前端开发:JQuery(2)& Bootstrap
JS事件流
事件的概念:HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。
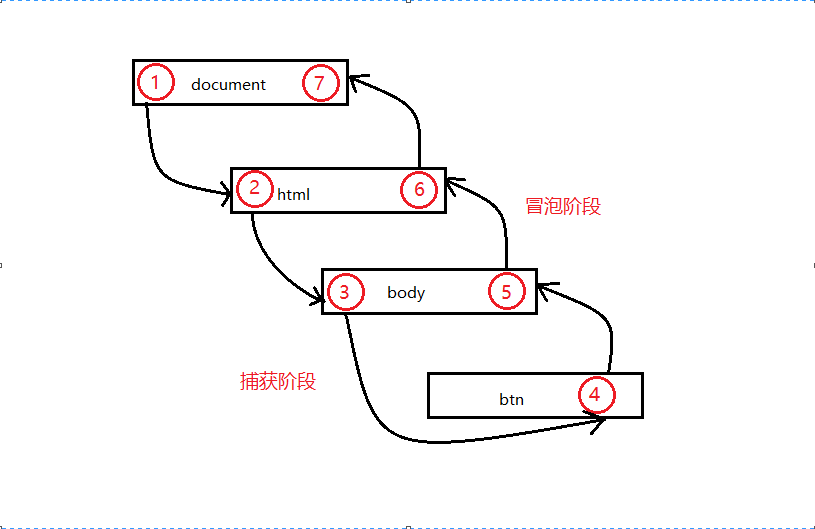
事件流:事件流描述的是从页面中接收事件的顺序;包括3个阶段:
1. 事件捕获阶段;
2. 处于目标阶段;
3. 事件冒泡阶段。
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件 处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
(1). document代表的是整个html页面;
(2). document.documentElement代表的是<html>标签;
(3). document.body代表的是<body>标签;

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
注意:JQuery不支持事件捕获阶段,只有事件冒泡阶段
JQuery的事件对象和事件冒泡
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery的事件对象和事件冒泡</title> <style type="text/css"> #box{ width: 200px; height: 200px; background: grey; } p{ width: 100px; height: 100px; background: red; } </style> </head> <body> <div id="box"> <p class="p1"></p> <a href="https://wwww.baidu.com">去百度</a> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> // ev为事件对象;会传递到函数中 $('.p1').click(function(ev){ // 事件属性 console.log(ev.type); // 获取事件的类型 console.log(ev.target); // 获取事件发生的DOM对象 console.log(ev.pageX); // 获取光标相对于页面的x轴的坐标 console.log(ev.pageY); // 光标相对于页面y轴的坐标 alert('当前事件触发了') // 事件方法 // 常用方法:1. 阻止事件冒泡; 2. 阻止默认事件 // 1. 阻止事件冒泡 ev.stopPropagation(); // 当点击这个p标签时,只有这个p标签中的alert会触发,#box中的alert将不再被触发;因为阻止了向父盒子中冒泡 }) $('#box').click(function(){ alert('#box盒子事件触发了') }) // 2. 阻止默认事件 // 默认事件如 a标签的点击事件,form表单的submit事件 // 注意:所有DOM元素都能加点击事件 $('a').click(function(ev){ // ev.preventDefault(); // 阻止默认事件 // ev.stopPropagation(); // 这两句代码可合并成一句,如下 alert('哈哈哈') return false; // return false 表示阻止事件的默认行为和冒泡行为(jquery没有捕获) }) </script> </html>
JQuery事件的邦定和移除、自定义事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JQuery事件的邦定和移除&自定义事件</title> <style type="text/css"> #box{ width: 200px; height: 200px; background: red; } </style> </head> <body> <div id="box"> </div> <button>按钮</button> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 1. 事件的邦定 // 给当前的元素邦定事件: JQuery对象.bind(事件类型,fn) ; 事件类型可添加多个,中间用空格隔开 // 多个事件做同一件事情 // $('#box').bind('click mouseenter',function(){ // alert('事件被邦定了') // }) // 不同事件对应不同的函数 (对象的形式) function add1(){ console.log('邦定click事件') } function add2(){ console.log('邦定mouseenter事件') } $('#box').bind({ 'click':add1, 'mouseenter':add2 }) // 2. 事件的移除: .unbind() ; 如果unbind()中没有参数,意味着移除元素的所有事件 setTimeout(function(){ // // $('#box').unbind() // $('#box').unbind('mouseenter') // 仅移除 mouseenter 事件;如果移除多个事件,用空格隔开 },3000) // 添加的事件不能发生在未来 ---> 动态生成的元素不能直接添加到对象,所以里面的事件也就不能发生 ---> 解决方法:事件代理 $('body').append('<div class="box" style="width:100px;height:100px;background:yellow">哈哈哈哈</div>') // 3. 邦定自定义的事件 $('button').bind('myClick',function(ev,a,b,c){ // ev是事件对象;a,b,c是 trigger()中数组里面的元素(按顺序解析分配) alert(111); alert(a); alert(b); alert(c); }) // 触发自定义的事件: myClick事件需要通过 下面的代码去触发 $('button').trigger('myClick',[1,2,3]); }) </script> </html>
事件代理(也叫“事件委托”)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>事件代理</title> </head> <body> <ul> <li class="luffy">路飞</li> <li class="luffy">路飞</li> <li class="luffy">路飞</li> </ul> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> // 通过 bind方法、系统自带的方法(如click)都不能处理 未来添加的元素 // 事件代理:自己处理不了当前的事件,就交给它的父级元素来做这个事件 // 语法: 父级.on('事件名字','所要处理的当前标签元素',fn) // on和bind都是用于事件邦定,通常事件邦定都用bind,on主要是用于事件代理 $('ul').on('click','#namei,.luffy',function(){ // 第二个参数是选择器;多个选择器用 逗号(,) 分隔 console.log(this) }) // 后来添加的事件 $('ul').append('<li id="namei">娜美</li>'); // 通过事件代理,后来添加的元素也能够处理相应的事件 </script> </html>
