JS 红宝书笔记-开篇
《JavaScript 高级程序设计》前两章的阅读笔记。最近在跟小伙伴一块学习红宝书,更好的熟悉一下 JavaScript。
关于 JavaScript
JavaScript 是一门用来与网页交互的脚本语言,完整的 JavaScript 包含以下几个部分:
- 核心(ECMAScript)
- 文档对象模型(DOM):提供与网页内容交互的方法和接口
- 浏览器对象模型(BOM):提供与浏览器交互的方法和接口

Web 浏览器只是 ECMAScript 实现可能存在的一种宿主环境,其他宿主环境还有服务器端 JavaScript 平台 Node.js
script 标签
- 将所有 JavaScript 引用放在
<body>元素中的页面内容后面,</body>标签之前 - 尽可能将 JavaScript 代码放在外部文件中
defer 和 async
-
<script src="script.js"></script>没有 defer 或 async,浏览器会立即加载并执行指定的脚本,不等待后续载入的文档元素,读到就加载并执行(阻塞文档渲染)
-
<script async src="script.js"></script>有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步),加载完就执行(立即下载,立即执行,下载过程不阻塞文档渲染)
-
<script defer src="myscript.js"></script>有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 scirpt.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成(立即下载,延迟执行)
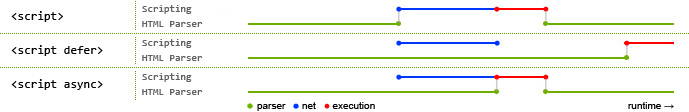
过程图示

- 蓝色线代表网络读取
- 红色线代表执行时间(针对脚本)
- 绿色线代表 HTML 解析
区别
- defer 和 async 在网络读取(下载)这块是一样的,都是异步的(相较于 HTML 解析)
- 两者都只适用于外部脚本,差别在于脚本下载完后何时执行(显然 defer 是最接近我们对于应用脚本加载和执行的要求的)
- defer,原则上按照脚本的加载顺序执行
- async 属性表示脚本不需要等待其他脚本,同时也不阻塞文档渲染,即异步加载。async 不能保证按顺序执行,不管声明的顺序如何,只要加载完后就立刻执行,因此,异步脚本不应该在加载期间修改 DOM
noscript 标签
<noscript> 标签可以包含任何可以出现在 <body> 中的 HTML 元素,<script> 除外
在下列两种情况下,浏览器将显示包含在 <noscript> 中的内容:
- 浏览器不支持 JavaScript
- 浏览器对 JavaScript 的支持被关闭
任何一个条件被满足,包含在 <noscript> 中的内容就会被渲染。否则,浏览器不会渲染 <noscript>
中的内容


