微信小程序 mpvue 使用vant-weapp
在微信小程序里使用了vant-weapp这个ui框架,因此写一下
下载代码:git clone https://github.com/youzan/vant-weapp.git
将代码放在mpvue的static 的文件下,如:
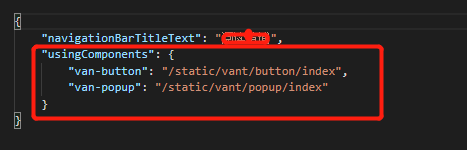
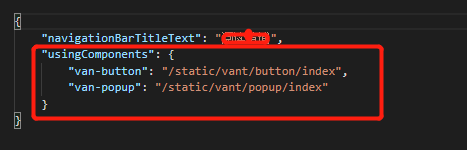
使用的话,就在当前文件下的main.json文件下

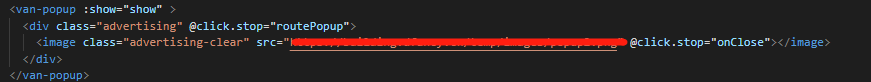
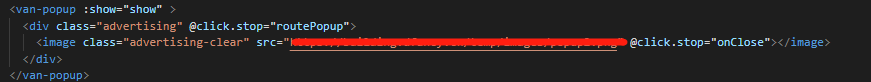
在index.vue 直接使用就可以了
如下:
注意一下,有的可能需要把es6转化为es5
在微信小程序里使用了vant-weapp这个ui框架,因此写一下
下载代码:git clone https://github.com/youzan/vant-weapp.git
将代码放在mpvue的static 的文件下,如:
使用的话,就在当前文件下的main.json文件下

在index.vue 直接使用就可以了
如下:
注意一下,有的可能需要把es6转化为es5
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界