模板引擎freemarker的使用(一)
- 配置
了解和学习一下freemarker在项目中的配置与使用,顺便记录下来,知识源于分享,进步源于交流。。。
我是在ssm中配置的。
maven 中需要引入的依赖
<!-- freemarker的版本号 -->
<freemarker.version>2.3.20</freemarker.version>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>${freemarker.version}</version>
</dependency>
配置文件如下:
<!-- ViewResolver For FreeMarker -->
<bean id="freemarkerResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="viewClass">
<value>org.springframework.web.servlet.view.freemarker.FreeMarkerView</value>
</property>
<property name="suffix" value=".ftl"/>
<property name="contentType" value="text/html;charset=utf-8"/>
<property name="requestContextAttribute" value="request"/>
<property name="order" value="0"/>
</bean>
<!-- ViewResolver For FreeMarkerConfigurer -->
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPaths">
<list>
<value>/front-end/</value>
<value>/front-end/main-frame</value>
<value>/</value><!-- 配置文件路径 -->
</list>
</property>
<property name="freemarkerSettings"><!-- 设置FreeMarker环境属性 -->
<props>
<prop key="template_update_delay">5</prop><!--刷新模板的周期,单位为秒 -->
<prop key="default_encoding">UTF-8</prop><!--模板的编码格式 -->
<prop key="locale">UTF-8</prop><!-- 本地化设置 -->
<prop key="datetime_format">yyyy-MM-dd HH:mm:ss</prop>
<prop key="time_format">HH:mm:ss</prop>
<prop key="number_format">0.####</prop>
<prop key="boolean_format">true,false</prop>
<prop key="whitespace_stripping">true</prop>
<prop key="tag_syntax">auto_detect</prop>
<prop key="url_escaping_charset">UTF-8</prop>
</props>
</property>
</bean>
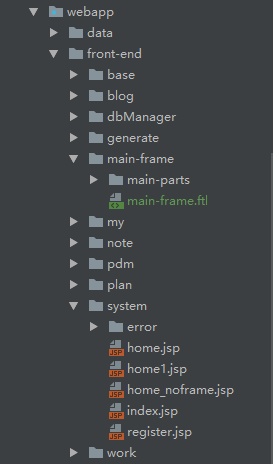
.ftl 文件结构

controller
ModelAndView mav = new ModelAndView();
mav.setViewName("/main-frame");
return mav;
2.布局模板拆分(转自http://www.hawu.me/coding/733)
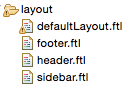
使用freemarker的macro、import、include指令,我们可以将布局模板拆分为如下几个文件

<#macro layout>
<html>
<head>
</head>
<body>
<div style="width: 700px; text-align:center; font-size:30px;">
<#include "header.ftl">
<#include "sidebar.ftl">
<#-- 在这里嵌入main content -->
<#nested>
<#include "footer.ftl">
</div>
</body>
</html>
</#macro>
<#macro layout>
<html>
<head>
</head>
<body>
<div style="width: 700px; text-align:center; font-size:30px;">
<#include "header.ftl">
<#include "sidebar.ftl">
<#-- 在这里嵌入main content -->
<#nested>
<#include "footer.ftl">
</div>
</body>
</html>
</#macro>
<div style="background-color: #b4efb8;">header</div>
<div style="width:30%; height:300px; float:left; background-color: #8825ae;">
sidebar
</div>
<div style="background-color: #B3D3F3;">fotter</div>
那么在任何一个使用该布局的页面,我们只要写如下的代码,修改要嵌入到layout中的main content就好了。
<#-- 引入布局指令的命名空间 -->
<#import "../layout/defaultLayout.ftl" as defaultLayout>
<#-- 调用布局指令 -->
<@defaultLayout.layout>
<#-- 将下面这个main content嵌入到layout指令的nested块中 -->
<div style="width:70%; height:300px; float:left; background-color: #12c5ae;">
main content</div>
</@defaultLayout.layout>
<#-- 引入布局指令的命名空间 -->
<#import "../layout/defaultLayout.ftl" as defaultLayout>
<#-- 调用布局指令 -->
<@defaultLayout.layout>
<#-- 将下面这个main content嵌入到layout指令的nested块中 -->
<div style="width:70%; height:300px; float:left; background-color: #12c5ae;">
main content</div>
</@defaultLayout.layout>
而且如果要更换布局,比如修改header,也不用每个页面都去改一遍了。这就实现了模板的可复用。
使用模板拆分,遇到的问题:
Caused by: java.io.FileNotFoundException: Template "../main-frame/main-frame.ftl" not found.
at freemarker.template.Configuration.getTemplate(Configuration.java:742)
at freemarker.core.Environment.getTemplateForInclusion(Environment.java:1694)
at freemarker.core.Environment.getTemplateForImporting(Environment.java:1748)
at freemarker.core.LibraryLoad.accept(LibraryLoad.java:111)
... 48 more
解决办法:

模板路径不对,需要找到模板所在文件夹的上一级再往下找。
凡而不凡,不凡而凡。


