Echarts柱状图百分比显示
1 option = { 2 3 tooltip: { 4 trigger: 'item', 5 formatter:'{c}%' //这是关键,在需要的地方加上就行了 6 }, 7 grid: { 8 borderWidth: 0, 9 y: 80, 10 y2: 60 11 }, 12 xAxis: [ 13 { 14 type: 'category', 15 show: false, 16 data: ['Line', 'Bar', 'Scatter', 'K', 'Pie', 'Radar', 'Chord', 'Force', 'Map', 'Gauge', 'Funnel'] 17 } 18 ], 19 yAxis: [ 20 { 21 type: 'value', 22 show: false 23 } 24 ], 25 series: [ 26 { 27 name: 'ECharts例子个数统计', 28 type: 'bar', 29 itemStyle: { 30 normal: { 31 color: function(params) { 32 // build a color map as your need. 33 var colorList = [ 34 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', 35 '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', 36 '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' 37 ]; 38 return colorList[params.dataIndex] 39 }, 40 label: { 41 show: true, 42 position: 'top', 43 formatter: '{b}\n{c}%' //这是关键,在需要的地方加上就行了 44 } 45 } 46 }, 47 data: [12,21,10,4,12,5,6,5,25,23,7], 48 } 49 ] 50 }; 51
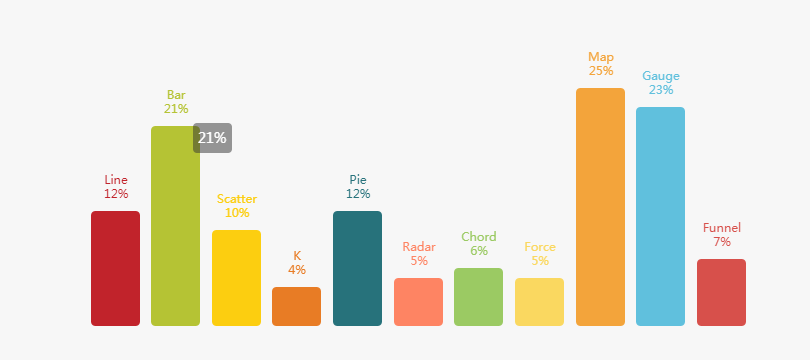
结果如下:

附上官网链接:http://echarts.baidu.com/echarts2/doc/example/bar14.html