JQuery的鼠标事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery的鼠标事件一</title> <style type="text/css"> *{padding: 0;margin: 0;} #box{ width: 200px; height: 200px; background: grey; } #child{ width: 100px; height: 100px; background: yellow; } </style> </head> <body> <div id="box"> <div id="child"> </div> <input type="text" name="" id="" value="123"> <br> <input type="password" name=""> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 1. 单击事件: click() // 2. 双击事件: dblclick() /* $('#box').dblclick(function(){ console.log('dblclick'); }) */ // 3. 鼠标按下/弹起:mousedown()/mouseup() /* $('#box').mousedown(function(){ console.log('mousedown'); }) $('#box').mouseup(function(){ console.log('mouseup'); }) */ // 4. 鼠标移入/移出: mouseover()/mouseout() ; 移入/移出被选元素或者其子元素的时候触发 /* $('#box').mouseover(function(){ console.log('mouseover'); }) $('#box').mouseout(function(){ console.log('mouseout'); }) */ // 5. mouseenter()/mouseleave():鼠标进入/离开;鼠标指针只在穿过/离开被选元素时触发事件(被选元素及其子元素之间的移入移出不会触发) /* $('#box').mouseenter(function(){ console.log('mouseover'); }) $('#box').mouseleave(function(){ console.log('mouseout'); }) */ // 6. mousemove():实时监测鼠标的移动;应用场景:拖拽 /* $('#box').mousemove(function(){ console.log('mousemove'); }) */ // 7. 获取焦点/失去焦点(不支持冒泡): focus()/blur() /* $('input[type=text]').focus(function(){ console.log($(this).val()) // input,textarea获取值用val();其它的元素用text()或者html() }) $('input[type=text]').blur(function(){ console.log($(this).val()); }) */ // 8. keydown()/keyup():键盘按键按下/弹起 $('input[type=password]').keydown(function(){ console.log($(this).val()); }) $('input[type=password]').keyup(function(){ console.log($(this).val()); }) }) </script> </html>
表单事件
change事件一般仅限于input元素;
select是文本元素发生改变时触发的事件,例如input中拿鼠标复制的时候选中;select仅限于type=text的input和textarea
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery的表单事件</title> <style type="text/css"> .show{ color: red; } </style> </head> <body> <form action="https:www.baidu.com"> <select name="sweets" id="" multiple=""> <option value="">巧克力</option> <option value="" selected="">糖果</option> <option value="">焦糖</option> <option value="" selected="">曲奇饼</option> <option value="">烧饼</option> <option value="">麦香饼</option> <option value="">曲奇饼</option> </select> <input type="text" name="hello" id="target"> <input type="submit" name="submit"> </form> <textarea id="other">Trigger the handler</textarea> <div class="show"></div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 1. change():表单元素发生改变时触发事件 // change事件仅限于input元素、textarea、select $('select').change(function(){ $('.show').text($('select option:selected').text()); // 选中的内容添加到show盒子中 }) // 2. select(): 文本元素发生改变时触发事件 // select事件仅限于type类型为text的input和textarea表单元素 $('#other').select(function(){ console.log($(this).val()); // 表单控件的取值用 .val() }) // 3. submit():表单元素发生改变时触发事件 // form表单有默认的submit行为,当对input type=submit按钮点击的时候会触发form的默认action行为,此时可以调用 jquery的submit方法,通过 e.preventDefault()来阻止默认事件 $('form').submit(function(e){ // 阻止默认事件 e.preventDefault(); // 定义自己的逻辑 alert(111); }) }) </script> </html>
JQuery的ajax技术
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
AJAX最重要的作用是局部刷新和异步处理数据
参考链接: https://www.luffycity.com/python-book/jquery/9413-jqueryde-ajax.html
Bootstrap
Bootstrap 是基于 HTML、CSS、javascript 的,它用于开发响应式布局(自适应的页面)、移动设备优先的 WEB 项目
引入方式:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设置:移动设备优先;支持移动端,在多个设备上适应,如PC,Iphone,Android等 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>示例/title> <!-- Bootstrap:必须引入Bootstrap --> <!-- <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> --> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!-- 如果是在IE 9 以下浏览器中打开,需要把下面的注释代码打开 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- 如果需要引入Bootstrap中的插件,需要先引入JQuery,再引入Bootstrap内的JS --> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <!-- <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> --> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <!-- <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> --> </body> </html>
响应式页面
