js 音乐播放器
在写之前先说下我遇到得两个问题,第一个问题是,在音乐标签,我希望得是切换数据做到得,但是出了问题,暂时为解决,第二个问题,页面切换时音乐继续播放由卡顿情况,未处理好。
好了,那我们开始做这个音乐播放器吧。
先撸一下思路,我们需要做些什么
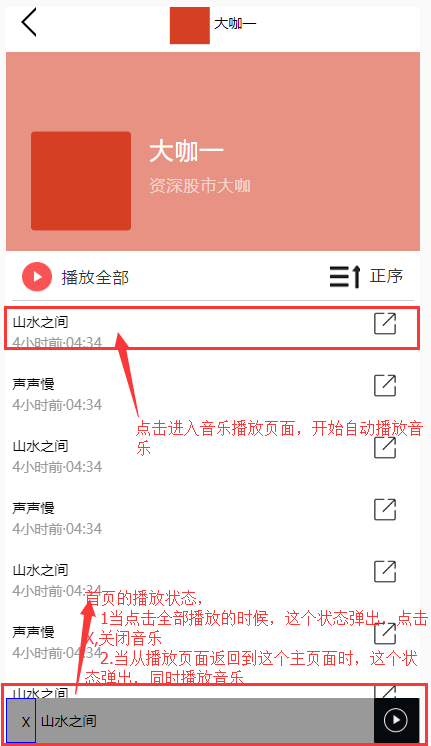
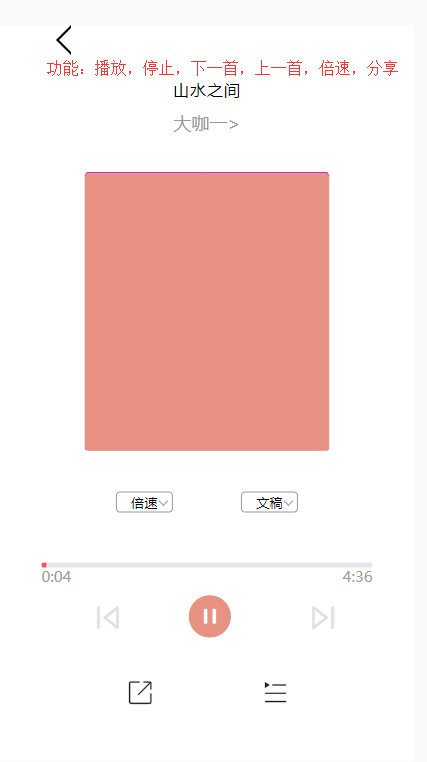
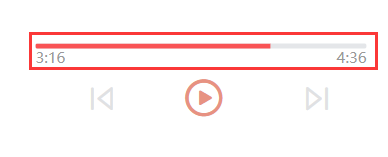
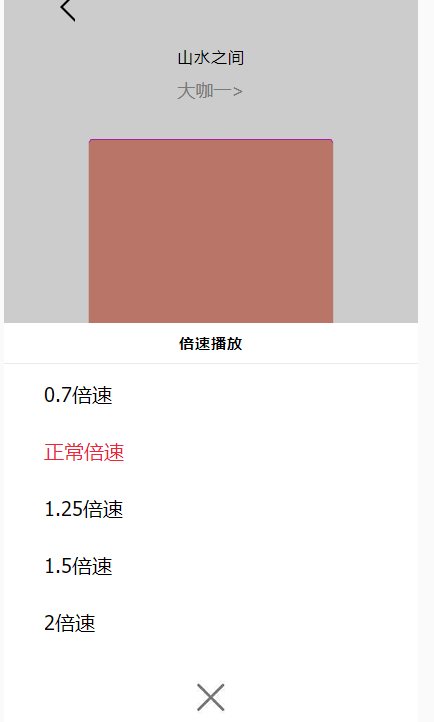
1.一个播放器的视图,(我截取了我的视图)


2.播放器的功能(视图已经说明);
那么现在,开始代码
开始代码前说一句:这个是在你已经铺画好页面的前提下
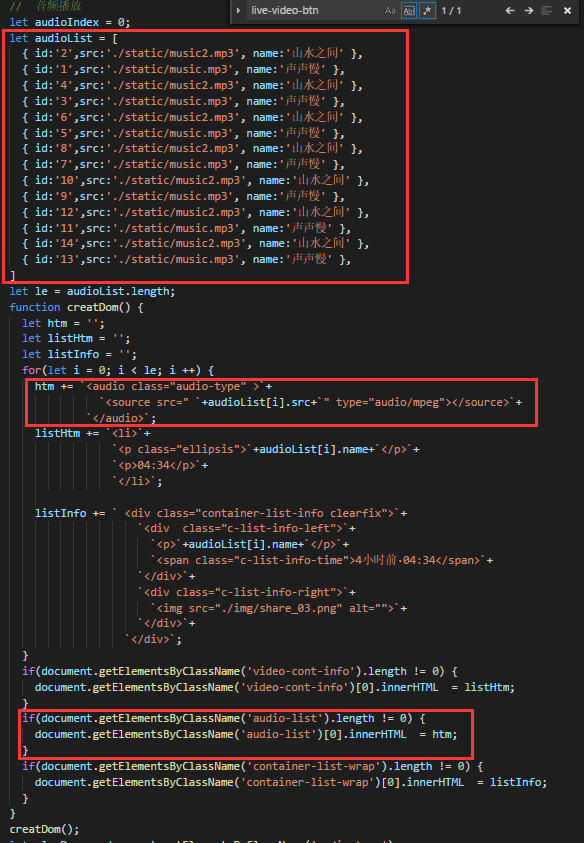
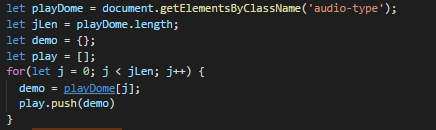
创建视频列表 在功能区放置你的音频列表


