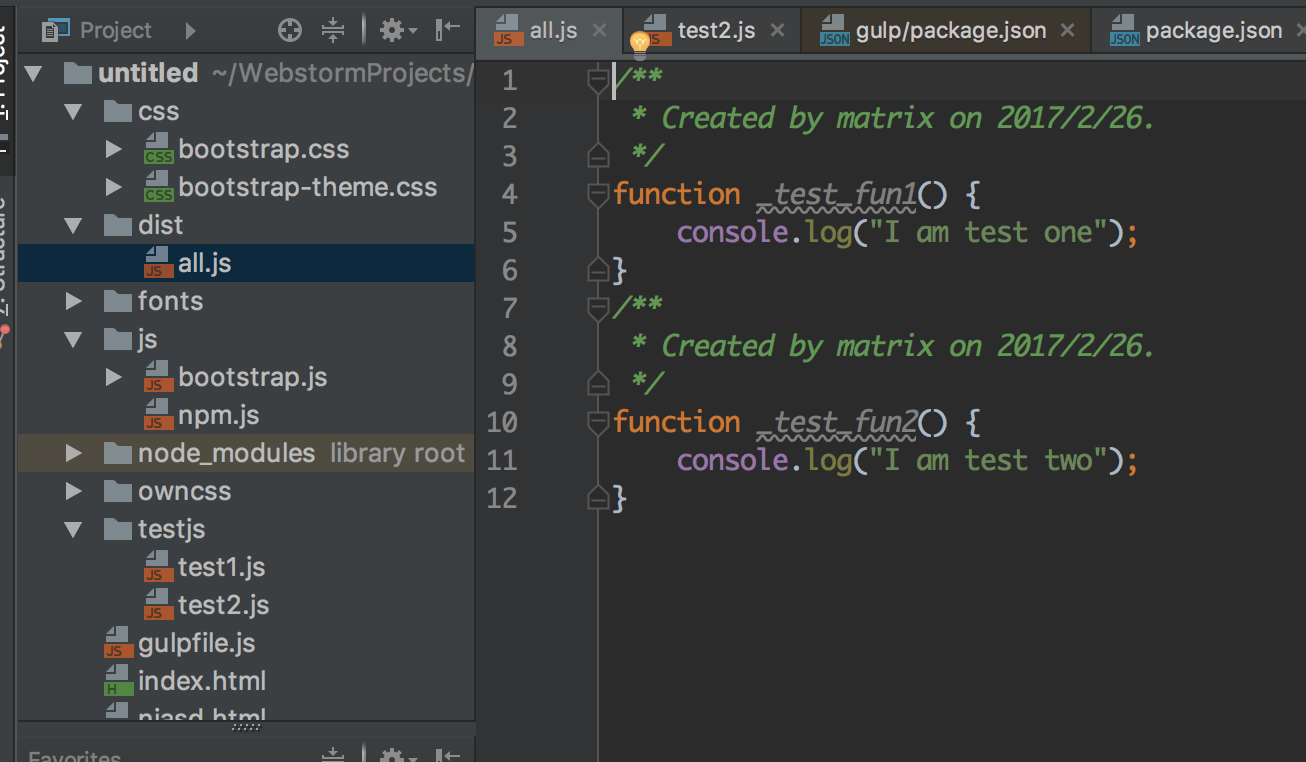
生成了一个 all.js,里面是我们两个文件的合并
肯定有人疑惑了
var gulp = require('gulp'),
concat = require('gulp-concat'); // 导入我们的合并插件
gulp.task('default',function(){
gulp.src('testjs/*.js'). // 要处理的一堆 js 文件
pipe(concat('all.js')). // 用合并插件处理
pipe(gulp.dest('dist/')); // 把处理后的东西放进目标目录里面
});
看到这里 你一定会疑惑gulp.src 还有 gulp.dest 是什么。 你已经理解了gulp 的task 的运作方式,那么你去 找找资料理解下gulp.dest和gulp.src 也就是分分钟的事情,我们程序员,就是有力量! 力量就来自我们的学习方式。
这里我只说下 .pipe是个啥意思。
pipe 很好理解, 就是类 unix 系统上经常使用的管道么。
比如
ls-l |grep "某某某" 基本上是我们用的最多的命令了,如果你会 类 unix 系统。你马上就明白了。 这个 pipe 就相当于 | 这个管道符号
如果不了解管道咋用的,我也简单的给说下。 就相当于把 pipe 命令前面程序输出 output 放在一个文件里面,再给 pipe 后面的那个命令 当做 输入 input 来用, 就是说gulp.src('testjs/*.js')这个命令的输出是我 testjs 目录下的所有的 js 文件吧,pipe就把这些 js 全部放在一个文件里面,运行到 pipe(concat('all.js')). 这句的时候,我们的 concat('all.js') 就从那个文件(其实就是一个匿名管道)里面读取(就是 input的过程)所有的 js 文件名字,当做自己input,然后合并成一个 all.js, 这是一种非常常见的进程间通讯!还不会的要赶快学会啊。!
