Clean Architecture For RazorPage 实现多语言和本地化
最近终于把多语言功能加上了,这次就再发一篇,讲一下在asp.net core环境下如何实现多语言和本地化(Globalization and localization)功能,主要参看:ASP.NET Core 提供的服务和中间件可将网站本地化为不同的语言和文化,下面会除了介绍如何实现多语言切换还会重点讲一下如何借助工具快速的维护多个语言的资源文件。
实现的效果

目前支援,后面会讲如何快速添加和维护资源文件
- 中文
- 日文
- 德文
- 英文
- 俄文
Github
Demo:http://razor.i247365.net
源代码:neozhu/RazorPageCleanArchitecture
后面我会整理一期完整介绍该框架的文章。
多语言实现的方法
在本项目中是通过 Microsoft.AspNetCore.Mvc.Localization.IViewLocalizer,Microsoft.Extensions.Localization.IStringLocalizer
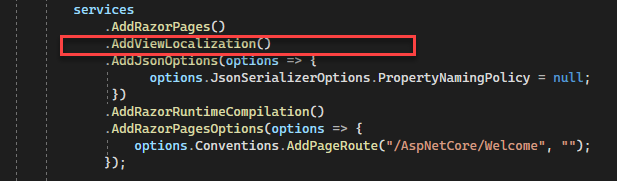
配置开启多语言服务
添加AddViewLocalization()

用于动态切换显示语言用户可以通过菜单选择语言默认按系统语言


参考Real World Localization Implementation ASP.NET Core 5
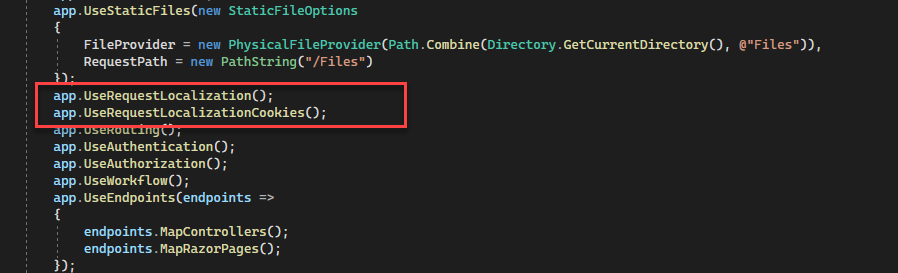
CookieRequestCultureProvider 从cookie读取设定的语言环境
public static class RequestLocalizationCookiesMiddlewareExtensions
{
public static IApplicationBuilder UseRequestLocalizationCookies(this IApplicationBuilder app)
{
app.UseMiddleware<RequestLocalizationCookiesMiddleware>();
return app;
}
}
public class RequestLocalizationCookiesMiddleware : IMiddleware
{
public CookieRequestCultureProvider Provider { get; }
public RequestLocalizationCookiesMiddleware(IOptions<RequestLocalizationOptions> requestLocalizationOptions)
{
Provider =
requestLocalizationOptions
.Value
.RequestCultureProviders
.Where(x => x is CookieRequestCultureProvider)
.Cast<CookieRequestCultureProvider>()
.FirstOrDefault();
}
public async Task InvokeAsync(HttpContext context, RequestDelegate next)
{
if (Provider != null)
{
var feature = context.Features.Get<IRequestCultureFeature>();
if (feature != null)
{
// remember culture across request
context.Response
.Cookies
.Append(
Provider.CookieName,
CookieRequestCultureProvider.MakeCookieValue(feature.RequestCulture)
);
}
}
await next(context);
}
}
多语言资源文件位置
多语言资源文件的目录结构要与项目的目录结构一致

