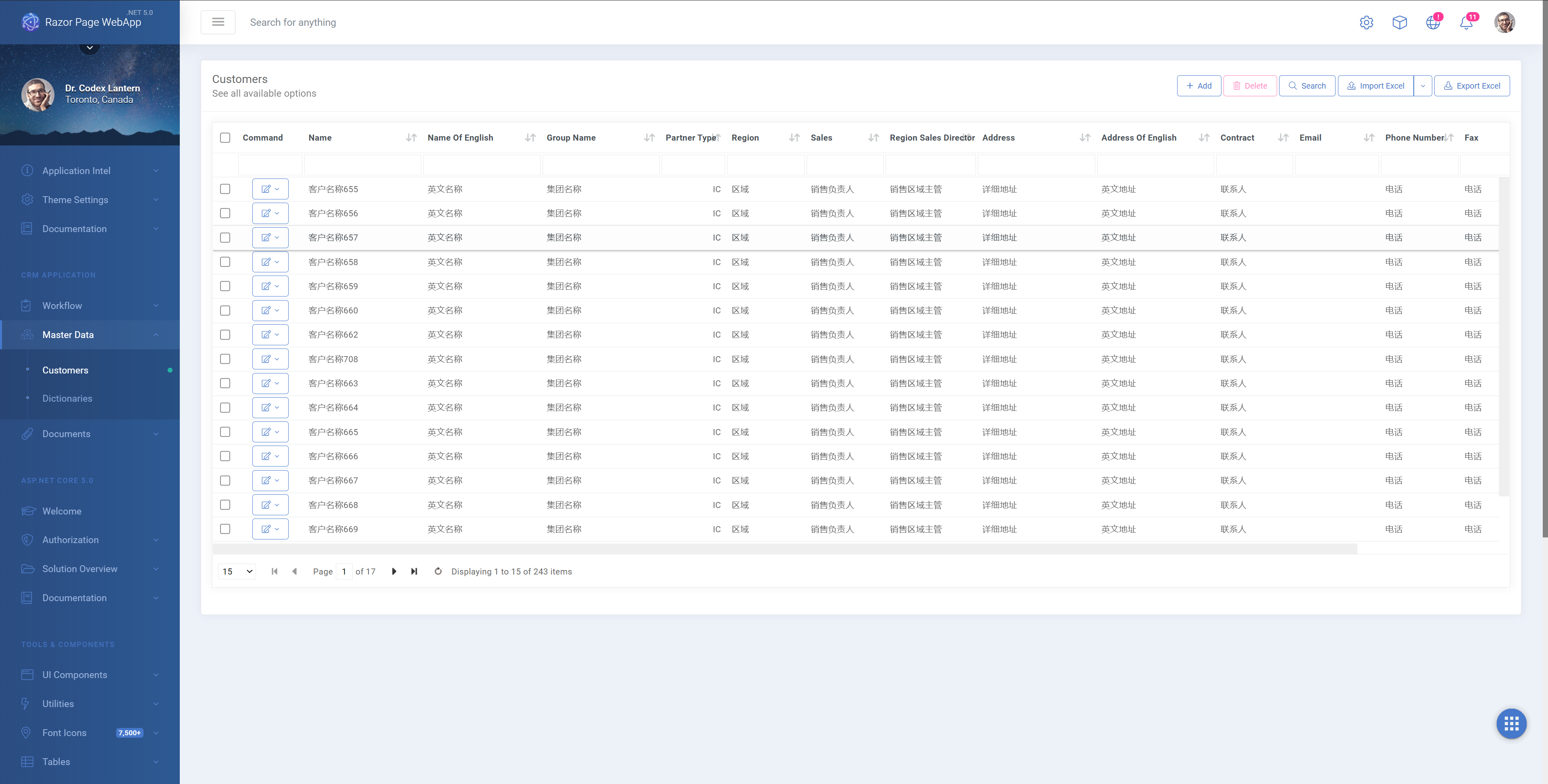
分享我的CleanArchitecture for Razor Page项目模板