好了,这个也非常简单。很快我们就能举一反三了吧
我们已经合并了js 了,那还有性能优化的空间啊。 对我们可以压缩他!
开始举一反三了!
我们按照上面的步奏
- 找到我们需要的插件并安装
npm install --save-dev gulp-uglify - 添加压缩语句到 gulpfile.js 的代码中去
var gulp = require('gulp'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('testjs/*.js').
pipe(concat('all.js')).
pipe(uglify()).
pipe(gulp.dest('dist/'));
});
-
执行 gulp
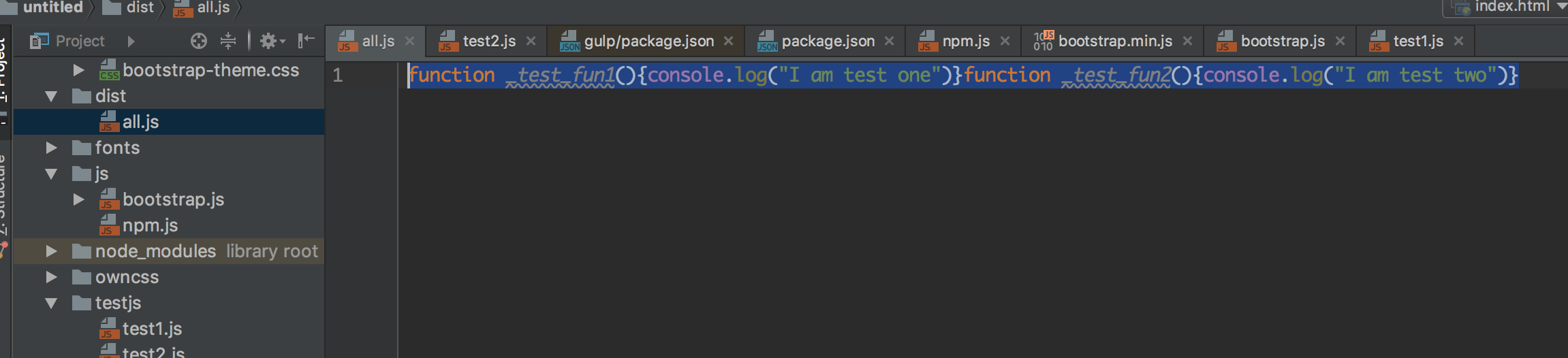
得到结果

all.js已经被压缩在一起咯。
too easy!!! 举一反三的时刻就交给自己个人了。
总结
gulp 是一种非常容易学习和使用的工具,基本上拿在手上看一下就能直接拿来生产和使用。是每个前端攻城狮都可以去尝试的居家旅行杀人越货必备良器!还没有用的赶快学一学!非常值得!