如何快速高效的维护资源文件
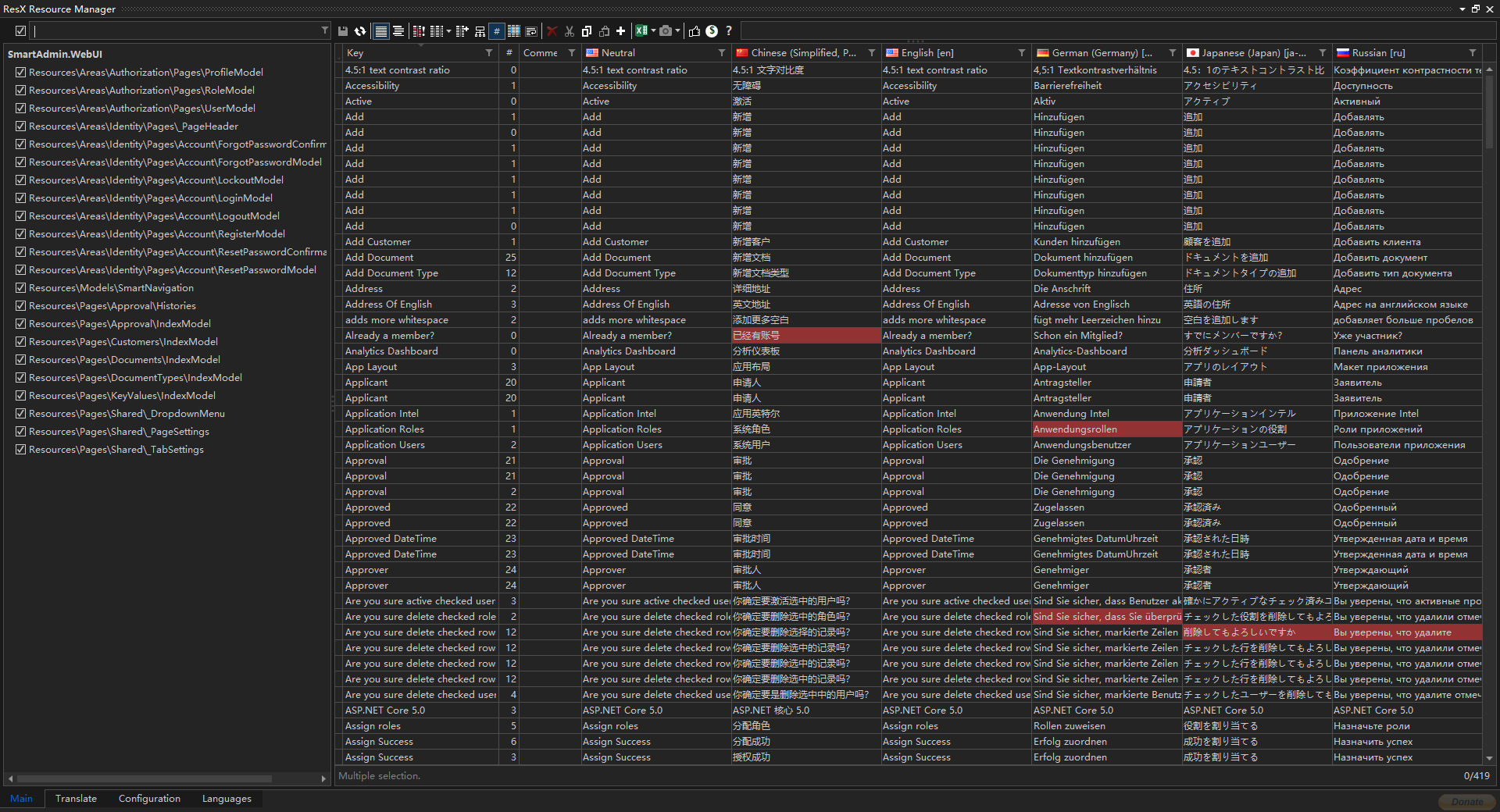
这里我给大家介绍一个插件ResXResourceManager

维护你的多国语言

也可以导出Excel/用户工具翻译后导入

最后
如果你有什么问题可以留言告诉我,同时欢迎你一起参与开发,这个项目还会持续更新下去
源代码:RazorPageCleanArchitecture
Demo:http://razor.i247365.net