这个项目是参考和整合了jasontaylordev/CleanArchitecture 和 blazorhero/CleanArchitecture 代码基础上,重构出来的新的项目,这两个项目都是非常优秀和人气很旺的关于CleanArchitecture的项目模板,我也fork了他们的项目并添加了一些自己的功能模块,我个人非常喜欢blazorhero/CleanArchitecture这个项目,前端使用的是微软的Blazor(webassembly)技术,对于.net开发人员可以很快开始工作,几乎不需要额外的学习,但在项目的进行中发现了一个致命的问题就是在(WASM模式下)性能不行,加载数据一多就容易的卡顿,但相信后面会得到优化,jasontaylordev/CleanArchitecture 项目的前端用的Angular12 由于我对angular/vue/react的技术不是很熟练,学习起来实在是感觉力不从心,在实际开发过程中遇到了很多坑,都需要用google来解决,所以最后我还是选择了自己最熟悉的开发方式asp.net MVC来对我原来的框架进行重构来实现CleanArchitecture设计模式。
我为什么要不断的升级和重构我个人的开发框架
首先我追求的是开发效率,开发速度一定要快,当然我个人做的项目都是小项目1-2月内完成的页面不超过50个的那种,所以我必须再1-2周内完成所有的原型开发(能运行增删改查操作的原型),所以我不考虑用前后端分离的解决方案原因很简单前后端分离需要来回切换不同的代码风格同时需要封装2次代码,对于一个人的开发工作无疑是增加了很多工作量。
第二考虑的就是编码的效率和感受,主要是减少拷贝复制的操作,最求极简的代码风格(CleanArchitecture就符合这一点,ABP就觉得太复杂了)不需要太多的分层和定义太多的接口,我喜欢编写那种非常流畅容易理解的代码,写代码追求那种像海上钢琴师里那种弹钢琴的境界
第三就是前端UI必须漂亮符合主流的风格,但我本人对css和UI布局是真的不行,所以我只能找一个我觉得好看的UI还必须是一整套,所以我选择了SmartAdmin - Responsive WebApp 如果你们喜欢的话可以通过链接购买
下面我介绍一下我的项目
- Github 仓库代码 github.com
- Demo地址 http://razor.i247365.net/
- 以前的项目 基于领域驱动设计(DDD)超轻量级快速开发架构 - 阿新 - 博客园 (cnblogs.com)
- MVC Scaffolding SmartCode-Engine 更新 - 阿新 - 博客园 (cnblogs.com)
技术栈
- [ASP.NET Core 5](https://devblogs.microsoft.com/aspnet/announcing-asp-net-core-in-net-5/)
- [Entity Framework Core 5](https://docs.microsoft.com/en-us/ef/core/)
- [SmartAdmin - Responsive WebApp](https://wrapbootstrap.com/theme/smartadmin-responsive-webapp-WB0573SK0/)
- [Razor Pages](https://docs.microsoft.com/en-us/aspnet/core/razor-pages/?view=aspnetcore-5.0&tabs=visual-studio)
- [Jquery EasyUI](https://www.jeasyui.com/)
- [MediatR](https://github.com/jbogard/MediatR)
- [AutoMapper](https://automapper.org/)
- [FluentValidation](https://fluentvalidation.net/)
- [NUnit](https://nunit.org/), [FluentAssertions](https://fluentassertions.com/), [Moq](https://github.com/moq) & [Respawn](https://github.com/jbogard/Respawn)
- [Docker](https://www.docker.com/)
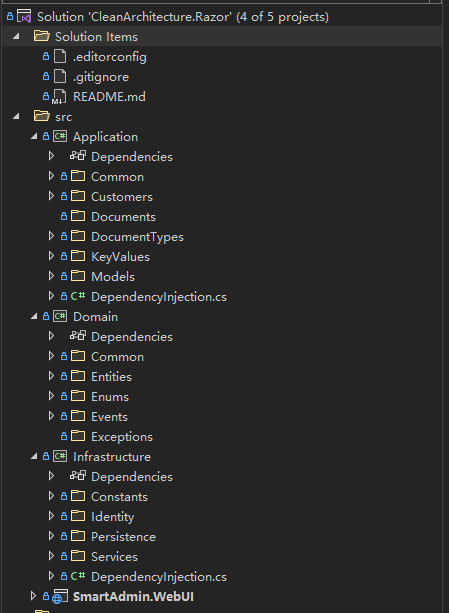
项目结构