2.为了方便拿到每个音频,我们还需要创建一个数组

play就是这个数组。
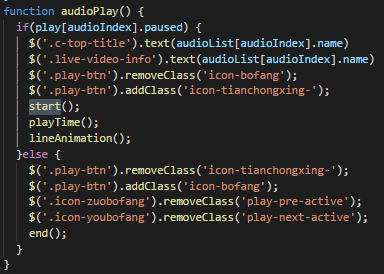
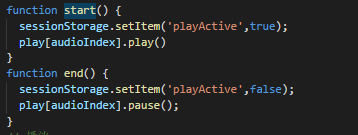
3.点击播放/停止功能


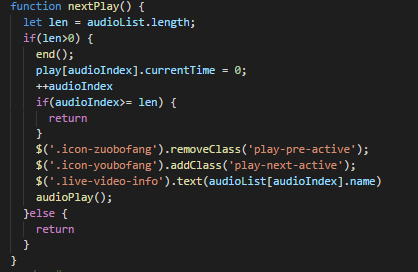
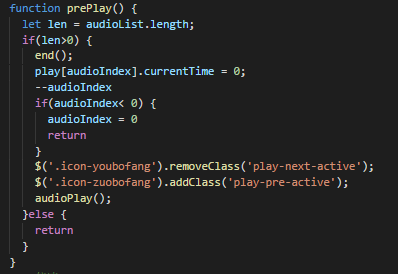
4.下一曲(你需要拿到当前你所播放的音乐的下标,请注意我的第一张图上的audioIndex,它默认的是0,但你再点击下一曲的时候需要为它+1, currentTime是当前音频的播放时间,在你播放下一首的时候,一定注意把上一首音频播放时间清0);

5.上一曲(同上边的逻辑-1)

当完成以上功能,已经大致的写出来播放器的基本功能,但是我们忘了这个

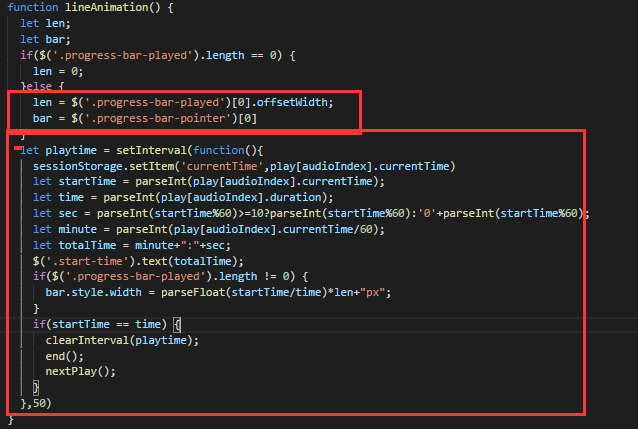
6.我们的时间线。

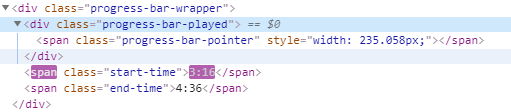
这是样式结构,可以参考一下,当然有更好的也可以给我留言,

这是音频播放的时间线
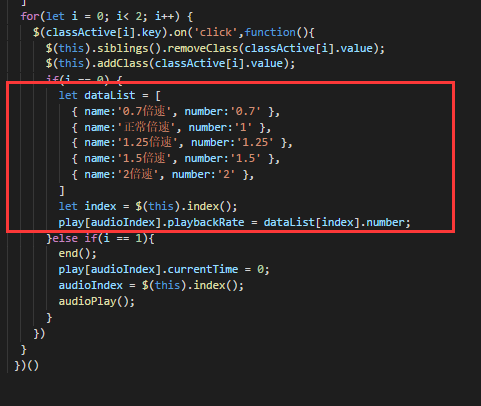
7.现在除了切换页面和音频的倍速,我们都已经完成了,那么先放一张音频的倍速视图


倍速其实就是playbackRate这个参数,修改它,就可以达到你的效果
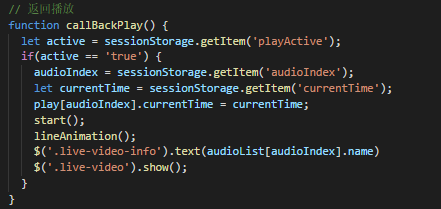
8.切换页面继续播放(在我的处理方法中,是存在有问题的,切换中会有卡顿,用户体验会很差)
现在用的处理逻辑是将当前音频播放的下标和播放时间以及播放状态都存起来,
在新的页面中拿到,首先判断当前音频是否播放,如果播放,那就拿它的下标和播放时间,进行播放

以上就是完成的播放器了!!!
如果有什么不懂的可以直接留言,有什么修改意见也欢迎留言,不对的地方欢迎指出,将不胜感激!!!
参考地址:https://www.cnblogs.com/1996zy/p/7675232.html#3812552





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界