CSS3的媒体查询:使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>媒体查询</title> <!-- 使用@media(媒体查询), 必须做以下操作 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <!-- width = device-width:宽度等于当前设备的宽度 initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放) user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面) --> <style type="text/css"> *{padding: 0;margin: 0;} /*屏幕宽度在300px ~ 600px 之间时显示的样式*/ /*可通过多个 @media 来调整自适应样式*/ /* @media语法: @media mediaType and|not|only (media feature) { CSS-Code;} */ @media screen and (min-width: 300px) and (max-width: 600px) { .box{ width: 200px; height: 300px; background: red; } } </style> </head> <body> <div class="box"> </div> </body> </html>
Bootstrap的栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
栅格系统的使用:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设置:移动设备优先;支持移动端,在多个设备上适应,如PC,Iphone,Android等 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>栅格</title> <!-- Bootstrap:必须引入Bootstrap --> <!-- <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> --> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css"> <!-- 不要随意修改Bootstrap提供出来的系统类 --> <style type="text/css"> [class^='col']{ border: 1px solid red; } </style> </head> <body> <!-- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。 --> <!-- 固定宽度容器 .container --> <!-- container和 container-fluid是布局容器, 不能互相嵌套 --> <div class="container"> <h1>栅格系统工程</h1> <div class="row"> <!-- 'row'和'col-md-4'是Bootstrap提供的类名 --> <div class="col-md-4"> 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中 </div> <div class="col-md-4"> “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 通过“行(row)”在水平方向创建一组“列(column)” </div> <div class="col-md-4"> 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin也可以用来创建语义化的布局。 </div> </div> </div> </body> </html>
浏览器效果:

栅格参数

Bootstrap的CSS全局样式

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>CSS的全局样式</title> <!-- Bootstrap:必须引入Bootstrap --> <!-- <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> --> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css"> <style type="text/css"> [class^='col']{ border: 1px solid red; } </style> </head> <body> <!-- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。 --> <!-- 固定宽度容器 .container --> <!-- container和 container-fluid是布局容器, 不能互相嵌套 --> <div class="container"> <h1>栅格系统工程</h1> <div class="row"> <div class="col-md-4"> <h1>h1. Bootstrap heading</h1> <!-- small标签为副标题 --> <h2>h2. Bootstrap heading<small>Secondary text</small></h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6> <!-- 通过添加 .lead 类可以让内容突出显示 --> <p>我是<span class="lead">页面</span>主题</p> </div> <div class="col-md-4"> <!-- 对齐 --> <p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <!-- text-nowrap:不对齐 --> <p class="text-nowrap">No wrap text.</p> <!-- 大小写 --> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">capitalized text.</p> </div> <!-- Bootstrap给每个块级元素左右各15px的padding --> <div class="col-md-4"> <!-- 响应式表格 --> <!-- 将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。 --> <div class="table-responsive"> <!-- 为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线 --> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>#</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr class="success"> <td>1</td> <td>马哥</td> <td>女</td> <td>18</td> </tr> <tr class="danger"> <td>2</td> <td>马哥</td> <td>女</td> <td>18</td> </tr> <tr class="warning"> <td>3</td> <td>马哥</td> <td>女</td> <td>18</td> </tr> </tbody> </table> </div> </div> </div> <div class="row"> <div class="col-md-6"> <!-- 表单 --> <!-- 单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。 --> <form> <div class="form-group"> <!-- 'sr-only'是隐藏当前元素 --> <label for="exampleInputEmail1" class="sr-only">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </div> </body> </html>
详细样式参考:https://v3.bootcss.com/css/
Bootstrap组件的使用
参考链接:https://v3.bootcss.com/components/
Bootstrap插件: https://v3.bootcss.com/javascript/