项目结构完全参考jasontaylordev/CleanArchitecture
Overview
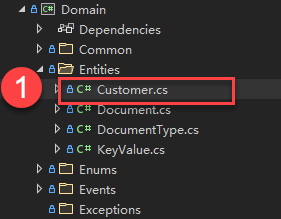
Domain
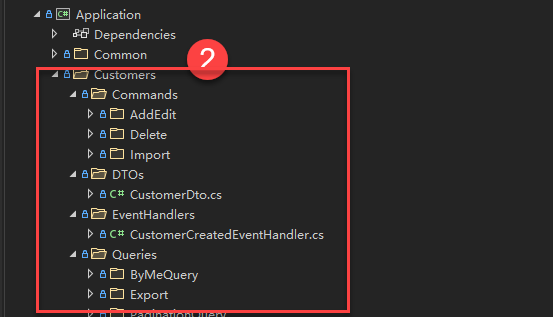
Application
Infrastructure
[SmartAdmin - Responsive WebApp](https://wrapbootstrap.com/theme/smartadmin-responsive-webapp-WB0573SK0)
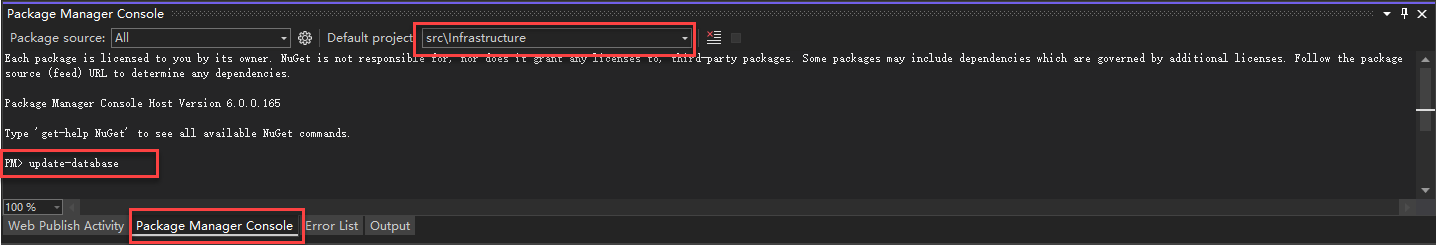
如何开发
生成数据库


