Vue-学习笔记0-独立项目搭建
前言
搭建Vue+Webpack项目,使用vue-cli搭建项目。
准备
vue独立项目依赖node的npm包管理器,所以需要先安装node。
相关的npm常用命令文章:
步骤
安装vue-cli脚手架
npm install -g vue-cli
选择webpack模板
# vue init webpack 项目名称
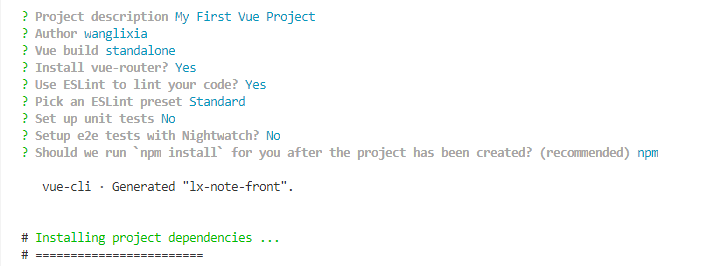
vue init webpack lx-note-front

等待命令执行完毕。

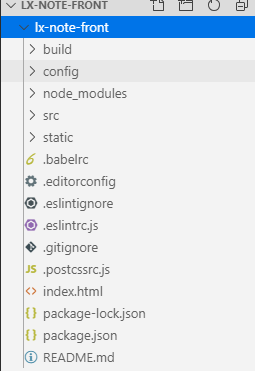
由以上界面我们可以看到,要想运行该项目,可以执行命令:cd lx-note-front 打开项目目录,命令执行完成后的项目结构:

运行项目
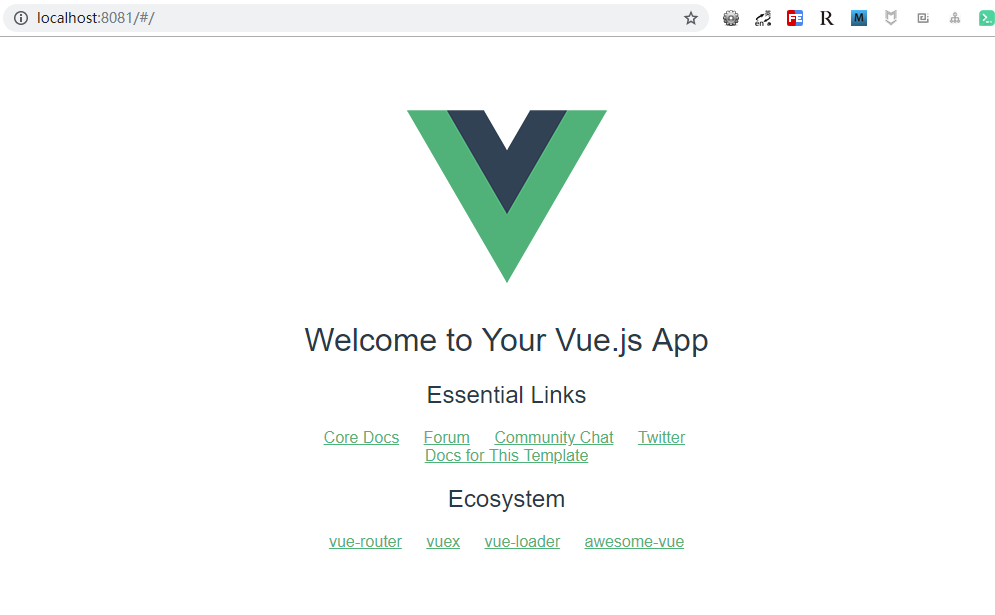
执行命令npm run dev 命令启动该项目,项目启动效果如下:

出现以上界面说明我们已经搭建成功。
项目目录讲解
- build: webpack配置相关;
- build.js: npm run build所执行的脚本;
- check-versions.js: 检查npm和node的版本;
- utils.js: 工具方法,主要用于生成CSSLoader和styleLoader配置;
- vue-loader.conf.js: vueloader的配置信息;
- webpack.base.conf.js: dev和prod的公共配置;
- webpack.dev.conf.js: dev环境的配置;
- webpack.prod.conf.js: prod环境的配置;
- config: 环境变量配置;
- dev.env.js: dev环境变量配置;
- index.js dev和prod环境的一些基本配置;
- prod.env.js: prod环境变量配置;
- node_modules: npm安装的依赖代码库;
- src: 项目源码;
- static: 存放css、js等静态资源;
- .gitkeep: 使这个空文件也能够提交到版本库;
- .babbelrc: babel相关配置(babel:将ES6语法转换成大多数浏览器可以识别的ES5语法);
- .editorconfig: 编辑器的配置,修改编码、缩进等;
- .eslintignore: 设置忽略语法检查的目录文件;
- .eslintrc.js: eslint的配置文件,管理和检测js代码风格的工具;
- .gitignore: git不纳入版本,需要忽略的文件;
- .postcssrc.js: 用于添加浏览器私缀(兼容不同浏览器的css样式);
- index.html: 入口html文件;
- package-lock.json: 是锁定安装时的包的版本号,并且需要上传到git,用以保证开发人员的开发环境一致;
- package.json: 项目的配置文件,项目描述、命令、依赖插件等;
- README.md: 项目描述等主要文档;
webpack打包vue项目
webpack是什么?
webpack是个模块打包器,能够根据html、css、js、图片等文件之间的依赖关系将所有的模块打包起来。
# 重新生成打包js
webpack --display-modules --display-chunks --config webpack.config.js
# 实时自动打包 webpack -w
webpack --watch
# 显示异常信息
webpack --display-error-details
# 压缩混淆脚本
webpack -p
# 提供source map,方便调式代码
webpack -d
webpack vue项目中安装Bootstrap
Bootstrap依赖jQuery,因此引入Bootstrap之前需要引入jQuery,jQuery依赖popper.js:
安装过程:
- 安装popper
- 安装jquery
- 安装bootstrap
引入popper依赖
npm install popper.js --save-dev
引入jQuery依赖
npm install jquery
# 或者限定jQuery的版本
npm install jquery@3.3.1 --save-dev
引入Bootstrap依赖
npm install bootstrap@3.4.1 --save-dev
引入jquery和bootstrap
- 在build目录下的webpack.base.conf.js中加入:
const webpack = require('webpack')
- 配置jQuery:在上述文件中找到 module.exports找到plugins,没有的话请创建,格式如下:
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'windows.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
在main.js 中引入jQuery和bootstrap
import $ from 'jquery'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
完了之后可以添加bootstrap的样式及带有$符号的方法可以测试是否引入成功。
引入其他插件
npm install bootstrap-table@1.14.2 --save-dev
npm install admin-lte@2.4.5 --save-dev
npm install bootstrap-dialog@1.34.6 --save-dev
npm install bootstrapvalidator@0.5.4 --save-dev

凡而不凡,不凡而凡。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步