一些常用的CSS样式
1. overflow: auto 允许盒子容器内容自动上下滚动
2. style="color:red solid" 设置元素边框样式
3. white-space:nowrap; 规定段落文本不换行
4. outline: null 去掉input元素的边框
关于position:
1. static定位: 即元素的正常定位
<p style="position: static;">this is static position</p><br /> // 正常定位 相当于 <p>this is normal position</p><br />
2. fixed定位: 相对于浏览器窗口的固定位置, 即使窗口是滚动的它也不会移动
<p style="position: fixed; top: 250px; left: 30px;">this is static position: i am only fixed by broswer window</p><br />
3. absolute定位: 相对于已经定位的父元素的位置, 如果元素没有已定位的父元素,那么它的位置相对于根元素<html>
<div style="border: 1px solid; position: fixed; left: 50px; top: 300px; width: 400px; height: 300px; overflow: auto;"> // 已经定位的父元素 <p style="position: absolute; left: 30px; top: 10px;">this is absolute position: i am locatted by my alreay located father element</p><br /> // 根据父元素的位置,确定自己的位置 </div>
4. relative定位: 是相对于该元素正常位置的偏移
<p>this is normal position</p><br /> // 正常定位
<p style="position: relative;left: 20px;">this is relative position: i am only make my position offset according to my mormal position</p><br /> // 根据正常定位做出相应的偏移
- 重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
堆叠顺序高的元素将会显示在堆叠顺序地的元素前面
<p style="background-color:pink;position: static; z-index: -1;">static position is this is </p><br /> // 堆叠顺序为-1,将会被堆叠顺序高的覆盖 <p style=" background-color:blue; position: fixed; top: 150px; left: 30px; z-index: 1;">this is fixed position: i am only fixed by broswer window</p><br /> // 堆叠顺序为1, 将会覆盖堆叠顺序低的元素
修改input框的样式:获得焦点时有另外样式
.cces-header-typeahead input[type="text"]{ // 正常显示 -- 在指定类下面的指定类型的input显示框的样式
position: absolute;
top: 5px;
background-color: #122B40; // 黑背景
border: 1px solid transparent;
border-radius: 10px 10px 10px 10px;
color: white; // 白字
line-height: 25px;
font-weight: normal;
}
.cces-header-typeahead input[type="text"]:focus { // 获取焦点时 -- :focus
background-color: #FFFFFF; // 白底
color: black; // 黑字
font: normal;
}
设置网页透明的css:
.bg {display: table;width: 100%;height: 100%;padding: 100px 0;text-align: center;color: #fff;background: url(../global/img/bg.jpg) no-repeat bottom center;background-color: #000;background-size: cover;}
隐藏input的边框
border-style: none; // 边框
outline: none; // 外边框 一定要去掉 !!!
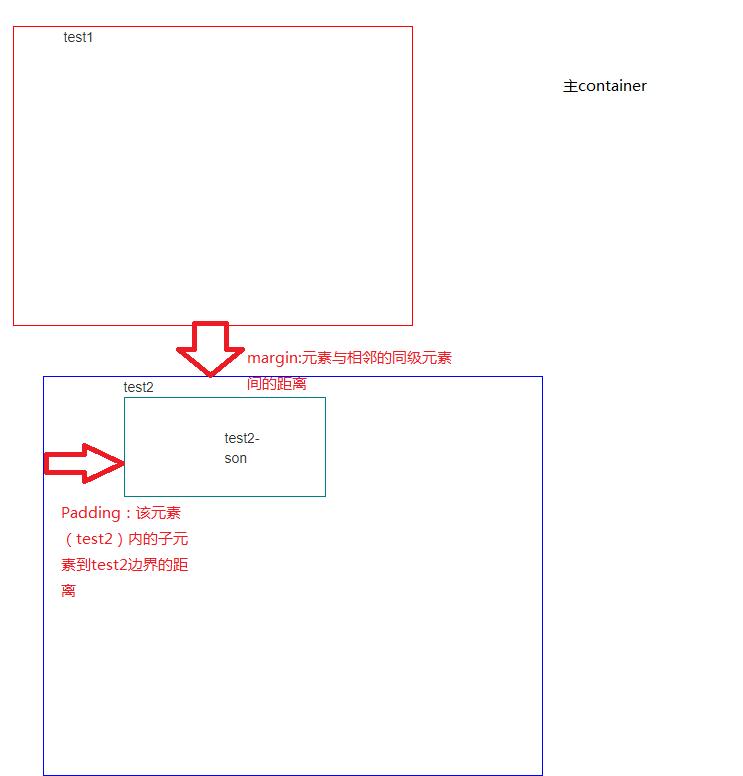
关于Margin和Padding:
* Margin: 指的是该元素和其他相邻的同级元素边框之间的距离
* Padding: 指的是该元素内部的子元素距离该元素边框的距离

Padding:
padding 简写属性在一个声明中设置所有内边距属性
padding:10px 5px; 上内边距和下内边距是 10px 右内边距和左内边距是 5px
padding:10px 5px 15px 20px; 上内边距是 10px 右内边距是 5px 下内边距是 15px 左内边距是 20px
* 使用word-wrap: break-word 和word-break:break-all来控制div内的元素自动换行
<div class="list-group-item" style="word-wrap: break-word">{{currentIssue.checkRemark}}</div>
* 去除div为oberflow:scroll时的滚动条
.scrollable-content::-webkit-scrollbar { width: 0px; height: 1px; } .scrollable-content::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); background: rgba(0, 0, 0, 0.2); }
4. 背景图片url:来自url的base64图片
.my-address-list .item .icon2 i{width: 0.14rem;height: 0.14rem;margin-top:0.15rem;display: inline-block;background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAA0CAYAAACZ8ljPAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDpEMjZBRDJENDIwOTgxMUU1QkQ1MjkzQTlGNEU3MTc0OCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDpEMjZBRDJENTIwOTgxMUU1QkQ1MjkzQTlGNEU3MTc0OCI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkQyNkFEMkQyMjA5ODExRTVCRDUyOTNBOUY0RTcxNzQ4IiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOkQyNkFEMkQzMjA5ODExRTVCRDUyOTNBOUY0RTcxNzQ4Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+0Y0qkAAAASpJREFUeNq81ksOgjAQANAyXsD7uVJXEjdSjyGuDCQmGo9o9ABYtJAgv3Z+kzQspuG10w4hyQ7ZyhhzMb+w+Tm/G8EAjy39uNnM7qTB/ygk0Rq0mij4M0u10G9JHVpqoe0ZaqGdS6OB9m6pNDrUFqIojCWkUJhKSqAwN4EbhZBJnCiETuRCIWZ1HCjEngEVBcxNo6CA7ScsCpSvBgYlgRiUDMaiLGAMygaGoklVVew/Sv7lxUBqDUYgJnZ6EgFFGh9Z0iMoYqkr9QMUsZK1pCEYGxiKsYAxGBmMxUggBkODWAwFUrBokIpFgRxYMMiFBYGc2CzIjU2CEtgoKIUNgpJYD5TGOqAG1oJaWB2L9+u9cc+rBtbsMNfCxtpCDGvAvRtPP7aSWB0fAQYAnk/ypwazBP8AAAAASUVORK5CYII=) no-repeat center center;background-size: 50%;}
5. 关于css3的新属性 vw vh
vw vh:浏览器可视窗口的宽度 高度 , 去除浏览器
工具栏, 菜单栏之后的纯页面区域
6.页面引用的bootstrap和angularjs源文件和css
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js"></script> <script src="https://cdn.bootcss.com/angular.js/1.5.3/angular.js"></script>



