Bootatrap常用样式
1. 使div固定定位在页面的底部:
// 当然, 需要加上自己的样式稍加修饰
<div class="navbar navbar-fixed-bottom mobile-view-bottom"> <p><a class="btn btn-danger btn-block logout-sty" id="logout" th:href="@{/loginPage?logout}">退出登陆</a></p> </div>
效果:

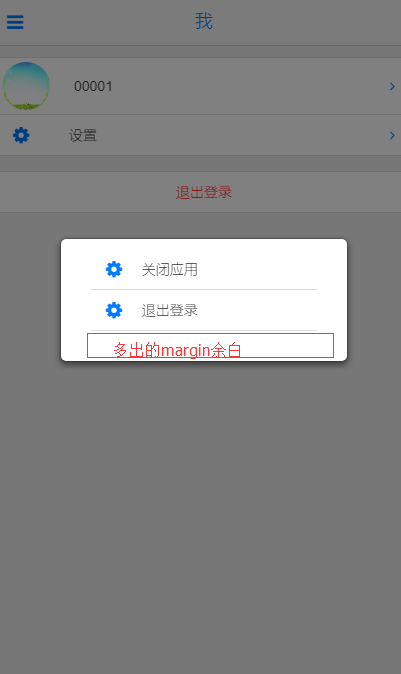
2. 使用list-group时的坑
使用list-group时, 样式会有自带的margin,导致下面多出一大片空白

这时候需要手动设置margin覆盖掉样式自导的margin: 比如随便设置margin-botttom:10px
效果就好了




