js中, match和exec方法的区别
1. 来源分别为: string.match(reg) 和 RegExp.exec(str);
2. 区别
> 现有 字符串s1 和 正则对象 r1. 目标: 抽出s1中的所有电话号码
var s1 = "爱是方法发生说法是否18324569078放弃而且我15656783456时光是大法官17699098765"; var r1 = /(1{1}\d{10})+/g;
> string.match(reg) 方法参数为reg对象
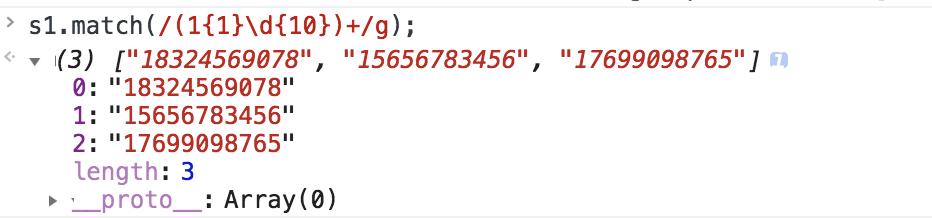
1. 当reg为全局表达式 //g 时: 返回所有的匹配结果的组成的数组

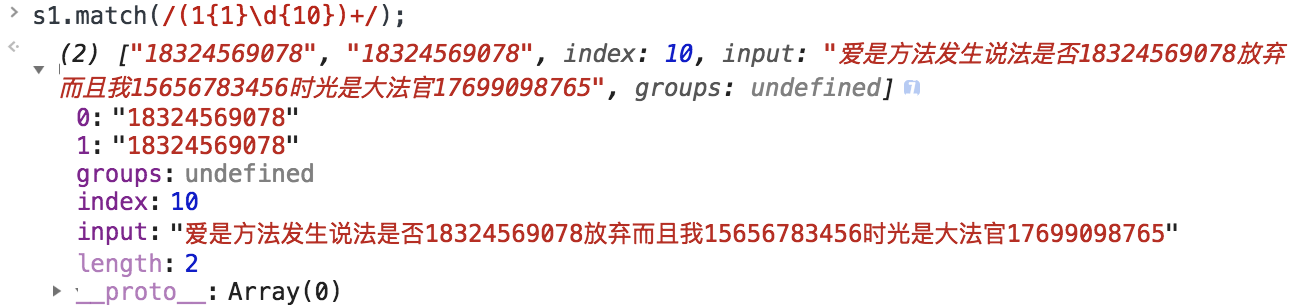
2. 当reg为非全局表达式 // 时, 返回一个数组, 数组第一个元素为第一个与reg匹配的字符串, 余下参数为与字符串中的圆括号匹配的字符串, 还有index表示当前发生匹配的位置, input表示当前正在检索的字符串

> reg.exec(str) 方法参数为str
与match方法不同的是, 无论reg是否为全局匹配, 都返回一个数组, 该数组的结果的元素含义与match方法的非全局匹配结果的元素含义一致。 不同的是exec方法会自动维护lastIndex属性。
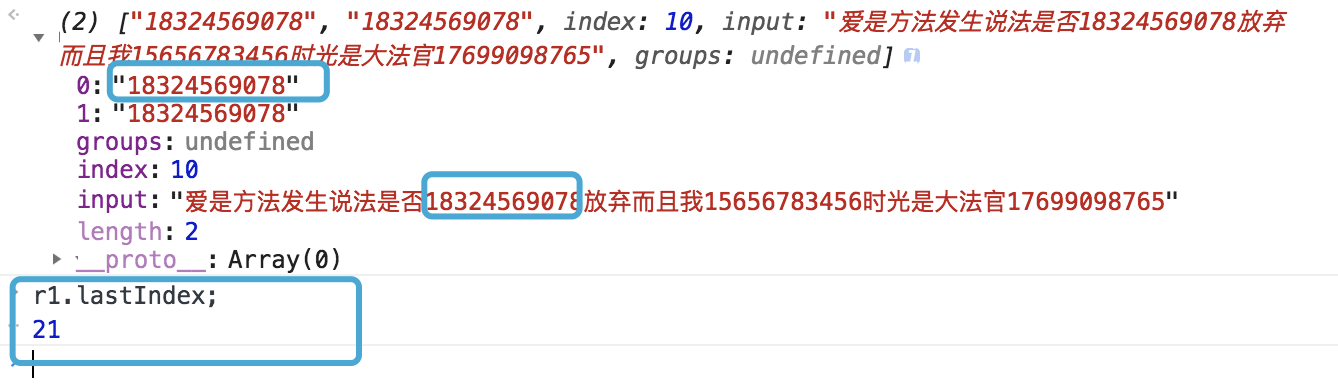
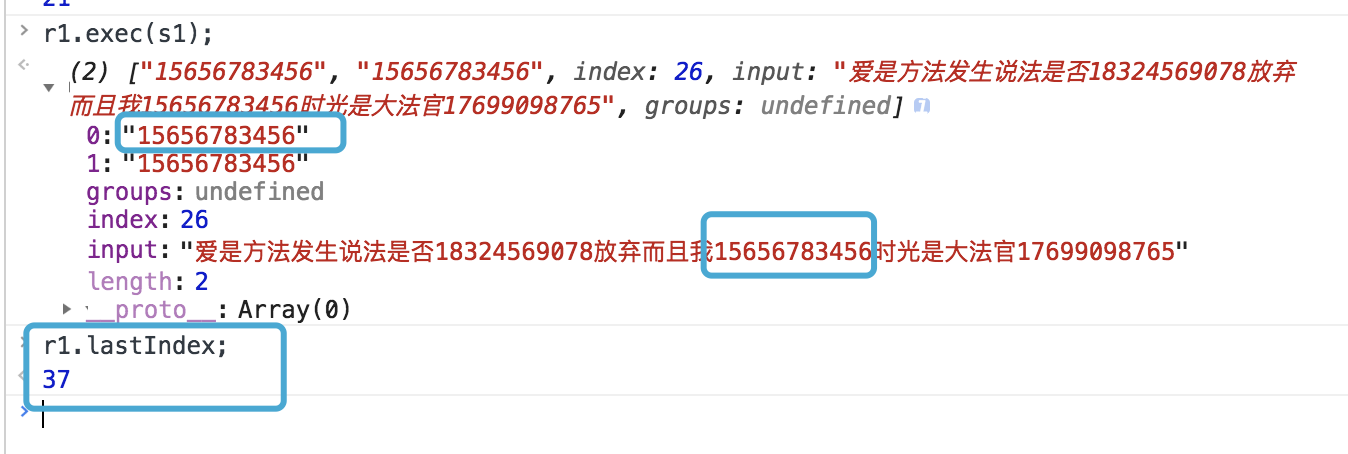
1. 当reg为全局匹配 //g 时, 会返回包含第一个匹配结果的数组, 然后把lastIndex属性设置为当前匹配结果的结束处的位置,

当再一次调用exec()时, 会继续从lastIndex位置开始查找, 若匹配到, 则记录修改lstIndex属性, 直到查找结果为null, 则把lastIndex设为0 ,下一轮重头查找。这种特殊行为允许我们重复的调用exec方法。

2. 当reg为费全局匹配 // 时, 每次都会返回包含第一个匹配结果的数组, 然后把lastIndex设为0,既: 每次都返回第一个匹配结果的数组。
注意: RegExp.test(str)方法表现的和exec一样, 他也会维护lastIndex属性, 重复调用返回结果为: 。。。 - true - false - true - false - 。。。



