学习animejs
1.安装方式
(1)npm install animejs
2.引入
import anime from 'animejs'
3.使用
(anime({
targets: 'div', translateX: [ { value: 100, duration: 1200 }, { value: 0, duration: 800 } ], rotate: '1turn', backgroundColor: '#FFF', duration: 2000, loop: true });
targets:DOM对象,
loop:动画循环播放
duration:动画时长(默认1000,单位毫秒,类型number),
delay:延迟(默认0,单位毫秒)
可写函数比如:
delay:function(target,下标) {
return 下标* 时间(毫秒)
}
达到的效果就是连续动画
easing:动画缓冲(缓冲函数,默认‘easeQutElastic’,类型string或自定义贝塞尔曲线坐标【数组】)
elasticity:弹性(默认500,类型number,range[0-1000])
translateX: X轴的值
translateY: y轴的值
retate:旋转
scale:大小变换
rotate:2D旋转 rotate:'1turn'(旋转一周)
direction :方向(默认normal,类型:normal,reverse反向,alternate会还原)
autoplay:自动播放(默认true)
timeline:通过创建时间轴按顺序播放动画
var myTimeline = anime.timeline({
direction: 'alternate',
loop: 3,
autoplay: false
})
使用.add()给timeline添加动画:
.add({
targets: '.square',
translateX: 250
})
.add({
targets: '.circle',
translateX: 250
})
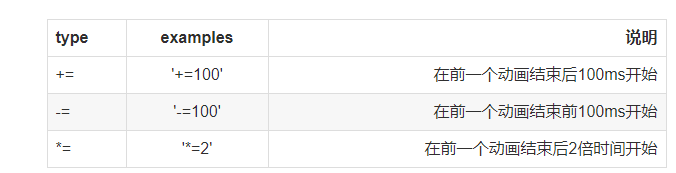
.offset() 1.定义时间轴动画的开始

.add({
targets: '.circle',
translateX: 250,
offset: '-=600' // 在前一个动画结束前600ms开始
})
2.使用数字在时间轴上定义绝对开始时间.add({
targets: '.square',
translateX: 250,
offset: 1000 // Starts at 1000ms
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界