JavaScript 使用赛码网的输入输出格式本地编写代码
由于赛码网做笔试题的时候允许使用本地编辑器,但是 JavaScript 每次在本地处理输入输出问题都比较麻烦。如果你也有这样的困惑,这篇文章可以帮助到你。
本地安装 readline-sync
npm install readline-sync
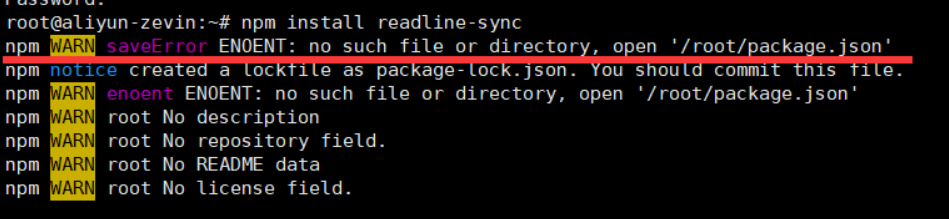
正常情况下运行上面的代码,会有类似警报信息:

根据提示,创建 package.json 文件
npm init -y
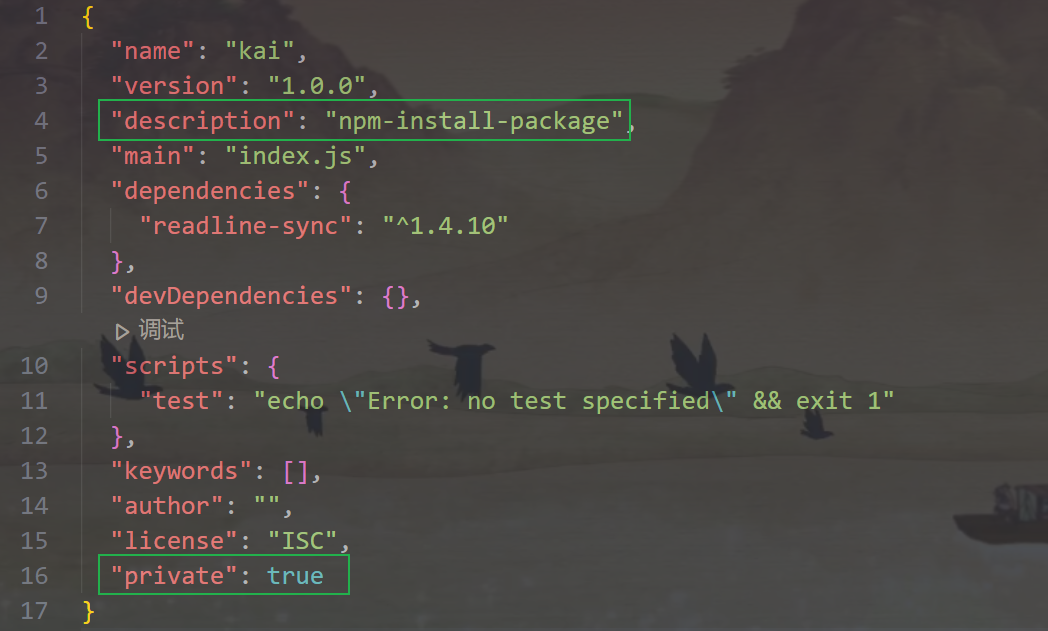
修改用户路径 下的 package.json 文件

其中,description 字段内容随意,不为空即可。第二个存储库字段并没有,需要我们自己添加,由于我们目前还是自己学习阶段,可以设置成私有项目。
配置好后,重新运行 npm install readline-sync 安装
readline 简单使用
const read_line = require('readline-sync')
let input1 = read_line.question("")
console.log(input1)
以上代码保存为文件,并使用 node 运行,即可在终端输入,并打印输出我们的输入
注意:一行 read_line 语句只能接收一次用户输入,如果需要多行输入,就需要多写几行 read_line 语句。输入的值默认是字符串类型。
生成 vs code 代码片段
更进一步的,上面的代码只是用来读取键盘输入,可以直接生成一个 vs code 代码片段,避免每次都需要重新写一遍
"read input": {
"prefix": "read_line",
"body": [
"const read_line = require('readline-sync')",
"let input1 = read_line.question(\"\")"
],
"description": "read input"
}
将以上代码复制到你的 vs code 代码片段中,输入 read_line 即可自动生成代码了
PS:以上操作具体步骤:文件 --> 首选项 --> 用户片段 --> javascript.json --> 复制上面的代码插入到你的 json 中


