遮罩层的处理(三种方式)
-1.第一种(样式控制页面遮罩层)缺点:不能点击消失
Css:

/*遮罩层的样式1*/
/*.loading-shade {
position: fixed;
background: rgba(0, 0, 0, .3);
z-index: 102000000000000;
height: 100%;
width: 100%;
top: 0;
left: 0;
}*/
Js:



////添加页面遮罩
//function addShade() {
// var htmlHeight = document.body.scrollHeight || document.documentElement.scrollHeight;
// $("body").append('<div class="loading-shade"></div>');
// //$(".loading-shade").css("height",htmlHeight+"px");
// $(".loading-shade").css("100%");
//} /*删除页面遮罩*/
//function removeShade() {
// $(".loading-shade").remove();
//}
-2.第二种(div控制页面遮罩层)可点击消失
Css:


/*遮罩层的样式2*/
/*.div-a {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 102000000000000;
background: rgba(0, 0, 0, .3);
}
.img-div {
position: relative;
top: 40%;
margin: 0 auto;
width: 300px;
height: 100px;
text-align: center;
color: #fff;
}
.loading {
display: inline-block;
font-size: 28px;
margin-left: 40px;
line-height: 28px;
margin-top: 36px;
}*/
<!--<div class="div-a" style="display: none;" id="addShade">
<div class="img-div">
<span class="loading">加载中...</span>
</div>
</div>-->
Js:


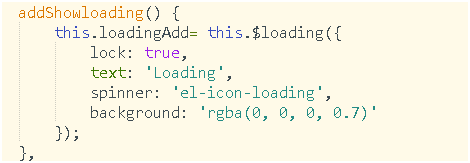
-3.第三种(Element的页面遮罩层)
Js:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~