运行项目

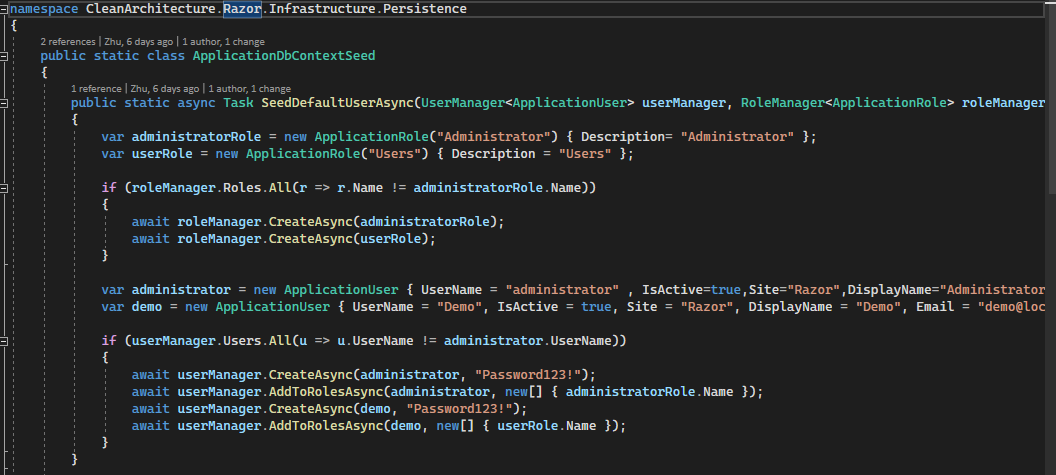
初始账号密码

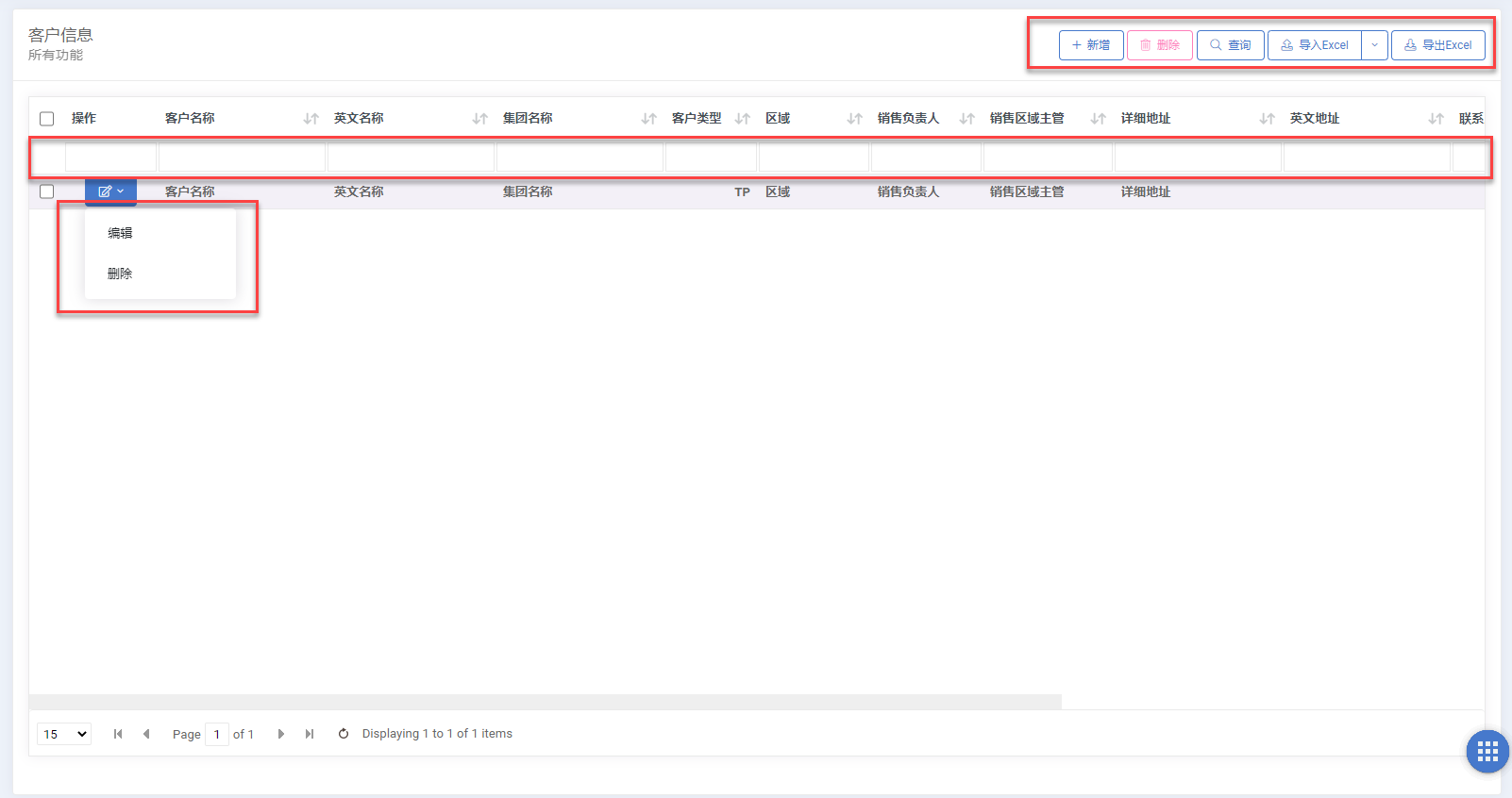
模板标准功能

新增/编辑/删除/查询/导入/导出
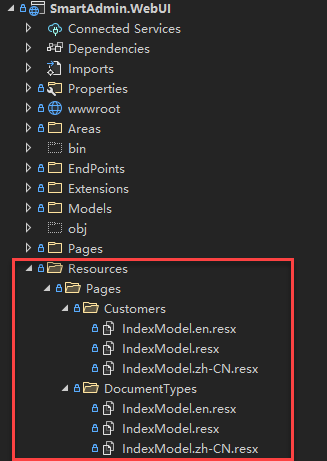
多语言支持

添加新的功能模块

新增一个实体对象

添加Application CQRS 功能模块

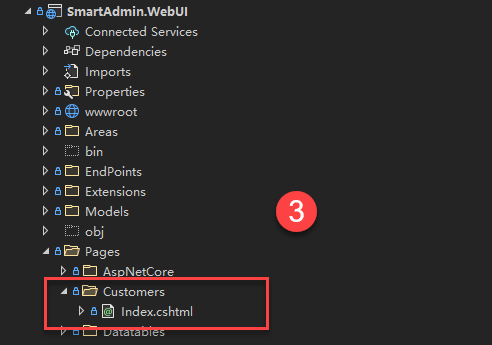
添加页面
To-Do List
这个项目还刚刚很多基础功能还没有开发完成,后面我会继续完善,如果喜欢请在Github上给个赞。👍
- 账号管理
- 授权管理
- 日志查询
- 审批工作流
- 文档管理
- 代码生成visual studio.net插件 !important
- ....





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix