input radio单选框样式优化
HTML代码:
1 <form> 2 <div> 3 <input id="item1" type="radio" name="item" value="水果" checked> 4 <label for="item1"></label> 5 <span style="margin-left: 10px">水果</span> 6 </div> 7 <div> 8 <input id="item2" type="radio" name="item" value="饮料"> 9 <label for="item2"></label> 10 <span style="margin-left: 10px">饮料</span> 11 </div> 12 </form>
css代码:
1 div { 2 position: relative; 3 line-height: 30px; 4 } 5 6 input[type="radio"] { 7 width: 20px; 8 height: 20px; 9 opacity: 0; 10 } 11 12 label { 13 position: absolute; 14 left: 5px; 15 top: 8px; 16 width: 20px; 17 height: 20px; 18 border-radius: 50%; 19 border: 1px solid #999; 20 } 21 22 /*设置选中的input的样式*/ 23 /* + 是兄弟选择器,获取选中后的label元素*/ 24 input:checked+label { 25 background-color: #006eb2; 26 border: 1px solid #006eb2; 27 } 28 29 input:checked+label::after { 30 position: absolute; 31 content: ""; 32 width: 5px; 33 height: 10px; 34 top: 3px; 35 left: 6px; 36 border: 2px solid #fff; 37 border-top: none; 38 border-left: none; 39 transform: rotate(45deg) 40 }
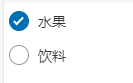
效果图: